一.知识回顾
【0.三高商城系统的专题专栏都帮你整理好了,请点击这里!】
【1-系统架构演进过程】
【2-微服务系统架构需求】
【3-高性能、高并发、高可用的三高商城系统项目介绍】
【4-Linux云服务器上安装Docker】
【5-Docker安装部署MySQL和Redis服务】
【6-Git安装与配置过程、Gitee码云上创建项目、IDEA关联克隆的项目】
【7-创建商城系统的子模块并将修改后的信息使用Git提交到Gitee上】
【8-数据库表结构的创建&后台管理系统的搭建】
【9-前端项目的搭建部署、Node安装、VSCode安装】
【10-Node的安装以及全局环境变量的相关配置&解决启动报错的问题(1.Error: Cannot find module ‘fs/promises)(2.npm安装node-sass报错)】
【11-导入人人generator项目并自动生成相关的文件&商品子模块的调试&公共模块common子模块的抽离与实现&Lombok插件的安装】
【12-商品子模块整合MyBatisPlus技术&其它模块通过generator的自动生成与补充完善】
【13-项目中微服务组件的学习-SpringCloudAlibaba微服务生态体系的学习&SpringCloudAlibaba的依赖管理&项目中SpringBoot和SpringCloud版本的统一】
【14-微服务的注册中心与配置中心Nacos&Windows操作系统上安装Nacos和Linux操作系统上用Docker中安装Nacos&每个子项目模块使用Nacos进行服务注册与发现】
【15-项目中服务的远程调用之OpenFeign&订单模块与商品模块集成使用OpenFeign的案例】
【16-配置中心之Nacos的基本使用&Nacos服务之命令空间、Nacos服务之配置组、Nacos服务之配置拆分】
【17-微服务网关之Spring Cloud Gateway&Spring Cloud Gateway网关服务搭建】
【18-业务开发-基础业务-商品模块-分类管理-前后端管理系统的启动-为分类管理表增加数据-Json插件的下载-返回具有层级目录、父子关系结构的数据】
【19-业务开发-基础业务-商品模块-分类管理-管理系统新建菜单-后端项目renren注册到Nacos注册中心和配置中心去-项目gateway网关模块的搭建-浏览器的同源策略与解决跨域问题实操案例】
二.前端展示后端具有层级关系的目录数据
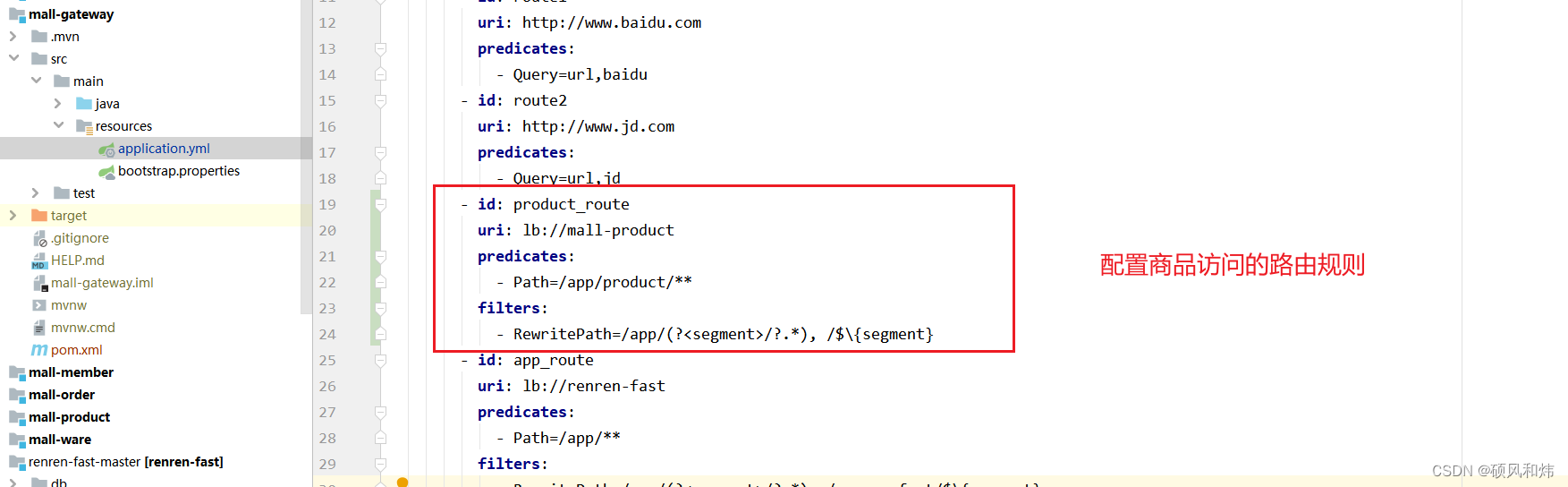
首先需要在Gateway中配置商品服务的路由信息,同时要注意配置规则的先后顺序

