问题:kendo的验证控件是以input 的name值来进行验证提示,要是name取的是英文那么效果如下图。
翻穿所有api和示例,人家kendo跟本不提供设置。老外才不用中文,所以没有这个问题。
解决办法如下:
自己写个插件修改算法。
/*********************************************
*
* auth : Codec007
* mail : zy3364432@qq.com
* date : 20150420
* pluginName : CustomValidatorDisplayName
* example:
* <script type="text/javascript" src="~/Scripts/Plugins/CustomValidatorDisplayName.js"></script>
*
*********************************************/
if (kendo.ui.Validator) {
//Override
kendo.ui.Validator.prototype._extractMessage = function (input, ruleKey) {
//重写kendo.ui.Validator类的_extractMessage方法
var that = this,
customMessage = that.options.messages[ruleKey],
displayName = input.attr("data-validatordisplayname");
customMessage = kendo.isFunction(customMessage) ? customMessage(input) : customMessage;
return kendo.format(input.attr(kendo.attr(ruleKey + "-msg")) || input.attr("validationMessage") || input.attr("title") || customMessage || "", displayName, input.attr(ruleKey));
};
}
界面控件修改
<input id="PlaceName" name="PlaceName" data-bind="value: PlaceName" required="required" data-validatordisplayname="场所名称" />
在控件元素上加一个data-validatordisplayname属性值就填上想展示的字符。
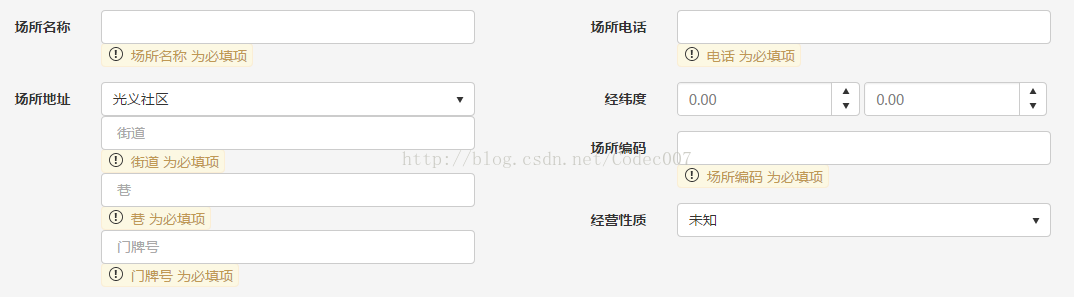
好了最终效果如下图


























 372
372

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








