1.首先给大家贴出TV20的源码
 //
========================================
//
========================================
 //
Envrionment to hold Listeners
//
Envrionment to hold Listeners
 //
========================================
//
========================================
 tv_listeners
=
new
Array() ;
tv_listeners
=
new
Array() ;
 function
listener( type , handler )
...
{
function
listener( type , handler )
...
{ this.type = type ;
this.type = type ; this.handler = handler ;
this.handler = handler ; this.id = tv_listeners.length ;
this.id = tv_listeners.length ; tv_listeners[ tv_listeners.length ] = this ;
tv_listeners[ tv_listeners.length ] = this ; }
}


 function
addListener( type , handler )
...
{
function
addListener( type , handler )
...
{ new listener( type , handler ) ;
new listener( type , handler ) ;  }
}
 //
=== END =====
//
=== END =====

 //
=========================================
//
=========================================
 //
Hold the top item
//
Hold the top item
 //
=========================================
//
=========================================
 tv_topnodeitem
=
null
;
tv_topnodeitem
=
null
; //
===== END =======
//
===== END =======

 //
=========================================
//
=========================================
 //
Hold nodeitems , and supply a nodeitem Register
//
Hold nodeitems , and supply a nodeitem Register
 //
=========================================
//
=========================================
 nodeitems
=
new
Array() ;
nodeitems
=
new
Array() ;
 function
nodeitemRegister( obj )
...
{
function
nodeitemRegister( obj )
...
{ nodeitems[ nodeitems.length ] = obj ;
nodeitems[ nodeitems.length ] = obj ; return nodeitems.length - 1 ;
return nodeitems.length - 1 ; }
}
 //
=== END =======
//
=== END =======

 //
=================================
//
=================================
 //
Custom a stack
//
Custom a stack
 //
Class : stack
//
Class : stack
 //
metheds : get()
//
metheds : get()
 //
put( obj )
//
put( obj )
 //
=================================
//
=================================

 function
stack()
...
{
function
stack()
...
{ this.value = new Array() ;
this.value = new Array() ; this.cursor = 0 ;
this.cursor = 0 ; }
}


 function
stack_get()
...
{
function
stack_get()
...
{ this.cursor = this.cursor - 1 ;
this.cursor = this.cursor - 1 ; return this.value[ this.cursor ] ;
return this.value[ this.cursor ] ; }
}


 function
stack_put( obj )
...
{
function
stack_put( obj )
...
{ this.value[ this.cursor ] = obj ;
this.value[ this.cursor ] = obj ; this.cursor = this.cursor + 1 ;
this.cursor = this.cursor + 1 ; }
}

 stack.prototype.get
=
stack_get ;
stack.prototype.get
=
stack_get ; stack.prototype.put
=
stack_put ;
stack.prototype.put
=
stack_put ; //
=======END ==========
//
=======END ==========

 //
=========================================
//
=========================================
 //
Define a public stack
//
Define a public stack
 //
=========================================
//
=========================================
 userstack
=
new
stack() ;
userstack
=
new
stack() ; //
====== END ===========
//
====== END ===========

 //
=========================================
//
=========================================
 //
Image List
//
Image List
 //
=========================================
//
=========================================
 treeview_box_0_none
=
"
images/4_clos.gif
"
;
treeview_box_0_none
=
"
images/4_clos.gif
"
; treeview_box_0_line
=
"
images/4_none.gif
"
;
treeview_box_0_line
=
"
images/4_none.gif
"
; treeview_box_2_open
=
"
images/2_open.gif
"
;
treeview_box_2_open
=
"
images/2_open.gif
"
; treeview_box_2_none
=
"
images/2_none.gif
"
;
treeview_box_2_none
=
"
images/2_none.gif
"
; treeview_box_2_close
=
"
images/2_clos.gif
"
;
treeview_box_2_close
=
"
images/2_clos.gif
"
; treeview_box_1_open
=
"
images/3_open.gif
"
;
treeview_box_1_open
=
"
images/3_open.gif
"
; treeview_box_1_none
=
"
images/3_none.gif
"
;
treeview_box_1_none
=
"
images/3_none.gif
"
; treeview_box_1_close
=
"
images/3_clos.gif
"
;
treeview_box_1_close
=
"
images/3_clos.gif
"
;
 //
===============================================
//
===============================================
 //
Class : nodeitem
//
Class : nodeitem
 //
status------------------------1:two-direction 0:nobox 0: disactivite
//
status------------------------1:two-direction 0:nobox 0: disactivite
 //
2:three-0direction 1:close-box 1: activite
//
2:three-0direction 1:close-box 1: activite
 //
2:open-box
//
2:open-box
 //
===============================================
//
===============================================