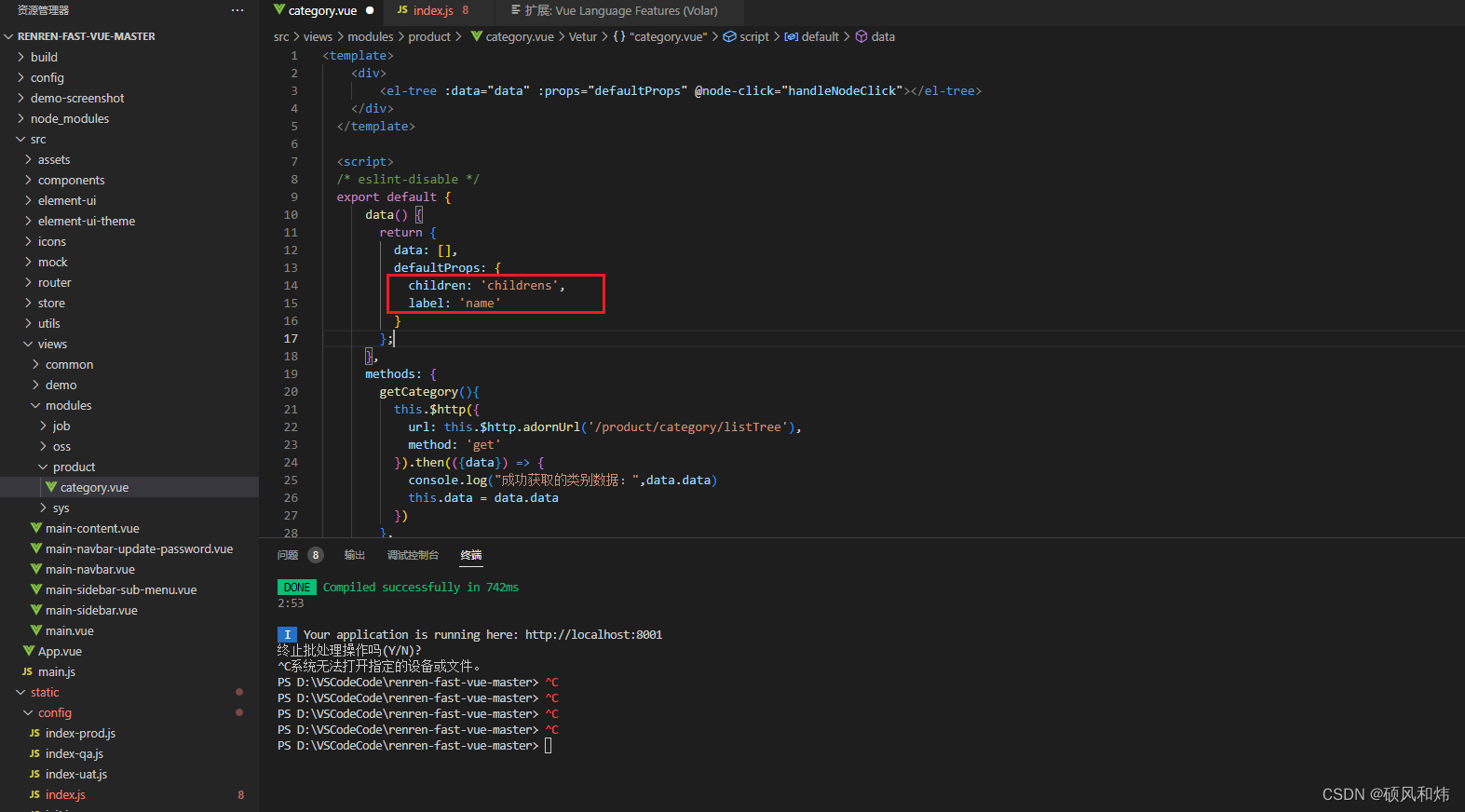
然后服务端响应的数据的字段要在Vue文件中显示的对应,才能正确的显示

启动前端项目
npm run dev
启动后端项目:
依次启动后端管理模块–》网关模块–》商品模块
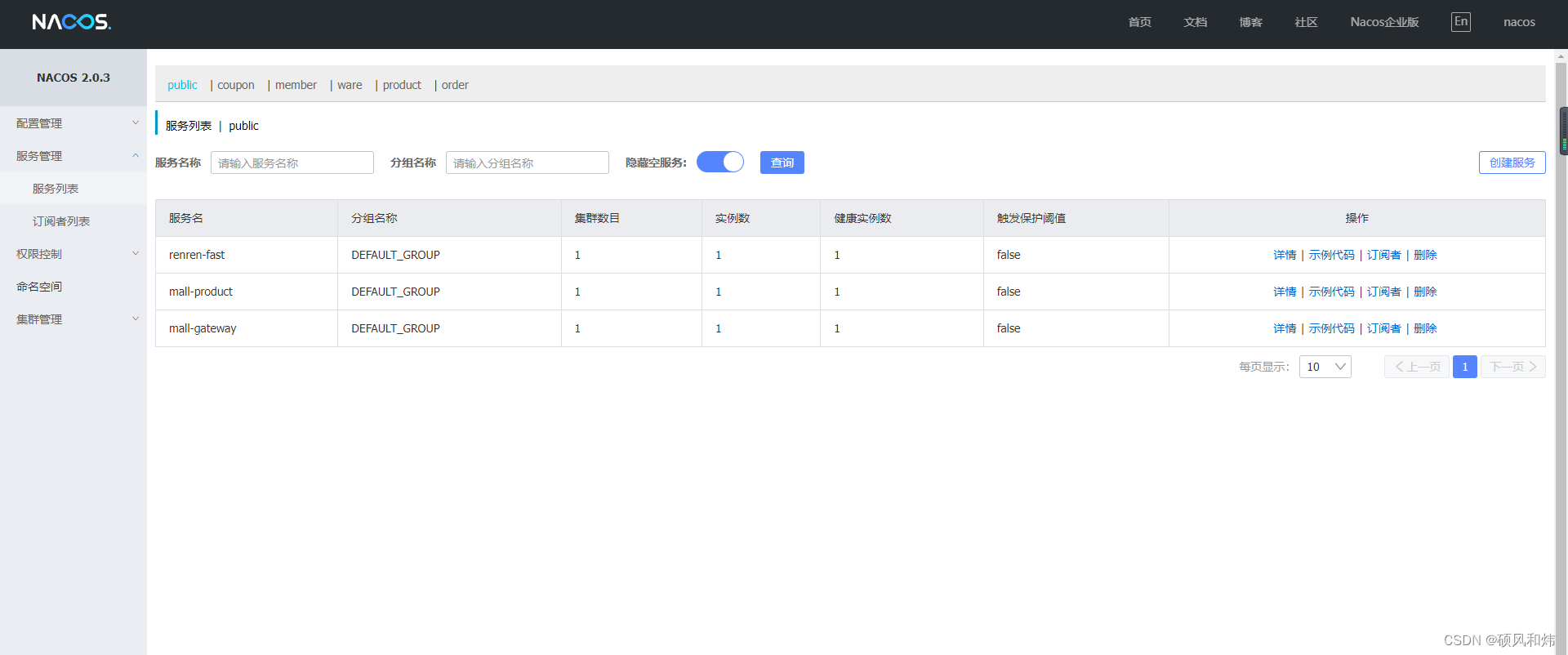
启动成功后先去nacos中查看服务是否注册成功

