所用工具:
1、Red5:流媒体服务器,用于多媒体数据的接收与推送
2、OBS:一款专门用于网络直播的软件,在这里用于将直播内容往Red5推流
3、videojs:是一个通用的在网页上嵌入视频播放器的 JS 库,同时支持html+flash
一、安装并测试Red5
注意Red5版本和JDK的关系,一开始使用的1.0.9 Release与JDK8,出现使用OBS往Red5推流时连接不失败的情况,后来选了Red5 1.0.6 Release与JDK7或JDK8就成功了。
Red5分为windows版和Linux版,其实没什么区别,我们选的是windows版。
1、安装并配置好JDK8、环境变量
2、下载并解压Red5 1.0.6 Release,修改red5.properties,修改下面几项即可
# HTTP
http.host=172.27.3.87
http.port=5080
# RTMP
rtmp.host=172.27.3.87
rtmp.port=1935
注意:如果区分内网和外网,像服务器之类的环境,需要注意properties配置的IP是内网IP,而后面的推流和拉流使用的是外网IP
3、配置Red5的环境变量
RED5_HOME --> Red5解压包的路径,即red5.bat所在路径
%RED5_HOME%; --> 将其加入Path变量
4、windows使用red5.bat启动,linux则使用red5.sh启动
注意:如果发现命令行闪关,则应该是JDK配置、版本或前面配置的问题
5、测试
访问localhost:5080/demos/publisher.html,能访问到Red5页面则Red5安装成功。
二、使用OBS推流
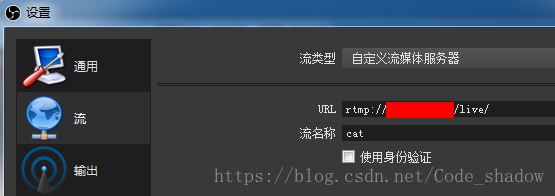
1、下载后配置好摄像头、视频来源等,然后在设置中配置流选项
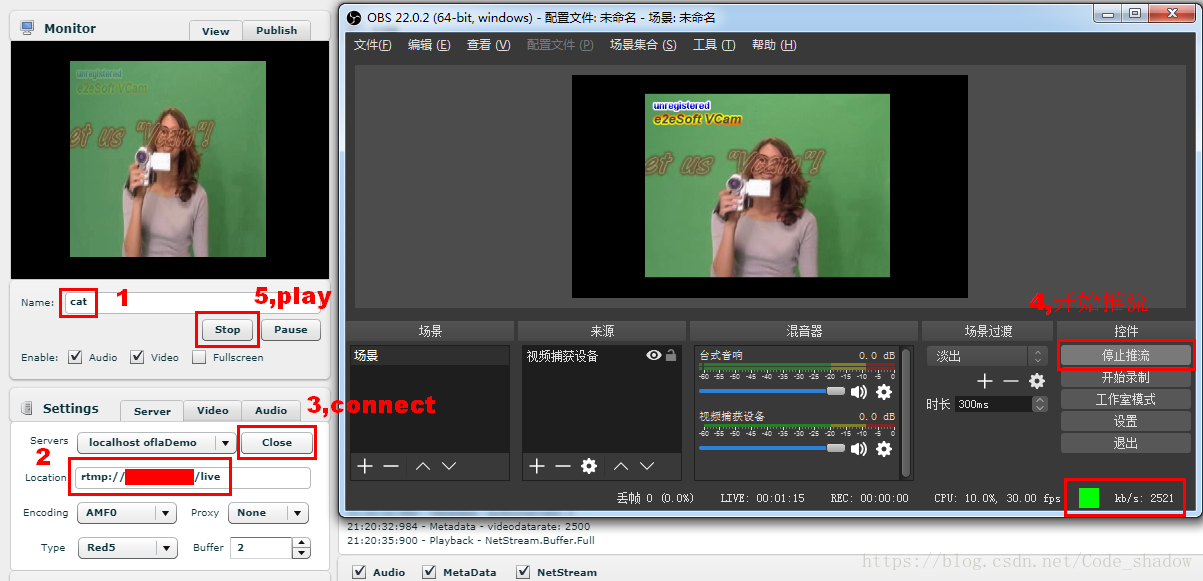
2、然后设置Red5的界面设置
- Name对应OBS的名称
- Location对应OBS的URL
到此,推流完成。
提示:测试拉流的话可以使用VLC软件,其支持rtmp协议。
三、videojs
直接上代码,注意使用了Thymeleaf模板引擎,自行修改即可
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>视频直播</title>
<meta charset="utf-8"></meta>
<link th:href="@{/static/videojs5.18.4/video-js.css}" rel="stylesheet">
<script th:href="@{/static/videojs5.18.4/videojs-ie8.min.js}"></script>
<script th:href="@{/static/html5media1.1.8/html5media.min.js}"></script>
<script th:src="@{/static/videojs5.18.4/video.min.js}"></script>
<!-- videojs支持flash需要swf,如果不加此配置,则videojs会在线加载 -->
<script type="text/javascript" th:inline="javascript">
videojs.options.flash.swf = [[@{/}]] + 'static/videojs5.18.4/video-js.swf';
</script>
</head>
<body>
<h1>直播测试</h1>
<p id="enableFlash">
<embed src='dgPortal.swf' width='640px' height='439px'></embed>
</p>
<script th:src="@{/static/js/jquery-2.1.1.min.js}"></script>
<script type="text/javascript">
$(function(){
var flag = false;
// 判断客户端是否启动flash,是则添加视频模块,否则添加启动flash模块
if(window.ActiveXObject){
try{
var swf = new ActiveXObject("ShockwaveFlash.ShockwaveFlash");
if(swf){
flag = true;
}
}catch(e){}
}else{
try{
var swf = navigator.plugins['Shockwave Flash'];
if(swf){
flag = true;
}
}catch(e){}
}
if(flag){
$("#enableFlash").html("<video id='my-video' class='video-js'></video>");
var str = "test";
var player = videojs('my-video',{
width: '640px',
height: '439px',
controls: true,
'autoplay': true,
sources: [{
src: 'rtmp://Red5所在服务器的IP/live/' + str,
type: 'rtmp/flv'
}]
},function(){
console.log(this);
});
}else{
console.log("running error");
}
});
</script>
</body>
</html>
注意:播放flash需要开启浏览器的flash功能,现在部分浏览器是默认禁止的,比如谷歌、火狐,这样会导致视频播放失败,而360是开启的。























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