 function
nodeitem( parentkey , key , lable , img )
...
{
function
nodeitem( parentkey , key , lable , img )
...
{ this.lable = lable ;
this.lable = lable ; this.key = key ;
this.key = key ; this.parent = findNode( parentkey ) ;
this.parent = findNode( parentkey ) ;
 if( this.parent != null ) ...{
if( this.parent != null ) ...{ aa = this.parent.status ;
aa = this.parent.status ; if( aa.substring( 1 , 2 ) == "0" )
if( aa.substring( 1 , 2 ) == "0" ) this.parent.status = aa.substring( 0 , 1 ) + "1" + aa.substring( 2 , 3 ) ;
this.parent.status = aa.substring( 0 , 1 ) + "1" + aa.substring( 2 , 3 ) ; if( this.parent.maxsubitem != null )
if( this.parent.maxsubitem != null )  this.parent.maxsubitem.status = "2" + this.parent.maxsubitem.status.substring( 1 , 3 ) ;
this.parent.maxsubitem.status = "2" + this.parent.maxsubitem.status.substring( 1 , 3 ) ; this.parent.subitems[ this.parent.subitems.length ] = this ;
this.parent.subitems[ this.parent.subitems.length ] = this ; this.parent.maxsubitem = this ;
this.parent.maxsubitem = this ;  }
}
 else ...{
else ...{
 if( tv_topnodeitem != null ) ...{
if( tv_topnodeitem != null ) ...{ alert( "不能有两个顶项!" ) ;
alert( "不能有两个顶项!" ) ; return ;
return ; }
} tv_topnodeitem = this ;
tv_topnodeitem = this ; }
}
 this.img = img ;
this.img = img ; this.tag = null ;
this.tag = null ; this.status = "100" ;
this.status = "100" ; this.subitems = new Array() ;
this.subitems = new Array() ; this.maxsubitem = null ;
this.maxsubitem = null ; this.id = nodeitemRegister( this ) ;
this.id = nodeitemRegister( this ) ;
 //**********************
//********************** this.questionId = 0;
this.questionId = 0; this.description = "";
this.description = ""; //this.url = null;
//this.url = null; //**********************
//**********************
 //added by msb for the sort and move up/down
//added by msb for the sort and move up/down
 /**//*if ( this == tv_topnodeitem )
/**//*if ( this == tv_topnodeitem ) {
{ this.nodeIndex = 0;
this.nodeIndex = 0; } else {
} else { this.nodeIndex = this.parent.subitems.length;
this.nodeIndex = this.parent.subitems.length; }*/
}*/ //end added
//end added
 }
}

 //
added by msb for the sort and move up/down
//
added by msb for the sort and move up/down

 function
nodeitem_moveUp()
...
{
function
nodeitem_moveUp()
...
{ if (this == tv_topnodeitem) return; //topitem
if (this == tv_topnodeitem) return; //topitem 
 ssubitems = this.parent.subitems;
ssubitems = this.parent.subitems;
 for ( i=0; i<ssubitems.length; i++ ) ...{
for ( i=0; i<ssubitems.length; i++ ) ...{
 if( ssubitems[i] == this ) ...{
if( ssubitems[i] == this ) ...{ break;
break; }
} }
} if (i==0) return;
if (i==0) return; ssubitems[i] = ssubitems[i-1];
ssubitems[i] = ssubitems[i-1]; ssubitems[i-1] = this;
ssubitems[i-1] = this;
 if (i==ssubitems.length-1) ...{
if (i==ssubitems.length-1) ...{ ssubitems[i-1].status = "2" + ssubitems[i-1].status.substring(1, 3);
ssubitems[i-1].status = "2" + ssubitems[i-1].status.substring(1, 3); ssubitems[i].status = "1" + ssubitems[i].status.substring(1, 3);
ssubitems[i].status = "1" + ssubitems[i].status.substring(1, 3); }
}
 /**//*
/**//* itemTemp = this;
itemTemp = this; ssubitems[this.nodeIndex-1] */
ssubitems[this.nodeIndex-1] */
 /**//* for ( i=0; i<ssubitems.length; i++ ) {
/**//* for ( i=0; i<ssubitems.length; i++ ) { if( ssubitems[i] != null && ssubitems[i].nodeIndex == (this.nodeIndex-1) )
if( ssubitems[i] != null && ssubitems[i].nodeIndex == (this.nodeIndex-1) ) previousitem = ssubitems[i]
previousitem = ssubitems[i] }
} previousitem.nodeIndex = this.nodeIndex;
previousitem.nodeIndex = this.nodeIndex; this.nodeIndex = this.nodeIndex -1;
this.nodeIndex = this.nodeIndex -1; swap(this,previousitem);
swap(this,previousitem); */
*/ //label_on_click(this.id);
//label_on_click(this.id); this.parent.refresh();
this.parent.refresh();
 lable_on_click(this.id);
lable_on_click(this.id); }
//
moveUp()
}
//
moveUp()