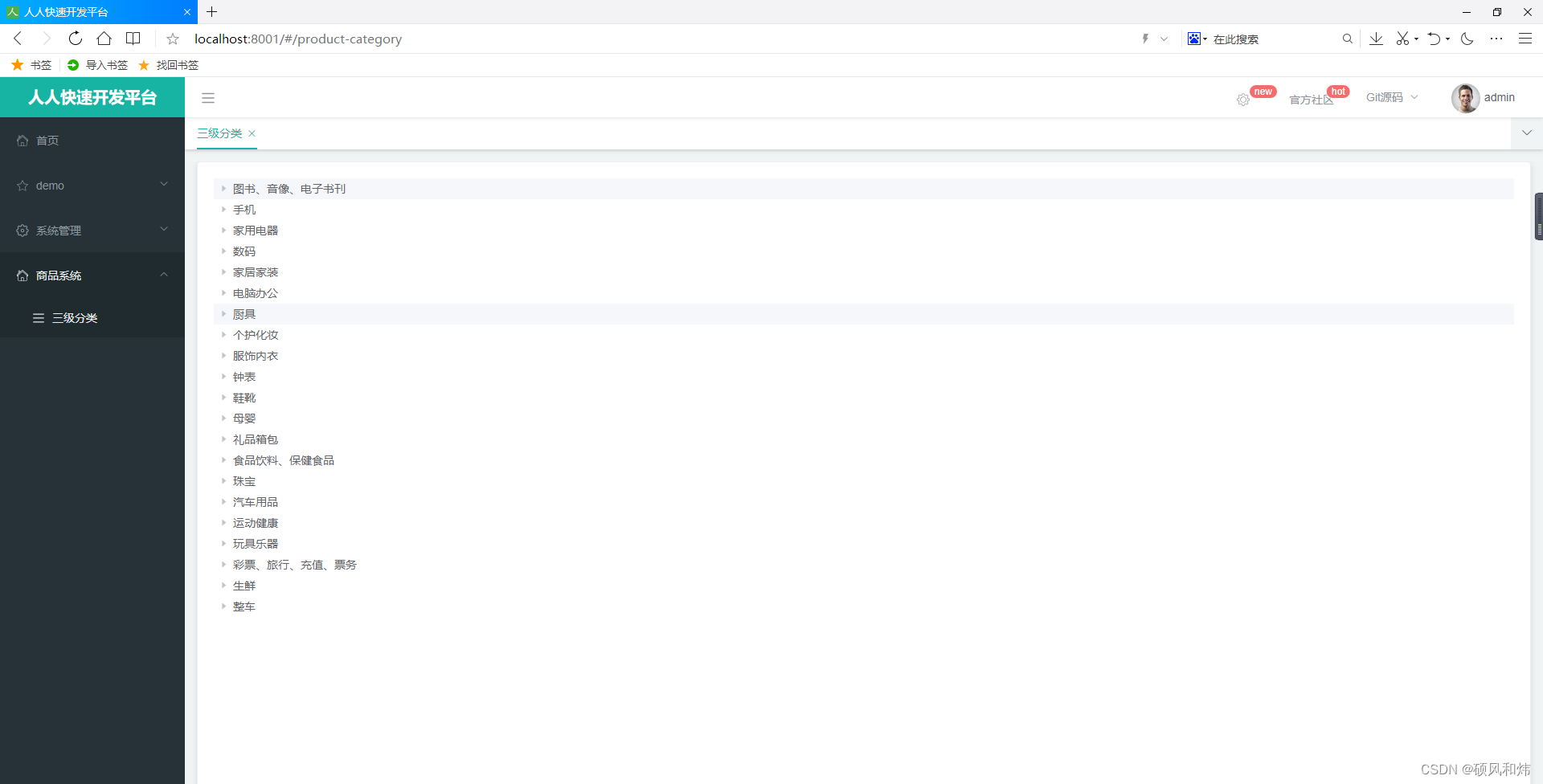
然后进行访问测试

三.商品系统三级分类的删除类别
3.1 删除类别的前端实现
product目录下category.vue中前端代码相关的实现
<template>
<div>
<el-tree :data="data" :props="defaultProps"
:expand-on-click-node="false"
show-checkbox
node-key="catId"
>
<span class="custom-tree-node" slot-scope="{ node, data }">
<span>{{ node.label }}</span>
<span>
<el-button v-if="data.catLevel <= 2" type="text" size="mini" @click="() => append(data)">
添加
</el-button>
<el-button v-if="data.childrens.length == 0" type="text" size="mini" @click="() => remove(node, data)">
删除
</el-button>
</span>
</span>
</el-tree>
</div>
</template>
<script>
/* eslint-disable */
export default {
data() {
return {
data: [],
defaultProps: {
children: "childrens",
label: "name",
},
};
},
methods: {
getCategory() {
this.$http({
url: this.$http.adornUrl("/product/category/listTree"),
method: "get",
}).then(({ data }) => {
console.log("成功获取的类别数据:", data.data);
this.data = data.data;
});
},append(data) {
console.log("添加",data)
},
remove(node, data) {
console.log("删除",data,node)
}
},
created() {
this.getCategory();
},
};
</script>
<style>
</style>
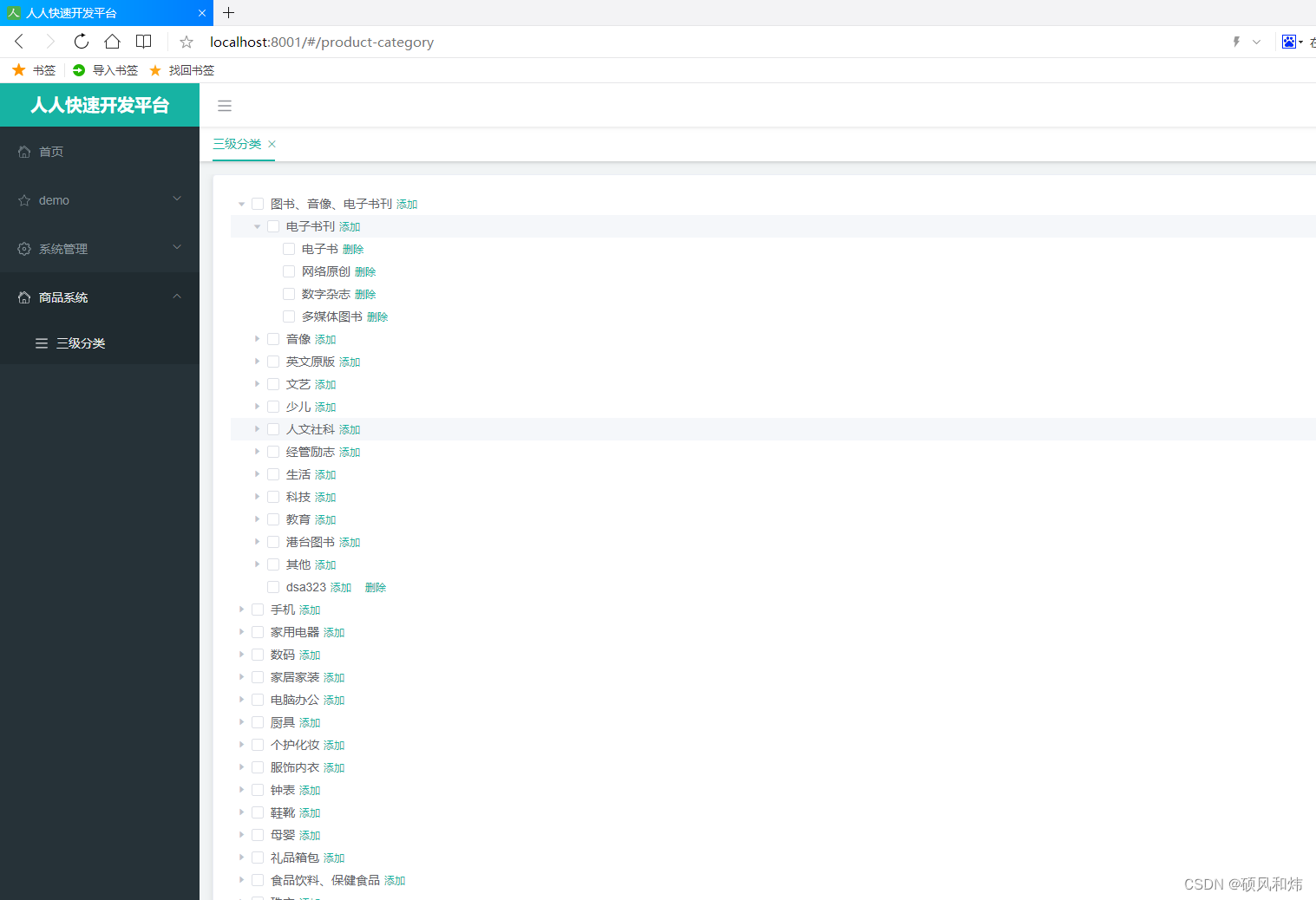
结果展示:

3.2 逻辑删除类别的后端实现
在实际开发中针对数据删除这块我们一般都会采用逻辑删除的方法来操作。在本项目中我们可以通过mybatis-Puls中提供的逻辑删除方式来实现。
Mybatis-plus的逻辑实现
官方指导方法:

