ASP.NET Ajax UpdatePanel 刷新時的淡出淡入效果
文/黃忠成
近日老婆為了準備考試,在網路上找尋考古題時,偶然訪問了一個某教授的網站,這個網站在切換頁面時,以淡出淡入效果來取代頁面的刷新,雖然以前早就看過這類效果,不過由於最近在寫ASP.NET Ajax的書籍,突然想到這也可以用在UpdatePanel的刷新過程!遂寫下一個小範例,這個例子可以在UpdatePanel刷新時,呈現淡出及淡入的效果,更有趣的是,這個淡出及淡入的效果是利用Ajax Control Toolkit的Animation來達成的,這意味著其它如Resize、Move、Color等Animation也可以與此技巧合用,例子本身並不複雜,概念也很簡單,不過若你仔細看裡面的程式碼,我想你會得到一些使用ASP.NET Ajax的啟發,當然!這只是我的猜想,哈~~~。
PS:話說回來.......我週日得陪考,8點到下午3點,看來得抱筆記電腦去試場寫書了,>"<!!
Default.aspx
|
<%
@
Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<%
@
Register Assembly="AjaxControlToolkit" Namespace="AjaxControlToolkit" TagPrefix="cc1" %>
<!
DOCTYPE
html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<
html
xmlns="http://www.w3.org/1999/xhtml">
<
head
runat="server">
<title>Untitled Page</title>
</
head
>
<
body
>
<form id="form1" runat="server">
<cc1:ToolkitScriptManager ID="ToolkitScriptManager1" runat="server">
</cc1:ToolkitScriptManager>
<asp:Panel ID="hiddenPanel" runat=server Height="0px" Width="0px" Style="position:absolute; left:0px; top:0px; z-index:100; display:none">
<div id=hiddenInnerPanel></div>
</asp:Panel>
<div>
<asp:UpdatePanel ID="UpdatePanel1" runat="server" UpdateMode="Conditional">
<ContentTemplate>
<asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$ ConnectionStrings:NorthwindConnectionString %>"
SelectCommand="SELECT [CustomerID], [CompanyName], [ContactName], [ContactTitle], [Address], [City], [Region], [PostalCode], [Country], [Phone], [Fax] FROM [Customers]">
</asp:SqlDataSource>
<asp:GridView ID="GridView1" runat="server"
AllowPaging
="True"
AutoGenerateColumns="False"
BackColor="LightGoldenrodYellow" BorderColor="Tan"
BorderWidth
="1px"
CellPadding="2"
DataKeyNames="CustomerID" DataSourceID="SqlDataSource1"
ForeColor
="Black"
GridLines="None" PageSize="20">
<FooterStyle BackColor="Tan" />
<Columns>
<asp:CommandField ShowSelectButton="True" />
<asp:BoundField DataField="CustomerID"
HeaderText
="CustomerID"
ReadOnly="True"
SortExpression
="CustomerID"
/>
<asp:BoundField DataField="CompanyName"
HeaderText
="CompanyName"
SortExpression
="CompanyName"
/>
<asp:BoundField DataField="ContactName"
HeaderText
="ContactName"
SortExpression
="ContactName"
/>
<asp:BoundField DataField="ContactTitle"
HeaderText
="ContactTitle"
SortExpression
="ContactTitle"
/>
<asp:BoundField DataField="Address"
HeaderText
="Address"
SortExpression="Address" />
<asp:BoundField DataField="City" HeaderText="City"
SortExpression
="City"
/>
<asp:BoundField DataField="Region" HeaderText="Region"
SortExpression
="Region"
/>
<asp:BoundField DataField="PostalCode"
HeaderText
="PostalCode"
SortExpression="PostalCode" />
<asp:BoundField DataField="Country" HeaderText="Country"
SortExpression
="Country"
/>
<asp:BoundField DataField="Phone" HeaderText="Phone"
SortExpression="Phone" />
<asp:BoundField DataField="Fax" HeaderText="Fax"
SortExpression
="Fax"
/>
</Columns>
<SelectedRowStyle BackColor="DarkSlateBlue"
ForeColor
="GhostWhite"
/>
<PagerStyle BackColor="PaleGoldenrod"
ForeColor
="DarkSlateBlue"
HorizontalAlign="Center" />
<HeaderStyle BackColor="Tan" Font-Bold="True" />
<AlternatingRowStyle BackColor="PaleGoldenrod" />
</asp:GridView>
</ContentTemplate>
</asp:UpdatePanel>
<script language=javascript>
var prm = Sys.WebForms.PageRequestManager.getInstance();
prm.add_beginRequest(BeginRequest);
prm.add_endRequest(EndRequest);
//will,not just FadeIn/FadeOut,you can use other animation,like resize.