 function
nodeitem_moveDown()
...
{
function
nodeitem_moveDown()
...
{ if (this == tv_topnodeitem) return; //topitem
if (this == tv_topnodeitem) return; //topitem
 ssubitems = this.parent.subitems;
ssubitems = this.parent.subitems;
 for ( i=0; i<ssubitems.length; i++ ) ...{
for ( i=0; i<ssubitems.length; i++ ) ...{
 if( ssubitems[i] == this ) ...{
if( ssubitems[i] == this ) ...{ break;
break; }
} }
} if (i==ssubitems.length-1) return;
if (i==ssubitems.length-1) return; ssubitems[i] = ssubitems[i+1];
ssubitems[i] = ssubitems[i+1]; ssubitems[i+1] = this;
ssubitems[i+1] = this;
 if (i==ssubitems.length-2) ...{
if (i==ssubitems.length-2) ...{ ssubitems[i+1].status = "1" + ssubitems[i+1].status.substring(1, 3);
ssubitems[i+1].status = "1" + ssubitems[i+1].status.substring(1, 3); ssubitems[i].status = "2" + ssubitems[i].status.substring(1, 3);
ssubitems[i].status = "2" + ssubitems[i].status.substring(1, 3); }
}
 this.parent.refresh();
this.parent.refresh();
 lable_on_click(this.id);
lable_on_click(this.id); }
//
moveDown()
}
//
moveDown()


 /**/
/*function swap (item1, item2) {
/**/
/*function swap (item1, item2) { nodeitems[item1.id] = item2;
nodeitems[item1.id] = item2; nodeitems[item2.id] = item1;
nodeitems[item2.id] = item1; idTemp = item1.id;
idTemp = item1.id; item1.id = item2.id;
item1.id = item2.id; item2.id = idTemp;
item2.id = idTemp; }*/
}*/

 //
end added
//
end added


 function
nodeitem_setTag( obj )
...
{
function
nodeitem_setTag( obj )
...
{ this.tag = obj ;
this.tag = obj ; }
}


 function
nodeitem_getTag()
...
{
function
nodeitem_getTag()
...
{ return this.tag ;
return this.tag ; }
}