具体实操:
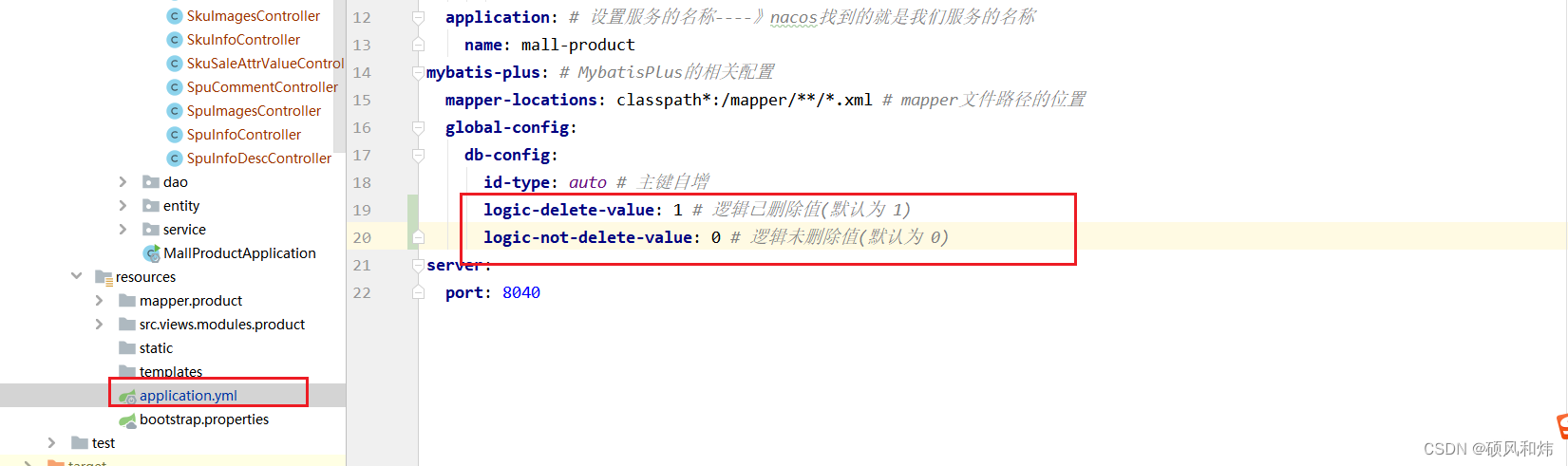
首先配置全局的逻辑删除逻辑

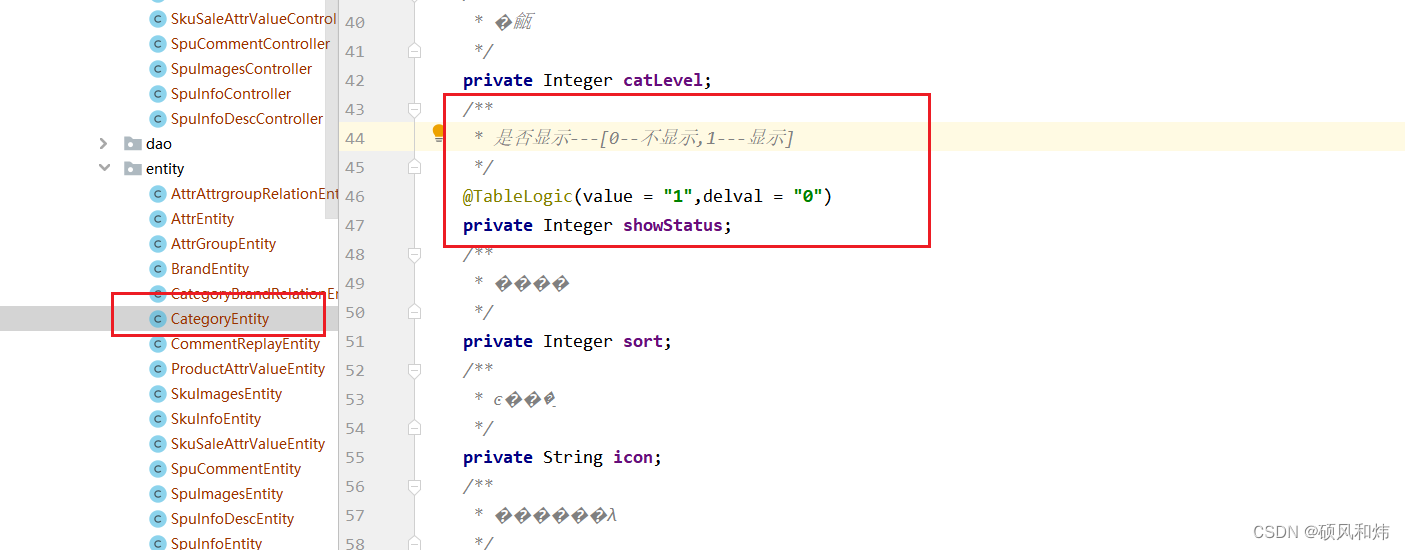
然后在entity的字段中显示的标明:

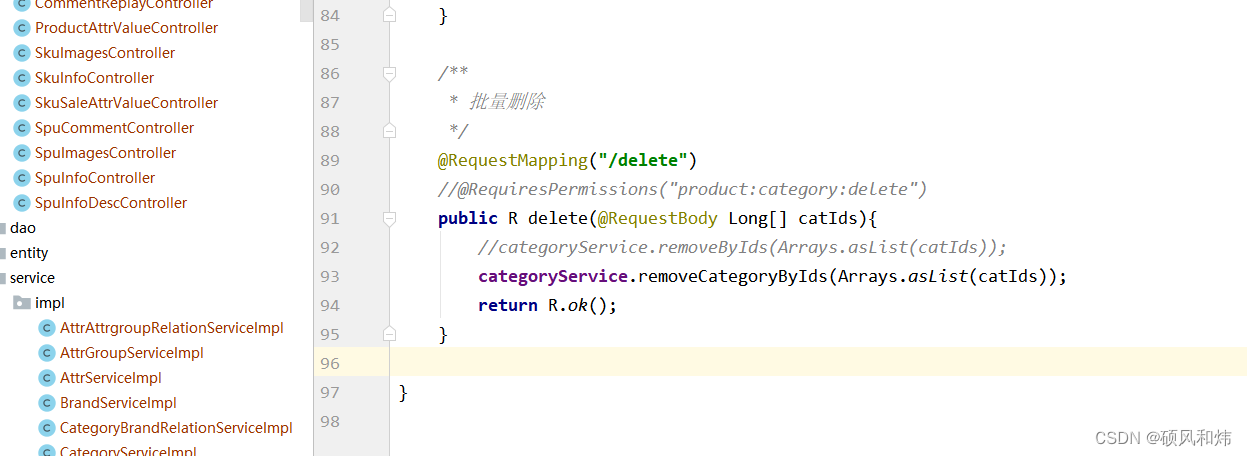
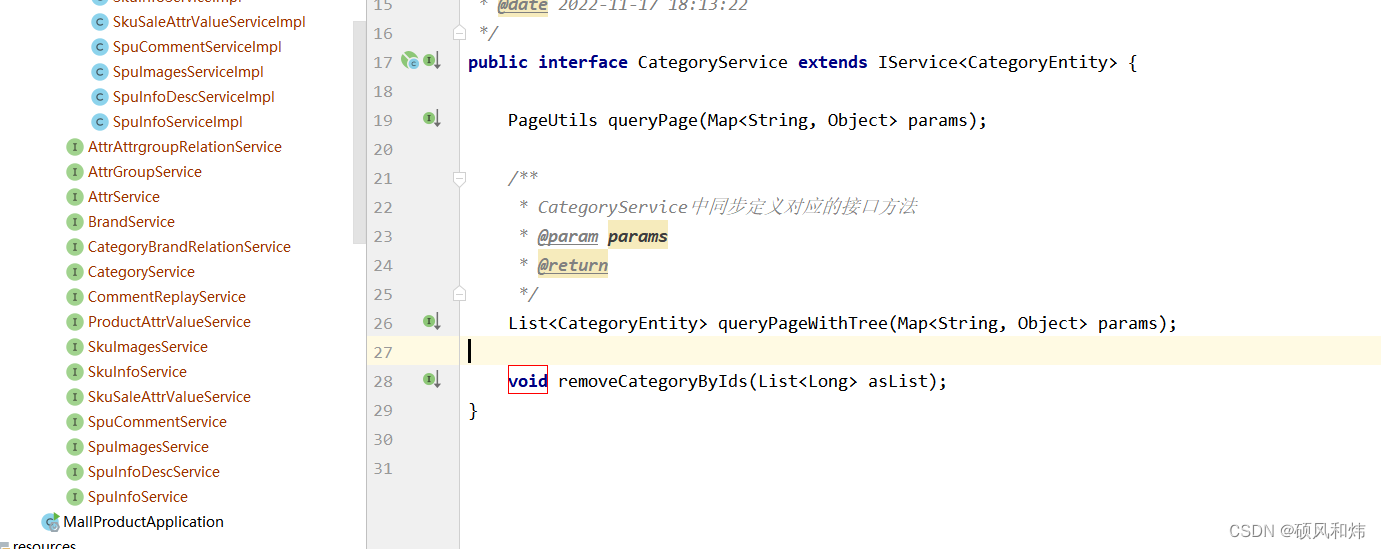
controller层定义访问接口

