HTML
- HTML是英语HyperText Markup Language的缩写,超文本标记语言。
- 纯文本文件就是这样的文件:
1) 只有文本,没有样式;
2) 用记事本等纯文本编辑器可读,不是乱码
.html就是网页的格式。html本质上和txt没有任何区别,他们都是纯文本文件。 - 现在的业界的标准,网页技术严格的三层分离:html就是负责描述页面的语义;css负责描述页面的样式;js负责描述页面的动态效果的。html中,除了语义,其他什么都没有。
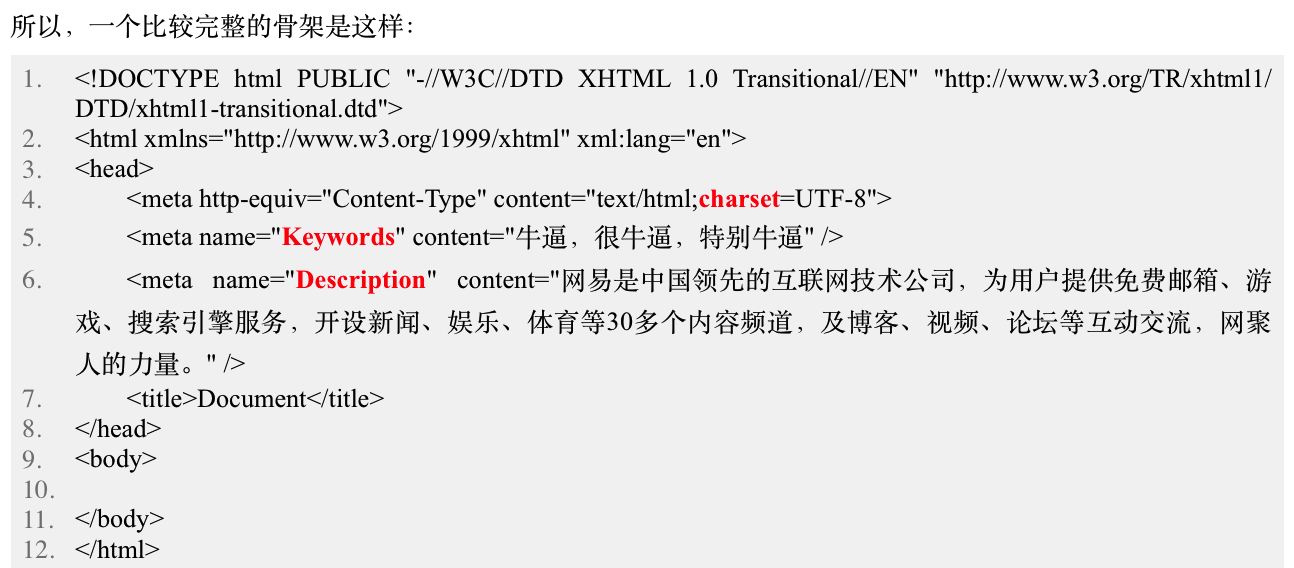
- 完整骨架
- 只要设置的Description页面面熟,那么百度搜索结果,就能够显示这些语句,这个技术叫做SEO,search engine optimization,搜索引擎优化。
- 这些关键词,就是告诉搜索引擎,这个网页是干嘛的,能够提高搜索命中率。让别人能够找到你,搜索到你。
- HTML只在乎标签的嵌套结构,嵌套的关系。谁嵌套了谁,谁被谁嵌套了,和换行、tab无关。
- HTML中所有的文字之间,如果有空格、换行、tab都将被折叠为一个空格显示。