 function
nodeitem_show()
...
{
function
nodeitem_show()
...
{ str = "<span id = 'preface" + this.id + "'><table border='0' cellspacing='0' cellpadding='0'><tr><td>" ;
str = "<span id = 'preface" + this.id + "'><table border='0' cellspacing='0' cellpadding='0'><tr><td>" ; str_f = "" ;
str_f = "" ;
 for( j = this.parent ; j != null ; j = j.parent ) ...{
for( j = this.parent ; j != null ; j = j.parent ) ...{ if( j.status.substring( 0 , 1 ) == 1 )
if( j.status.substring( 0 , 1 ) == 1 ) str_f = "<img src = '" + treeview_box_0_none + "' align='absmiddle'>" + str_f ;
str_f = "<img src = '" + treeview_box_0_none + "' align='absmiddle'>" + str_f ; else
else str_f = "<img src = '" + treeview_box_0_line + "' align='absmiddle'>" + str_f ;
str_f = "<img src = '" + treeview_box_0_line + "' align='absmiddle'>" + str_f ; }
} str = str + str_f ;
str = str + str_f ; str += "<img id = 'box" + this.id + "' nodeid = '" + this.id + "' src = '" ;
str += "<img id = 'box" + this.id + "' nodeid = '" + this.id + "' src = '" ;
 switch( this.status.substring( 0 , 2 ) ) ...{
switch( this.status.substring( 0 , 2 ) ) ...{ case "10" : str += treeview_box_1_none ; break ;
case "10" : str += treeview_box_1_none ; break ; case "11" : str += treeview_box_1_close ; break ;
case "11" : str += treeview_box_1_close ; break ; case "12" : str += treeview_box_1_open ; break ;
case "12" : str += treeview_box_1_open ; break ; case "20" : str += treeview_box_2_none ; break ;
case "20" : str += treeview_box_2_none ; break ; case "21" : str += treeview_box_2_close ; break ;
case "21" : str += treeview_box_2_close ; break ; case "22" : str += treeview_box_2_open ; break ;
case "22" : str += treeview_box_2_open ; break ; }
} str += "' align='absmiddle' οnclick='box_on_click(this)'>" ;
str += "' align='absmiddle' οnclick='box_on_click(this)'>" ; if( this.img == "" )
if( this.img == "" ) str += this.img ;
str += this.img ; else
else str += "<img src = '" + this.img + "' align='absmiddle' width='16' height='16'>" ;
str += "<img src = '" + this.img + "' align='absmiddle' width='16' height='16'>" ; str += "</td><td><table border='0' cellspacing='1' cellpadding='1' style='font-size:9pt; color:#333333' id='lablePanel" + this.id + "'><tr><td ondblclick = 'lable_on_dblclick(" + this.id + ")' οnclick='lable_on_click(" + this.id + ")' style='cursor:hand' id='f_lablePanel" + this.id + "' nowrap>" + this.lable + "</td></tr></table></td></tr></table>" ;
str += "</td><td><table border='0' cellspacing='1' cellpadding='1' style='font-size:9pt; color:#333333' id='lablePanel" + this.id + "'><tr><td ondblclick = 'lable_on_dblclick(" + this.id + ")' οnclick='lable_on_click(" + this.id + ")' style='cursor:hand' id='f_lablePanel" + this.id + "' nowrap>" + this.lable + "</td></tr></table></td></tr></table>" ;  str += "</span><span id = 'tv_panel_" + this.id + "' style='display:" ;
str += "</span><span id = 'tv_panel_" + this.id + "' style='display:" ; if( this.status.substring( 1 , 2 ) == '2' )
if( this.status.substring( 1 , 2 ) == '2' ) str += "" ;
str += "" ; else
else str += "none" ;
str += "none" ;
 str += "'></span>" ;
str += "'></span>" ; if( this.parent == null )
if( this.parent == null ) 
 for(var i in document.all)...{
for(var i in document.all)...{ if (document.all[i].id == "show")
if (document.all[i].id == "show")
 ...{
...{ document.all[i].insertAdjacentHTML( "AfterBegin" , str ) ;
document.all[i].insertAdjacentHTML( "AfterBegin" , str ) ; break
break }
} }
} else
else  document.all( "tv_panel_" + this.parent.id ).insertAdjacentHTML( "BeforeEnd" , str ) ;
document.all( "tv_panel_" + this.parent.id ).insertAdjacentHTML( "BeforeEnd" , str ) ; for( m = 0 ; m < this.subitems.length ; m ++ )
for( m = 0 ; m < this.subitems.length ; m ++ ) 
 if( this.subitems[ m ] != null ) ...{
if( this.subitems[ m ] != null ) ...{ userstack.put( m ) ;
userstack.put( m ) ; this.subitems[ m ].show() ;
this.subitems[ m ].show() ; m = userstack.get() ;
m = userstack.get() ; }
} }
}


 function
nodeitem_refresh()
...
{
function
nodeitem_refresh()
...
{ str = "<table border='0' cellspacing='0' cellpadding='0'><tr><td>" ;
str = "<table border='0' cellspacing='0' cellpadding='0'><tr><td>" ; str_f = "" ;
str_f = "" ;
 for( j = this.parent ; j != null ; j = j.parent ) ...{
for( j = this.parent ; j != null ; j = j.parent ) ...{ if( j.status.substring( 0 , 1 ) == 1 )
if( j.status.substring( 0 , 1 ) == 1 ) str_f = "<img src = '" + treeview_box_0_none + "' align='absmiddle'>" + str_f ;
str_f = "<img src = '" + treeview_box_0_none + "' align='absmiddle'>" + str_f ; else
else str_f = "<img src = '" + treeview_box_0_line + "' align='absmiddle'>" + str_f ;
str_f = "<img src = '" + treeview_box_0_line + "' align='absmiddle'>" + str_f ; }
} str = str + str_f ;
str = str + str_f ; str += "<img id = 'box" + this.id + "' nodeid = '" + this.id + "' src = '" ;
str += "<img id = 'box" + this.id + "' nodeid = '" + this.id + "' src = '" ;
 switch( this.status.substring( 0 , 2 ) ) ...{
switch( this.status.substring( 0 , 2 ) ) ...{ case "10" : str += treeview_box_1_none ; break ;
case "10" : str += treeview_box_1_none ; break ; case "11" : str += treeview_box_1_close ; break ;
case "11" : str += treeview_box_1_close ; break ; case "12" : str += treeview_box_1_open ; break ;
case "12" : str += treeview_box_1_open ; break ; case "20" : str += treeview_box_2_none ; break ;
case "20" : str += treeview_box_2_none ; break ; case "21" : str += treeview_box_2_close ; break ;
case "21" : str += treeview_box_2_close ; break ; case "22" : str += treeview_box_2_open ; break ;
case "22" : str += treeview_box_2_open ; break ; }
} str += "' align='absmiddle' οnclick='box_on_click(this)'>" ;
str += "' align='absmiddle' οnclick='box_on_click(this)'>" ; if( this.img == "" )
if( this.img == "" ) str += this.img ;
str += this.img ; else
else str += "<img src = '" + this.img + "' align='absmiddle' width='16' height='16'>" ;
str += "<img src = '" + this.img + "' align='absmiddle' width='16' height='16'>" ; str += "</td><td><table border='0' cellspacing='1' cellpadding='1' style='font-size:9pt; color:#333333' id='lablePanel" + this.id + "'><tr><td ondblclick = 'lable_on_dblclick(" + this.id + ")' οnclick='lable_on_click(" + this.id + ")' style='cursor:hand' id='f_lablePanel" + this.id + "' nowrap>" + this.lable + "</td></tr></table></td></tr></table>" ;
str += "</td><td><table border='0' cellspacing='1' cellpadding='1' style='font-size:9pt; color:#333333' id='lablePanel" + this.id + "'><tr><td ondblclick = 'lable_on_dblclick(" + this.id + ")' οnclick='lable_on_click(" + this.id + ")' style='cursor:hand' id='f_lablePanel" + this.id + "' nowrap>" + this.lable + "</td></tr></table></td></tr></table>" ;  document.all( "preface" + this.id ).innerHTML = str ;
document.all( "preface" + this.id ).innerHTML = str ; document.all( "tv_panel_" + this.id ).innerHTML = "" ;
document.all( "tv_panel_" + this.id ).innerHTML = "" ; for( m = 0 ; m < this.subitems.length ; m ++ )
for( m = 0 ; m < this.subitems.length ; m ++ )
 if( this.subitems[ m ] != null ) ...{
if( this.subitems[ m ] != null ) ...{ userstack.put( m ) ;
userstack.put( m ) ; this.subitems[ m ].show() ;
this.subitems[ m ].show() ; m = userstack.get() ;
m = userstack.get() ; }
} }
}