service逻辑层实现相关的接口

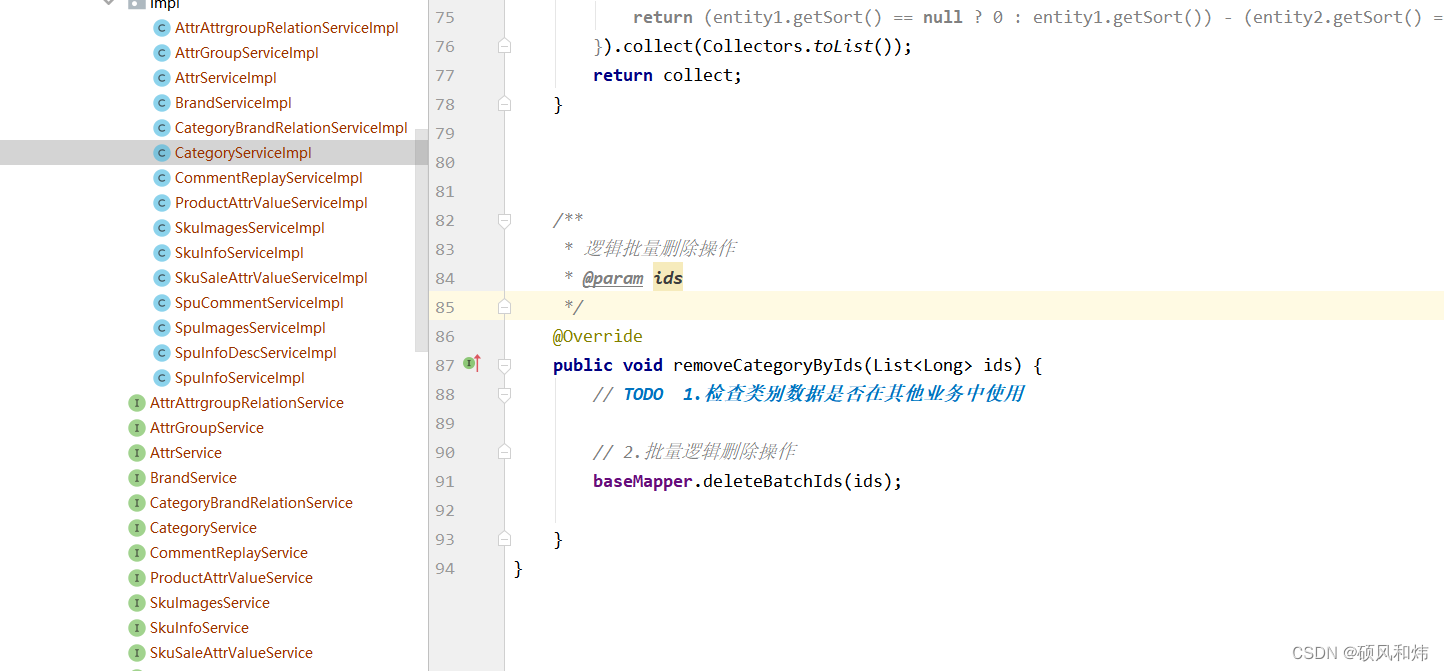
然后我们就可以在service实现类中继续使用delete相关的方法来操作了
/**
* 逻辑批量删除操作
* @param ids
*/
@Override
public void removeCategoryByIds(List<Long> ids) {
// TODO 1.检查类别数据是否在其他业务中使用
// 2.批量逻辑删除操作
baseMapper.deleteBatchIds(ids);
}

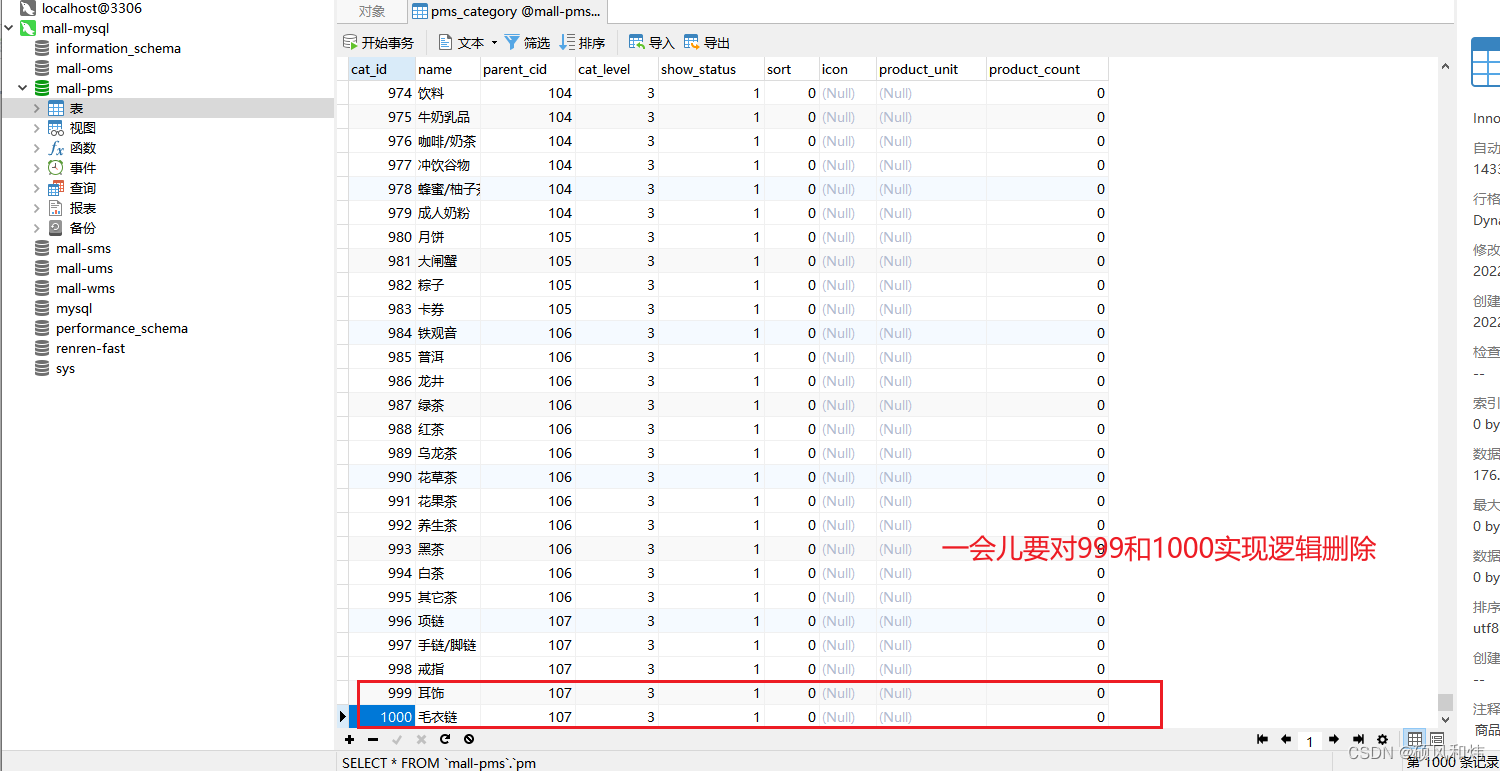
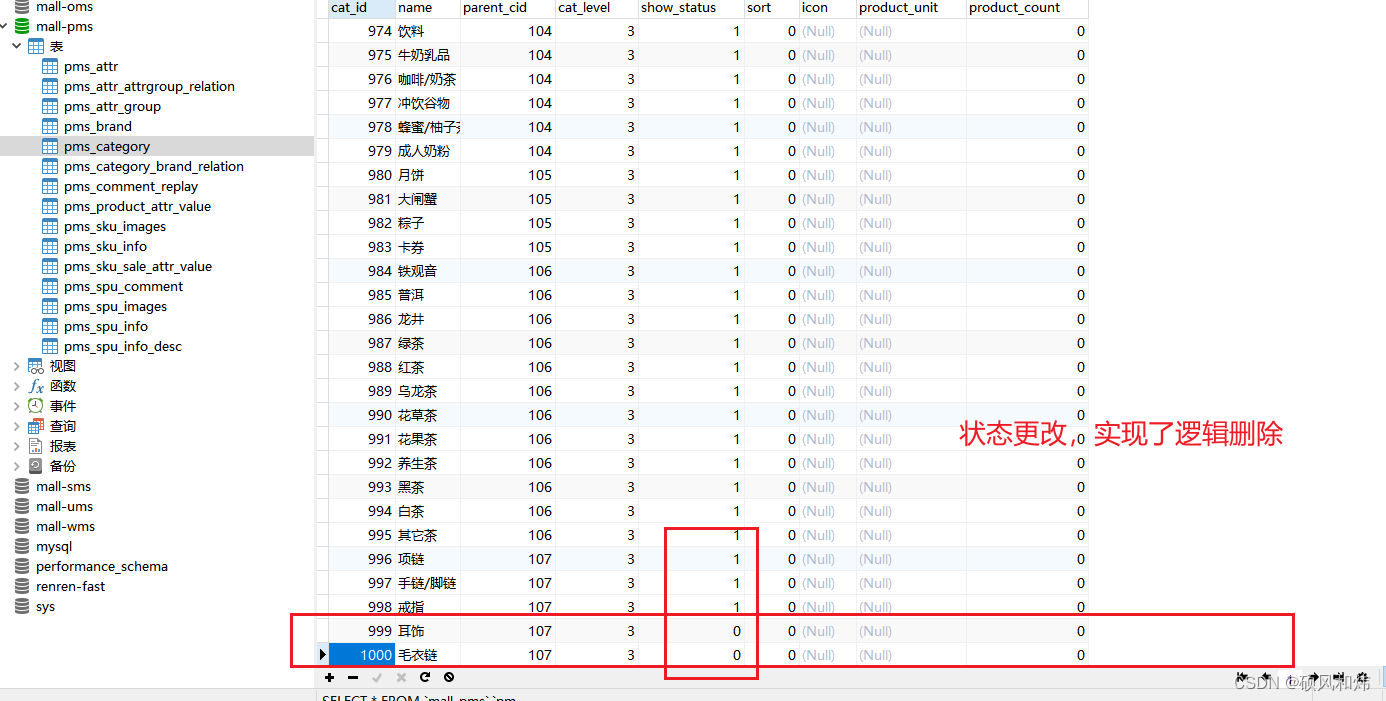
重新启动我们的mall-produce服务,并查看一下数据库最后第999和1000条数据状态,此时都是1,没有删除状态。