- HTML标签是分等级的,HTML将所有的标签分为两种:容器级、文本级。顾名思义,容器级的标签,里面可以放置任何东西;文本级的标签里面,只能放置文字、图片、表单元素。
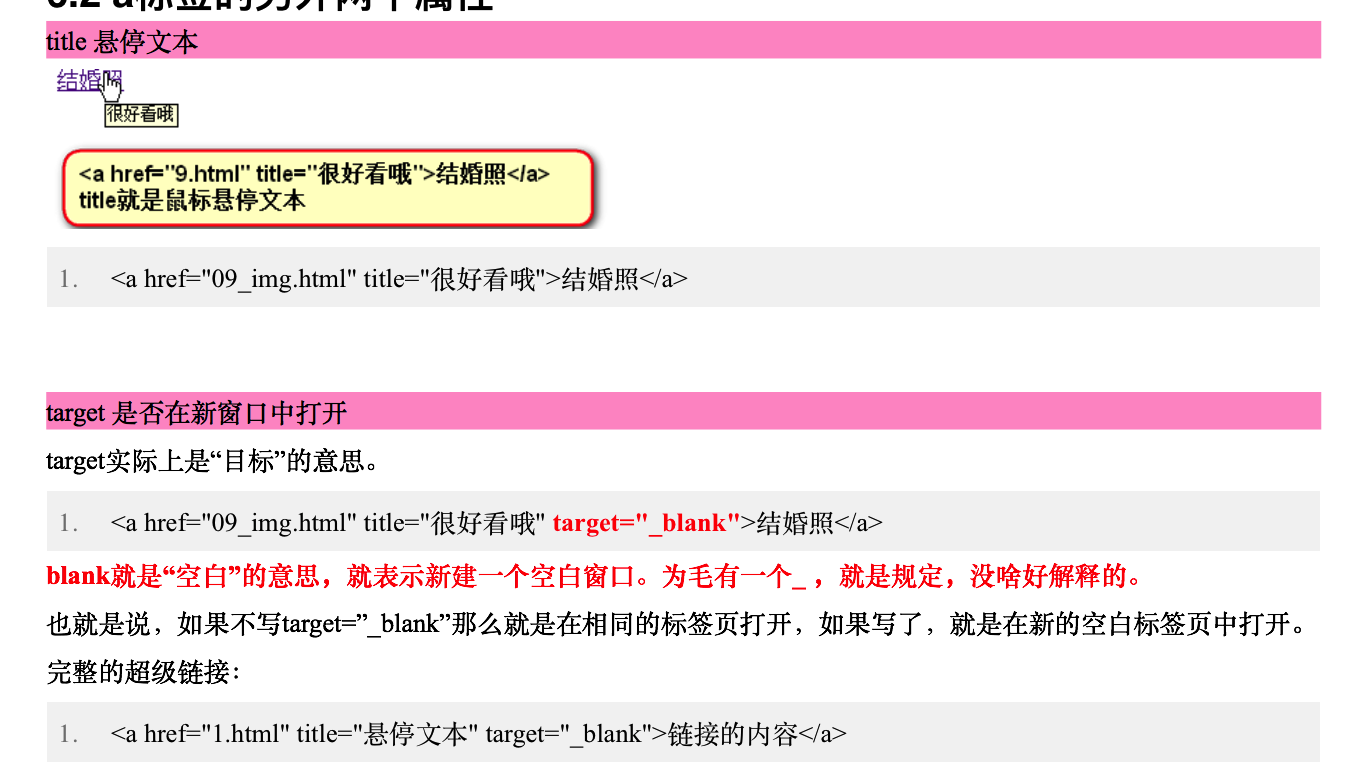
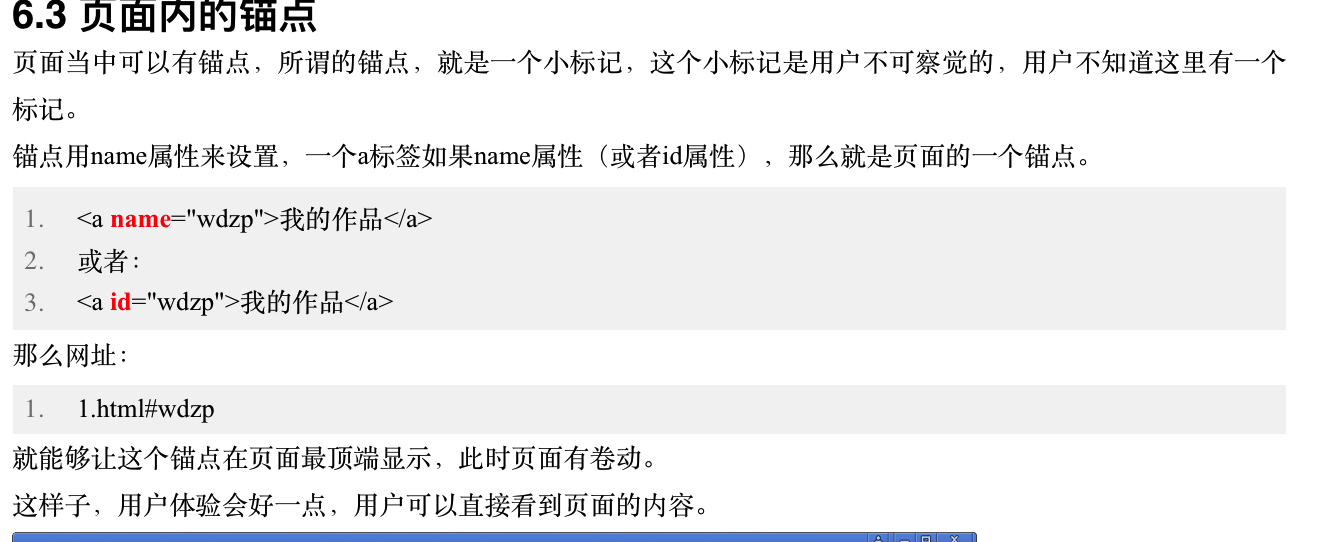
- 超级链接
f
- 列表ul、ol的儿子,只能是li。但是li是一个容器级标签,li里面什么都能放
- 自定义列表
- div,span
- div在浏览器中,默认是不会增加任何的效果改变的,但是语义变了,div中的所有元素是一个小区域。div标签是一个容器级标签,里面什么都能放,甚至可以放div自己
- span也是表达“小区域、小跨度”的标签,但是是一个“文本级”的标签。就是说,span里面只能放置文字、图片、表单元素。 span里面不能放p、h、ul、dl、ol、div。


























 2013
2013

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