 function
nodeitem_remove()
...
{
function
nodeitem_remove()
...
{ pparent = this.parent ;
pparent = this.parent ;
 if( pparent == null ) ...{
if( pparent == null ) ...{ removenodeitem( this.id ) ;
removenodeitem( this.id ) ;
 for(var i in document.all)...{
for(var i in document.all)...{ if (document.all[i].tagName == "BODY")
if (document.all[i].tagName == "BODY")
 ...{
...{ document.all[i].innerHTML = "" ;
document.all[i].innerHTML = "" ; break
break }
} }
} return ;
return ; }
} lastsubitem = null ;
lastsubitem = null ; for( i = 0 ; i < pparent.subitems.length ; i ++ )
for( i = 0 ; i < pparent.subitems.length ; i ++ ) if( pparent.subitems[ i ] != null )
if( pparent.subitems[ i ] != null )  if ( pparent.subitems[ i ] == this )
if ( pparent.subitems[ i ] == this )  pparent.subitems[ i ] = null ;
pparent.subitems[ i ] = null ; else
else lastsubitem = pparent.subitems[ i ] ;
lastsubitem = pparent.subitems[ i ] ;
 pparent.maxsubitem = lastsubitem ;
pparent.maxsubitem = lastsubitem ;  if( lastsubitem == null )
if( lastsubitem == null )  pparent.status = pparent.status.substring( 0 , 1 ) + "0" + pparent.status.substring( 2 , 3 ) ;
pparent.status = pparent.status.substring( 0 , 1 ) + "0" + pparent.status.substring( 2 , 3 ) ; else
else  pparent.maxsubitem.status = "1" + pparent.maxsubitem.status.substring( 1 , 3 ) ;
pparent.maxsubitem.status = "1" + pparent.maxsubitem.status.substring( 1 , 3 ) ; removenodeitem( this.id ) ;
removenodeitem( this.id ) ;
 //added by msb for move up/down
//added by msb for move up/down arrTemp = new Array();
arrTemp = new Array(); j = 0;
j = 0;
 for ( i=0; i<pparent.subitems.length; i++ ) ...{
for ( i=0; i<pparent.subitems.length; i++ ) ...{
 if ( pparent.subitems[i] != null ) ...{
if ( pparent.subitems[i] != null ) ...{ arrTemp[j] = pparent.subitems[i];
arrTemp[j] = pparent.subitems[i]; j++;
j++; }
} }
} this.parent.subitems = arrTemp;
this.parent.subitems = arrTemp; //end added
//end added
 pparent.refresh() ;
pparent.refresh() ; //tv_topnodeitem.refresh() ;
//tv_topnodeitem.refresh() ; }
}