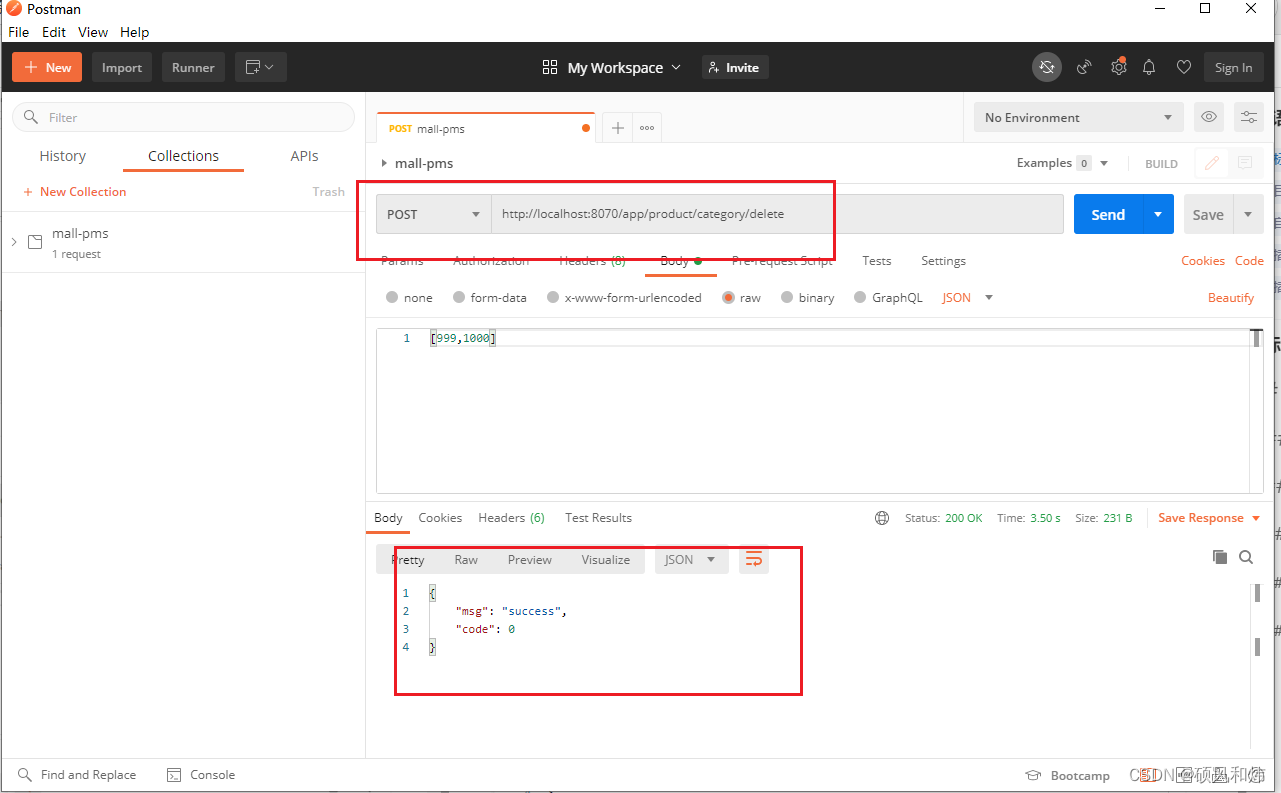
接下来通过postman测试

然后在数据库中反应的效果

3.3 前后端代码的串联实现
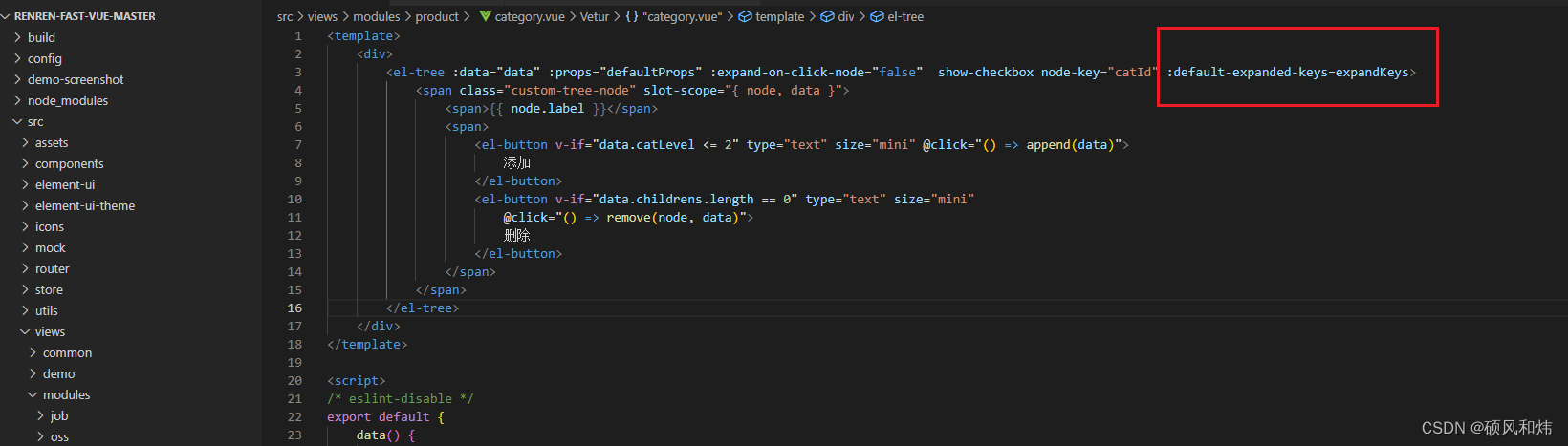
修改前端代码,首先需要通过ajax异步的来提交post请求到后端服务
<template>
<div>
<el-tree :data="data" :props="defaultProps" :expand-on-click-node="false" show-checkbox node-key="catId" :default-expanded-keys=expandKeys>
<span class="custom-tree-node" slot-scope="{ node, data }">
<span>{{ node.label }}</span>
<span>
<el-button v-if="data.catLevel <= 2" type="text" size="mini" @click="() => append(data)">
添加
</el-button>
<el-button v-if="data.childrens.length == 0" type="text" size="mini"
@click="() => remove(node, data)">
删除
</el-button>
</span>
</span>
</el-tree>
</div>
</template>
<script>
/* eslint-disable */
export default {
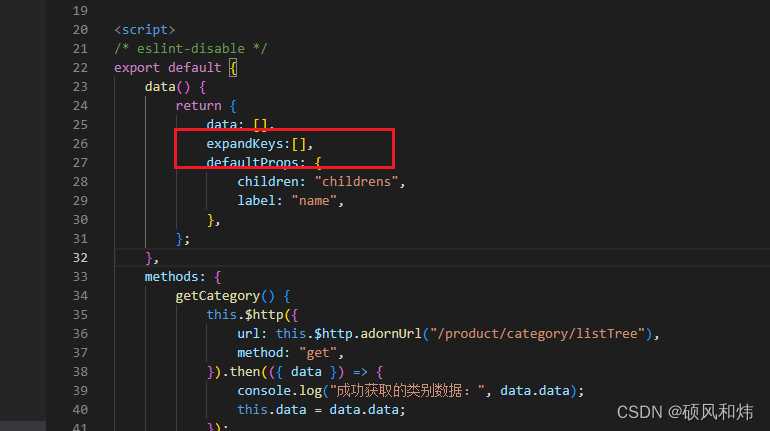
data() {
return {
data: [],
expandKeys:[],
defaultProps: {
children: "childrens",
label: "name",
},
};
},
methods: {
getCategory() {
this.$http({
url: this.$http.adornUrl("/product/category/listTree"),
method: "get",