var ani = $create(
AjaxControlToolkit.Animation.FadeOutAnimation,
{target: $get('hiddenPanel'), duration: .5, fps :25});
function BeginRequest(sender,args)
{
//only playing animation at grid page-switching
if(args.get_postBackElement().id == "GridView1" &&
theForm.__EVENTARGUMENT.value.indexOf('Page') != -1)
{
//set visible and playing animation
var hiddenPanel = $get('hiddenPanel');
var updatePanel = $get('UpdatePanel1');
var bounds = Sys.UI.DomElement.getBounds(updatePanel);
if(Sys.Browser.agent == Sys.Browser.Firefox)
{
//for firefox,px is need.
hiddenPanel.style.width = bounds.width+"px";
hiddenPanel.style.height = bounds.height+"px";
}
else
{
hiddenPanel.style.width = bounds.width;
hiddenPanel.style.height = bounds.height;
}
Sys.UI.DomElement.setLocation(hiddenPanel,bounds.x,bounds.y);
//the key point,remove it will raise exception.
hiddenPanel.innerHTML =
updatePanel.innerHTML.replace(//id=temp_/g, "id=");
hiddenPanel.style.display = "block";
ani.add_ended(AniStop);
ani.play();
}
}
function AniStop()
{
//set hidden.
var hiddenPanel = $get('hiddenPanel');
hiddenPanel.style.left = "0px";
hiddenPanel.style.top = "0px";
hiddenPanel.style.height = "0px";
hiddenPanel.style.width = "0px";
hiddenPanel.style.display = "none";
hiddenPanel.innerHTML = "";
}
function EndRequest(sender,args)
{
//you can un-mark below code at async-postback ended,
//but we want user can see animation play to end ^_^
//ani.stop();
}
</script>
<cc1:AnimationExtender ID="AnimationExtender1"
runat
="server"
TargetControlID="hiddenPanel">
</cc1:AnimationExtender>
</div>
</form>
</
body
>
</
html
>
|
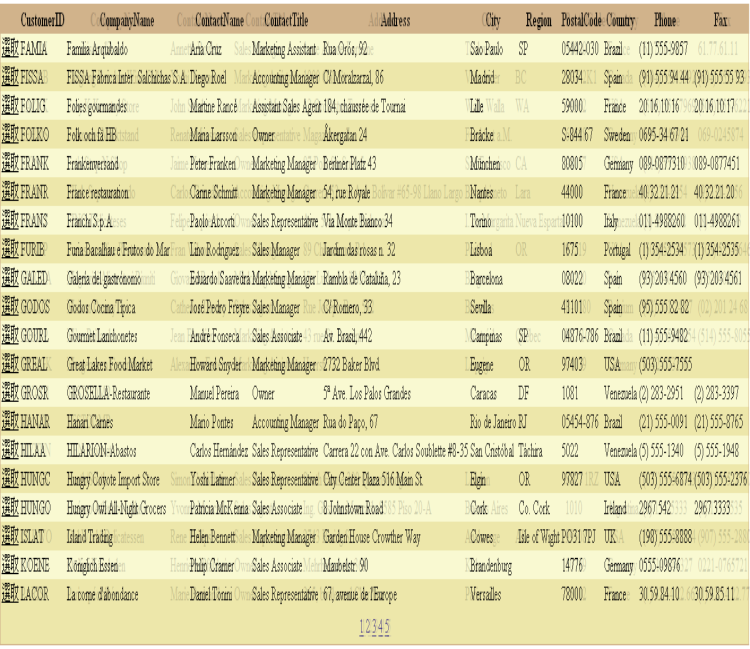
效果圖
 PS:不是糊掉哦,是淡入的交會點。
PS:不是糊掉哦,是淡入的交會點。






















 359
359

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