 function
removenodeitem( id )
...
{
function
removenodeitem( id )
...
{ curitem = nodeitems[ id ] ;
curitem = nodeitems[ id ] ; nodeitems[ id ] = null ;
nodeitems[ id ] = null ; for( m = 0 ; m < curitem.subitems.length ; m ++ )
for( m = 0 ; m < curitem.subitems.length ; m ++ ) 
 if( curitem.subitems[ m ] != null ) ...{
if( curitem.subitems[ m ] != null ) ...{ userstack.put( m ) ;
userstack.put( m ) ; removenodeitem( curitem.subitems[ m ].id ) ;
removenodeitem( curitem.subitems[ m ].id ) ; m = userstack.get() ;
m = userstack.get() ; }
} }
}


 function
nodeitem_boxclick()
...
{
function
nodeitem_boxclick()
...
{ if( this.status.substring( 1 ,2 ) == "0" )
if( this.status.substring( 1 ,2 ) == "0" ) return ;
return ;  if( this.status.substring( 1 ,2 ) == "1" )
if( this.status.substring( 1 ,2 ) == "1" )  this.open() ;
this.open() ; else
else  this.close() ;
this.close() ; }
}


 function
nodeitem_close()
...
{
function
nodeitem_close()
...
{ this.status = this.status.substring( 0 , 1 ) + "1" + this.status.substring( 2 , 3 ) ;
this.status = this.status.substring( 0 , 1 ) + "1" + this.status.substring( 2 , 3 ) ; document.all( "tv_panel_" + this.id ).style.display = "none" ;
document.all( "tv_panel_" + this.id ).style.display = "none" ; eval( "document.all( 'box' + this.id ).src = treeview_box_" + this.status.substring( 0 , 1 ) +"_close" ) ;
eval( "document.all( 'box' + this.id ).src = treeview_box_" + this.status.substring( 0 , 1 ) +"_close" ) ; }
}


 function
nodeitem_open()
...
{
function
nodeitem_open()
...
{ this.status = this.status.substring( 0 , 1 ) + "2" + this.status.substring( 2 , 3 ) ;
this.status = this.status.substring( 0 , 1 ) + "2" + this.status.substring( 2 , 3 ) ; document.all( "tv_panel_" + this.id ).style.display = "" ;
document.all( "tv_panel_" + this.id ).style.display = "" ; eval( "document.all( 'box' + this.id ).src = treeview_box_" + this.status.substring( 0 , 1 ) +"_open" ) ;
eval( "document.all( 'box' + this.id ).src = treeview_box_" + this.status.substring( 0 , 1 ) +"_open" ) ; }
}

 //
added by msb for the move up/down
//
added by msb for the move up/down
 nodeitem.prototype.moveUp
=
nodeitem_moveUp;
nodeitem.prototype.moveUp
=
nodeitem_moveUp; nodeitem.prototype.moveDown
=
nodeitem_moveDown;
nodeitem.prototype.moveDown
=
nodeitem_moveDown; //
end added
//
end added

 nodeitem.prototype.show
=
nodeitem_show ;
nodeitem.prototype.show
=
nodeitem_show ; nodeitem.prototype.refresh
=
nodeitem_refresh ;
nodeitem.prototype.refresh
=
nodeitem_refresh ; nodeitem.prototype.boxclick
=
nodeitem_boxclick ;
nodeitem.prototype.boxclick
=
nodeitem_boxclick ; nodeitem.prototype.close
=
nodeitem_close ;
nodeitem.prototype.close
=
nodeitem_close ; nodeitem.prototype.open
=
nodeitem_open ;
nodeitem.prototype.open
=
nodeitem_open ; nodeitem.prototype.remove
=
nodeitem_remove ;
nodeitem.prototype.remove
=
nodeitem_remove ; nodeitem.prototype.setTag
=
nodeitem_setTag ;
nodeitem.prototype.setTag
=
nodeitem_setTag ; nodeitem.prototype.getTag
=
nodeitem_getTag ;
nodeitem.prototype.getTag
=
nodeitem_getTag ;
 //
==========================================================
//
==========================================================
 //
Public Methods
//
Public Methods
 //
==========================================================
//
==========================================================

 function
showTV()
...
{
function
showTV()
...
{ tv_topnodeitem.show() ;
tv_topnodeitem.show() ; }
}


 function
findNode( key )
...
{
function
findNode( key )
...
{ pppp = null;
pppp = null;
 for( i = 0 ; i < nodeitems.length ; i ++ ) ...{
for( i = 0 ; i < nodeitems.length ; i ++ ) ...{
 if( nodeitems[ i ] != null ) ...{
if( nodeitems[ i ] != null ) ...{
 if( nodeitems[ i ].key == key ) ...{
if( nodeitems[ i ].key == key ) ...{ pppp = nodeitems[ i ] ;
pppp = nodeitems[ i ] ; }
} }
} }
} return pppp ;
return pppp ; }
}


 function
addNode( parentkey , key , lable , img )
...
{
function
addNode( parentkey , key , lable , img )
...
{ return new nodeitem( parentkey , key , lable , img ) ;
return new nodeitem( parentkey , key , lable , img ) ; }
}


 function
deleteNode( key )
...
{
function
deleteNode( key )
...
{ curNode = findNode( key ) ;
curNode = findNode( key ) ; if( curNode == null )
if( curNode == null ) return false ;
return false ; curNode.remove() ;
curNode.remove() ;  return true ;
return true ; }
}
 //
====== END ================
//
====== END ================

