先说一下使用json要做的事情
首先通过jQuery的ajax功能,调用后台得到一个实体对象,并传到前台页面显示。前台代码如下:
$.post("address_getIpAddress.action",//调用后台的url
{
ip:data.Ip,
city:city //小后台创的值,是上文得到的,读者可以换成其他的来测试
},
function(data,status){ //得到后台响应的值赋给data
var str1 = data;
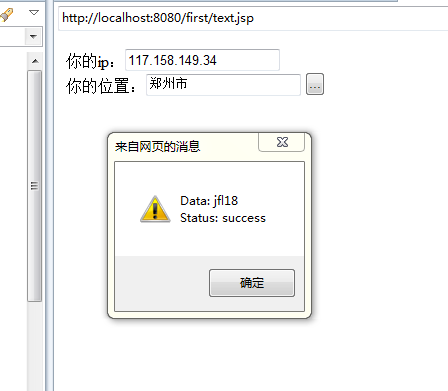
alert(str1)
var data = eval('(' + str1 + ')'); //将json字符串转化成对象
alert("Data: " + data.name + "\nStatus: " + status);//显示出来
});
});
})
</script>后台代码:
public String getIpAddress() throws Exception{
HttpServletRequest request = ServletActionContext.getRequest();
String ipp = request.getParameter("ip");
String city = request.getParameter("city");//接收前台传来的值
System.out.println(ipp);
System.out.println(city);
HttpServletResponse response = ServletActionContext.getResponse();
Userinfo u = new Userinfo();
u.setName("jfl");
u.setAge("18");
PrintWriter out = response.getWriter();
JSONObject obj = new JSONObject();//创建一个json对象
obj.put("name", "jfl"); //将键值对,添加到json对象中去
obj.put("age",u.getAge());
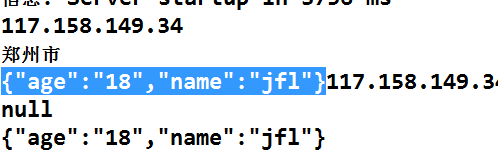
System.out.print(obj); //控制台输出 看看json的样式
out.print(obj); //将json对象输出给前端
return null;
}
}运行结果:
这是成功的运行,下面说说在这过程中遇到的问题》》》》》》》》》》》》》》》
对于初学者最突出的就是 json字符串转化成json对象的过程,这个过程有三种方法,如下:
1. var obj = eval('(' + str + ')');
2. var obj = JSON.parse(str);
3. var obj = str.parseJSON();
刚开始的时候我反复测试第二种和第三种,因为这两种书写起来比较简洁,没有那么多的符号,但是不幸的是,无论是哪一种,都不能实现,无奈最终还是使用了第一种方法,结果就是成功了,但是我并不开心,简洁的方法行不通,复杂的去能成,这很没有道理,于是我查看了可多资料终于得知了真相》》》
除了eval()函数是js自带的之外,其他的几个方法都来自json.js包。新版本的 JSON 修改了 API,将 JSON.stringify() 和 JSON.parse() 两个方法都注入到了 Javascript 的内建对象里面,前者变成了 Object.toJSONString(),而后者变成了 String.parseJSON()。如果提示找不到toJSONString()和parseJSON()方法,则说明您的json包版本太低。
原因是不是很简单,希望能帮到你。


























 284
284

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