}).then(({ data }) => {
console.log("成功获取的类别数据:", data.data);
this.data = data.data;
});
}, append(data) {
console.log("添加", data)
},
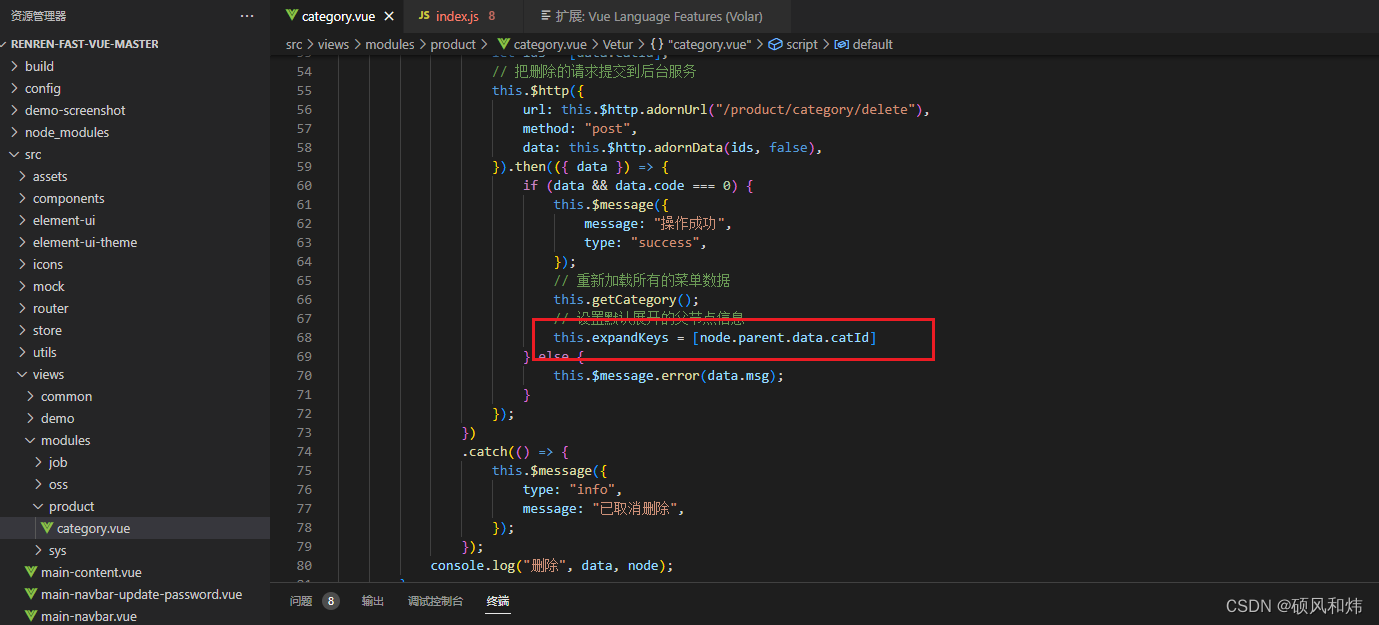
remove(node, data) {
this.$confirm(`是否确认删除【${data.name}】记录?`, "提示", {
confirmButtonText: "确定",
cancelButtonText: "取消",
type: "warning",
})
.then(() => {
// 传递的数据
let ids = [data.catId];
// 把删除的请求提交到后台服务
this.$http({
url: this.$http.adornUrl("/product/category/delete"),
method: "post",
data: this.$http.adornData(ids, false),
}).then(({ data }) => {
if (data && data.code === 0) {
this.$message({
message: "操作成功",
type: "success",
});
// 重新加载所有的菜单数据
this.getCategory();
// 设置默认展开的父节点信息
this.expandKeys = [node.parent.data.catId]
} else {
this.$message.error(data.msg);
}
});
})
.catch(() => {
this.$message({
type: "info",
message: "已取消删除",
});
});
console.log("删除", data, node);
}
},
created() {
this.getCategory();
},
};
</script>
<style>
</style>
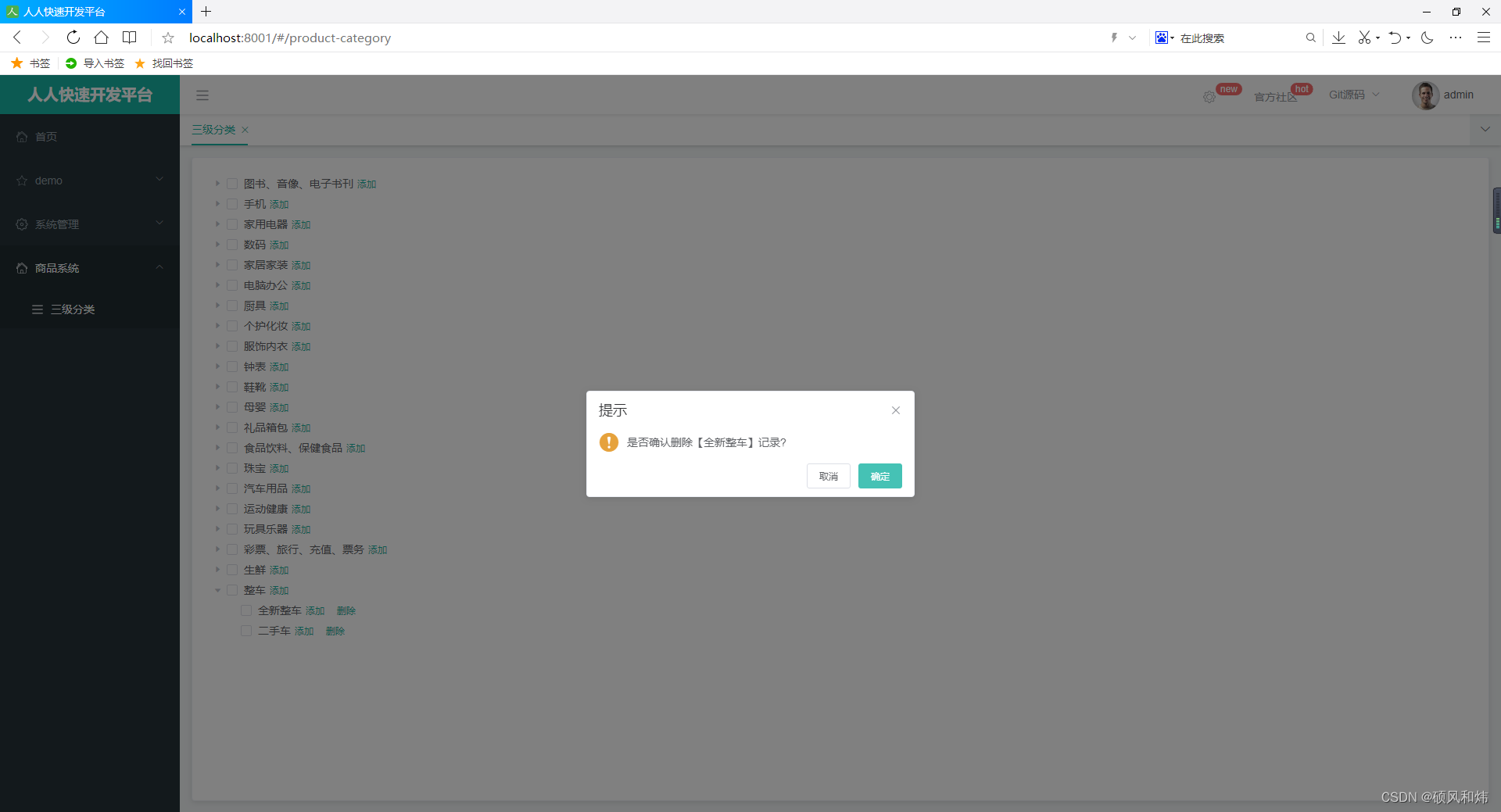
测试删除数据和取消删除是否成功:
删除数据弹出是否删除