 //
===========================================================
//
===========================================================
 //
Events
//
Events
 //
===========================================================
//
===========================================================

 function
box_on_click( obj )
...
{
function
box_on_click( obj )
...
{ nodeitems[ obj.nodeid ].boxclick() ;
nodeitems[ obj.nodeid ].boxclick() ; }
}

 tv_curlable
=
null
;
tv_curlable
=
null
; tv_curlable_f
=
null
;
tv_curlable_f
=
null
;

 function
lable_on_click( id )
...
{
function
lable_on_click( id )
...
{ key = nodeitems[ id ].key ;
key = nodeitems[ id ].key ; if( nodeitems[ id ].parent == null )
if( nodeitems[ id ].parent == null ) parentkey = "" ;
parentkey = "" ; else
else parentkey = nodeitems[ id ].parent.key ;
parentkey = nodeitems[ id ].parent.key ;

 if( tv_curlable != null ) ...{
if( tv_curlable != null ) ...{ tv_curlable.bgColor = "transparent" ;
tv_curlable.bgColor = "transparent" ; tv_curlable.style.color = "#333333" ;
tv_curlable.style.color = "#333333" ; tv_curlable_f.bgColor = "transparent" ;
tv_curlable_f.bgColor = "transparent" ; }
} tv_curlable = document.all("lablePanel"+id) ;
tv_curlable = document.all("lablePanel"+id) ; tv_curlable.bgColor = "#000000" ;
tv_curlable.bgColor = "#000000" ; tv_curlable.style.color = "#FFFFFF" ;
tv_curlable.style.color = "#FFFFFF" ; tv_curlable_f = document.all("f_lablePanel"+id) ;
tv_curlable_f = document.all("f_lablePanel"+id) ; tv_curlable_f.bgColor = "#888888" ;
tv_curlable_f.bgColor = "#888888" ;
 for( i = 0 ; i < tv_listeners.length ; i ++ )
for( i = 0 ; i < tv_listeners.length ; i ++ ) 
 if( tv_listeners[ i ].type == "click" ) ...{
if( tv_listeners[ i ].type == "click" ) ...{ h = tv_listeners[ i ].handler ;
h = tv_listeners[ i ].handler ; eval( h + "( '" + key + "' , '" + parentkey + "' ) ; " ) ;
eval( h + "( '" + key + "' , '" + parentkey + "' ) ; " ) ;  }
}
 }
}


 function
lable_on_dblclick( id )
...
{
function
lable_on_dblclick( id )
...
{ key = nodeitems[ id ].key ;
key = nodeitems[ id ].key ; if( nodeitems[ id ].parent == null )
if( nodeitems[ id ].parent == null ) parentkey = "" ;
parentkey = "" ; else
else parentkey = nodeitems[ id ].parent.key ;
parentkey = nodeitems[ id ].parent.key ;

 if( tv_curlable != null ) ...{
if( tv_curlable != null ) ...{ tv_curlable.bgColor = "transparent" ;
tv_curlable.bgColor = "transparent" ; tv_curlable.style.color = "#333333" ;
tv_curlable.style.color = "#333333" ; tv_curlable_f.bgColor = "transparent" ;
tv_curlable_f.bgColor = "transparent" ; }
} tv_curlable = document.all("lablePanel"+id) ;
tv_curlable = document.all("lablePanel"+id) ; tv_curlable.bgColor = "#000000" ;
tv_curlable.bgColor = "#000000" ; tv_curlable.style.color = "#FFFFFF" ;
tv_curlable.style.color = "#FFFFFF" ; tv_curlable_f = document.all("f_lablePanel"+id) ;
tv_curlable_f = document.all("f_lablePanel"+id) ; tv_curlable_f.bgColor = "#888888" ;
tv_curlable_f.bgColor = "#888888" ; for( i = 0 ; i < tv_listeners.length ; i ++ )
for( i = 0 ; i < tv_listeners.length ; i ++ ) 
 if( tv_listeners[ i ].type == "dblclick" ) ...{
if( tv_listeners[ i ].type == "dblclick" ) ...{ h = tv_listeners[ i ].handler ;
h = tv_listeners[ i ].handler ; eval( h + "( '" + key + "' , '" + parentkey + "' ) ; " ) ;
eval( h + "( '" + key + "' , '" + parentkey + "' ) ; " ) ;  }
} }
}
2.我在类别列表页面中使用这段script,使我的类别可以树状显示

 <%
...
@ page language="java" import="java.util.*" pageEncoding="GB18030"
%>
<%
...
@ page language="java" import="java.util.*" pageEncoding="GB18030"
%>

 <%
...
@ page import="java.sql.*,com.ycringfinger.shopping.*,java.util.*"
%>
<%
...
@ page import="java.sql.*,com.ycringfinger.shopping.*,java.util.*"
%>

 <%
...
@ include file="_sessioncheck.jsp"
%>
<%
...
@ include file="_sessioncheck.jsp"
%>

 <%
...
<%
...
 List<Category> categories = Category.getCategories();
List<Category> categories = Category.getCategories(); %>
%>

 <!
DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
>
<!
DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
>
 <
html
>
<
html
>
 <
head
>
<
head
>
 <
title
>
用户列表
</
title
>
<
title
>
用户列表
</
title
>
 <
script
language
="javascript"
src
="script/TV20.js"
></
script
>
<
script
language
="javascript"
src
="script/TV20.js"
></
script
>

 <
script
type
="text/javascript"
>
...
<
script
type
="text/javascript"
>
...

 function t(key, parentkey)...{
function t(key, parentkey)...{ document.forms["form"].pid.value = parentkey;
document.forms["form"].pid.value = parentkey; }
}
 function modify(key, parantkey)...{
function modify(key, parantkey)...{ window.parent.frames["detail"].location.href="categorymodify.jsp?id=" + key;
window.parent.frames["detail"].location.href="categorymodify.jsp?id=" + key; }
} </
script
>
</
script
>
 </
head
>
</
head
>
 <
body
>
<
body
>
 <
table
align
="center"
border
="1"
>
<
table
align
="center"
border
="1"
>
 <
tr
>
<
tr
>
 <
td
id
="show"
>
<
td
id
="show"
>
 </
td
>
</
td
>
 </
tr
>
</
tr
>
 <
tr
>
<
tr
>
 <
td
>
<
td
>
 <
form
name
="form"
action
="categoryadd.jsp"
method
="post"
>
<
form
name
="form"
action
="categoryadd.jsp"
method
="post"
>
 <
input
type
="hidden"
name
="action"
value
="add"
>
<
input
type
="hidden"
name
="action"
value
="add"
>
 Pid:
Pid: <
input
type
="text"
name
="pid"
value
=""
readonly
>
<
input
type
="text"
name
="pid"
value
=""
readonly
>
 <
br
>
<
br
>
 Name:
Name: <
input
type
="text"
name
="name"
>
<
input
type
="text"
name
="name"
>
 <
br
>
<
br
>
 Descr:
Descr: <
input
type
="text"
name
="descr"
>
<
input
type
="text"
name
="descr"
>
 <
br
>
<
br
>
 <
input
type
="submit"
value
="添加子类别"
>
<
input
type
="submit"
value
="添加子类别"
>
 </
form
>
</
form
>
 </
td
>
</
td
>
 </
tr
>
</
tr
>
 </
table
>
</
table
>


 <
script
language
="javascript"
>
...
<
script
language
="javascript"
>
...
 <!--
<!-- addNode(-1,0,"所有类别","images/top.gif");
addNode(-1,0,"所有类别","images/top.gif"); <%
<%
 for(Iterator<Category> it=categories.iterator(); it.hasNext();)...{
for(Iterator<Category> it=categories.iterator(); it.hasNext();)...{ Category c = it.next();
Category c = it.next(); %>
%> addNode(<%=c.getPid()%>,<%=c.getId()%>,"<%=c.getName()%>","images/top.gif");
addNode(<%=c.getPid()%>,<%=c.getId()%>,"<%=c.getName()%>","images/top.gif"); <%
<% }
} %>
%> showTV();
showTV(); addListener("click", "t");
addListener("click", "t"); addListener("dblclick", "modify")
addListener("dblclick", "modify") -->
--> </
script
>
</
script
>
 </
body
>
</
body
>
 </
html
>
</
html
>
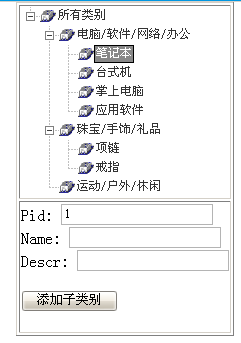
3.使用效果如下图所示:























 422
422

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