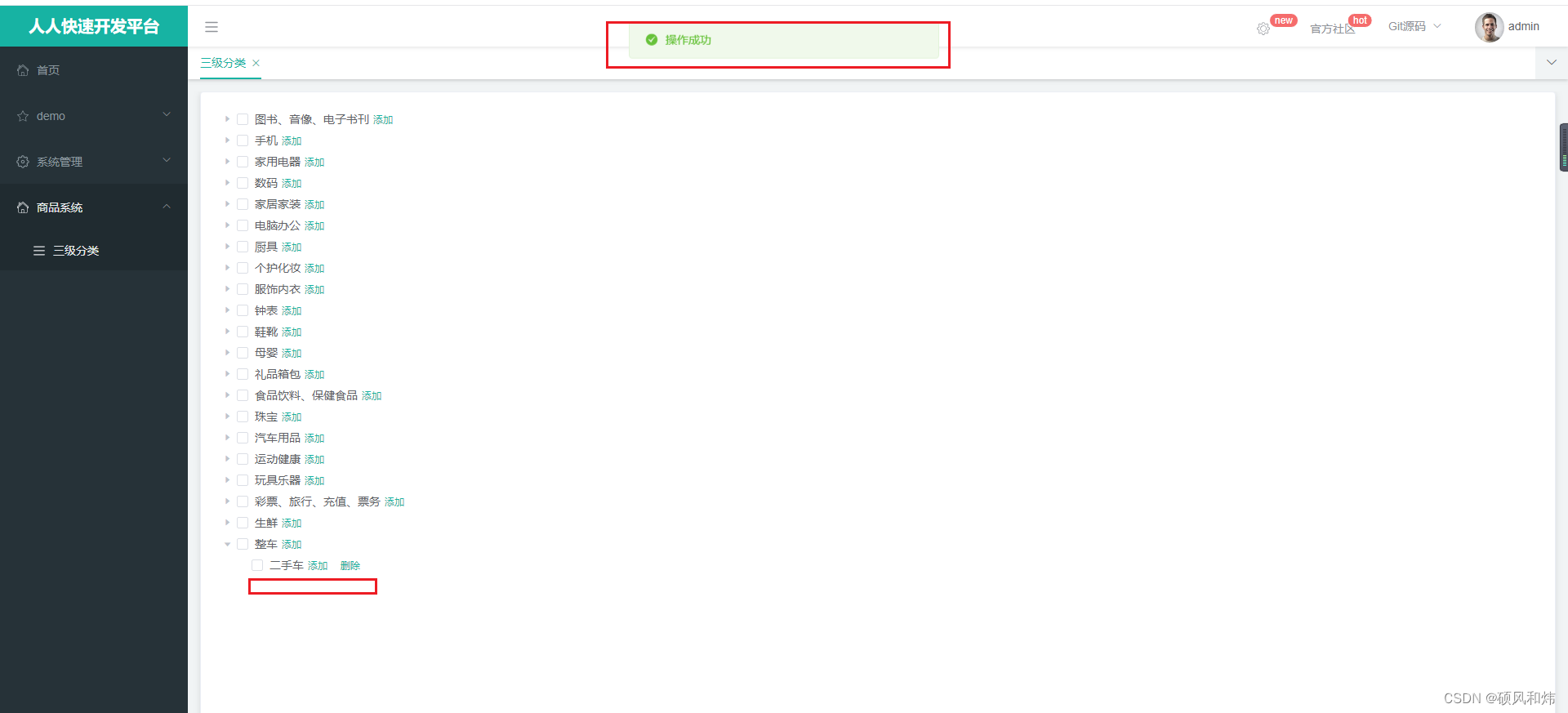
删除成功

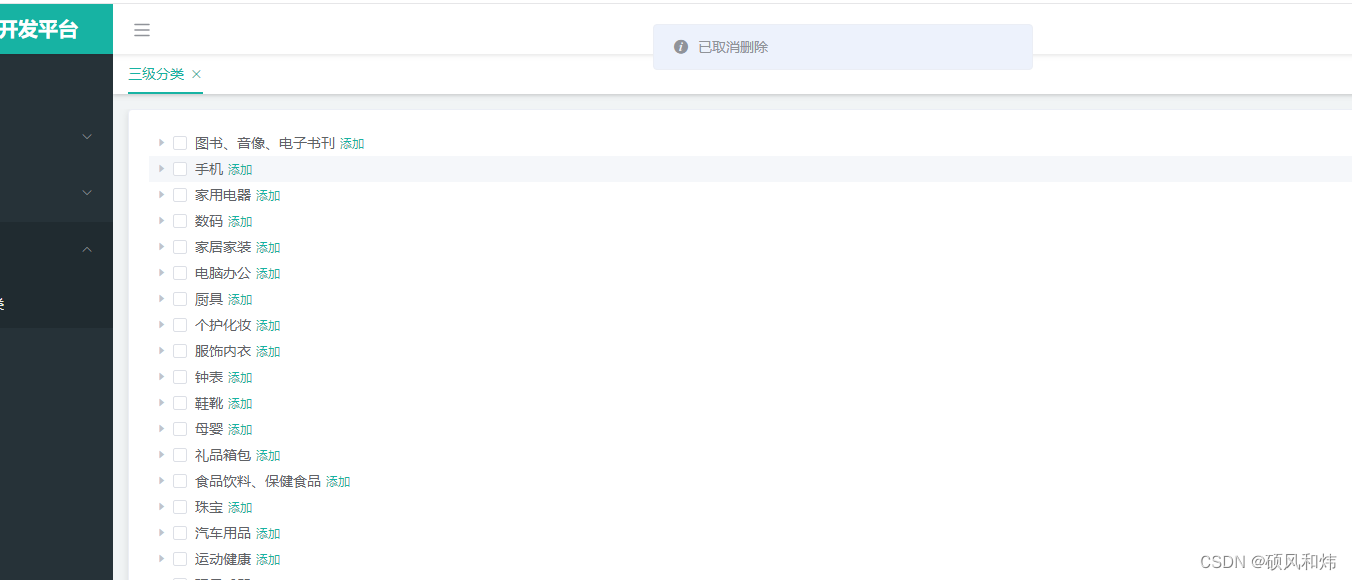
取消删除

最后删除成功数据后Tree数据刷新及对应的Tree的默认展示父节点信息

绑定的属性

设置属性的值

好了,关于【20-业务开发-基础业务-商品模块-分类管理-前端展示后端具有层级关系的目录数据-商品系统三级分类的逻辑删除前后端代码实现】就先学习到这里,更多内容持续创作学习中!敬请期待。
























 504
504











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










