上一节说了3D变换,这一节,继续来说3D变换中的几个点
1.透视投影
真实世界中,当物体远离视线时物体从视角来看变小了,但实际上他们并没有发生变化,等间距的两个物体,它们缩放的比例是一样的。这是我们所说的正常的投影。
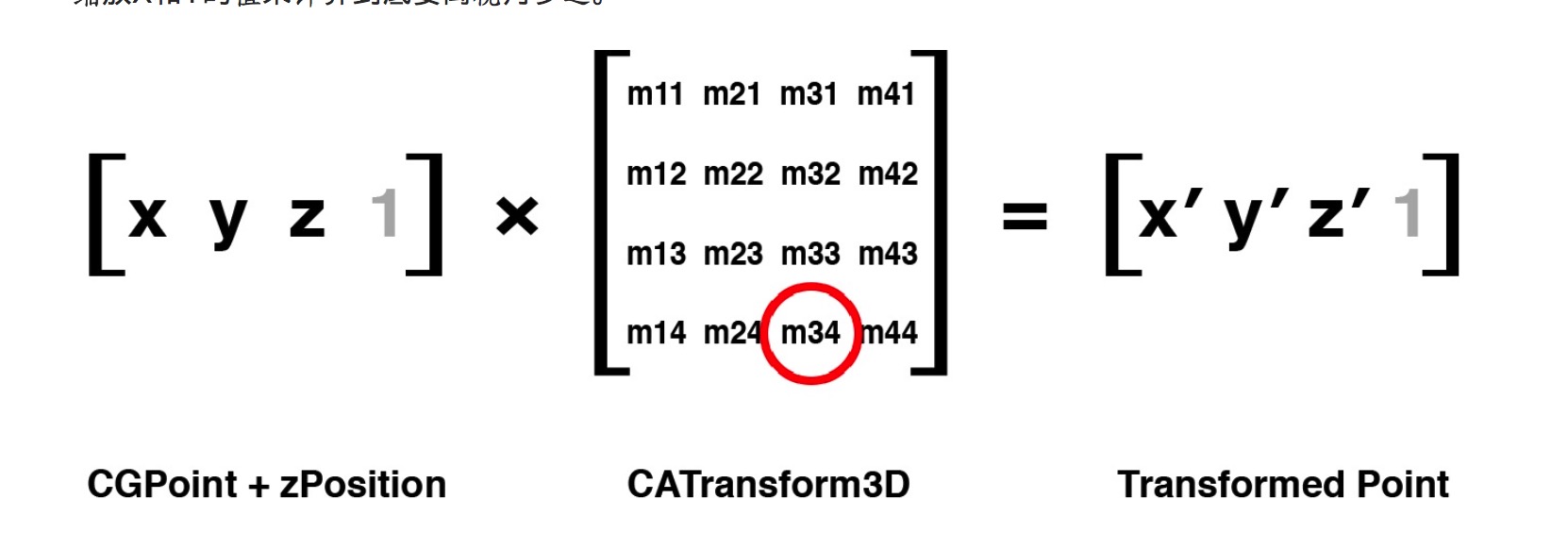
为了达到透视的效果,我们需要手动的来修改矩阵值,Core Animation并没有提供这个函数,然而CATransform3D可以通过矩阵中一个简单的元素来控制:m34

博客中关于Core Animation的图片均来源于这本书
m34默认为0,我们通过设置m34为-1/d来应用透视效果,d代表想象中视角相机到屏幕的距离,这个位置根据像素在500-1000之间最为合适,为了显示舒服,也可根据需要自行调整,根据代码可以看出3D效果还是很明显的,效果见:https://github.com/codeliu6572/3D_m34
2.灭点
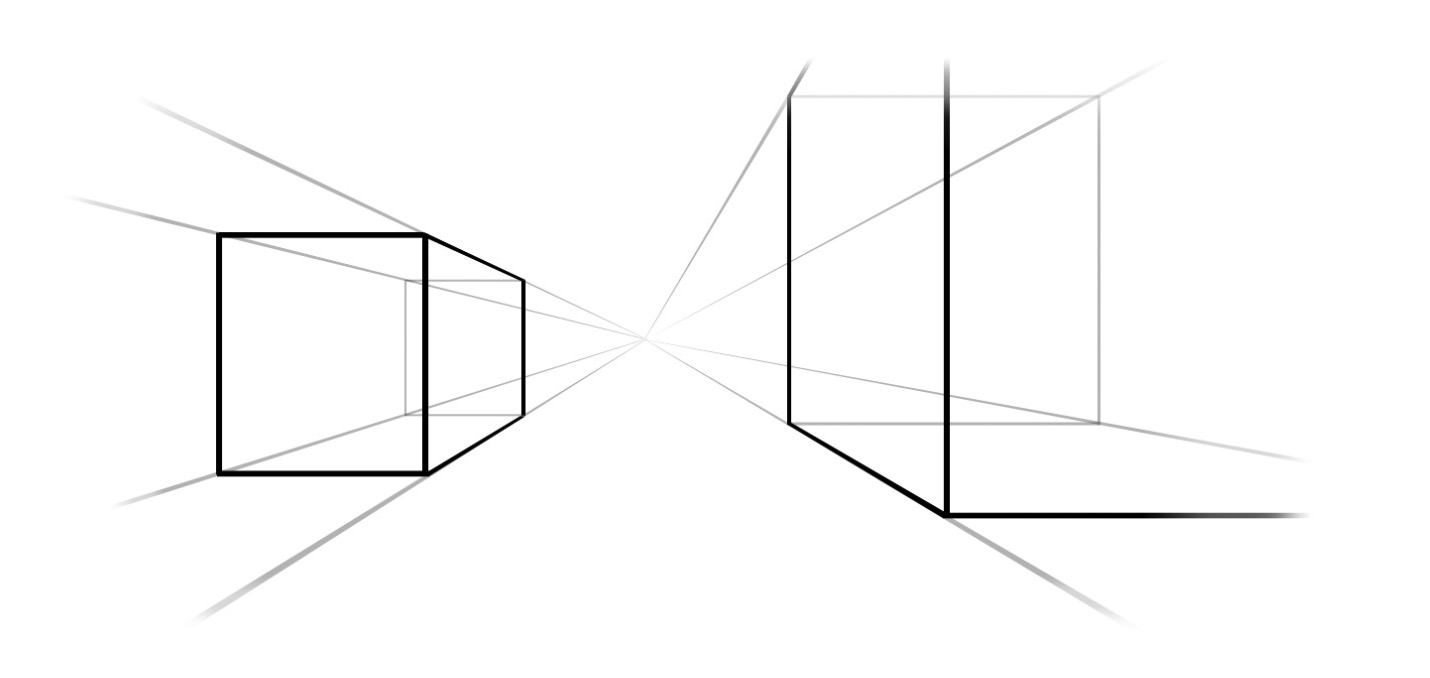
在绘图时远离物体,物体会越来越小,当远到一定程度就会消失为一点,所有的物体,他们最终消失的点都汇聚在一点,这一点被称为灭点。如图:

实际中这是视图的中心点,是所有图形变换前的anchorPoint位置,当position改变时,灭点也跟着改变,为了不改变他们的共同灭点,在做变换前需要把它们放在视图中心,然后再平移到指定位置。
3.sublayerTransform
在灭点中为了共有一个灭点,需要对所有的视图放在中心点再平移到指定位置,sublayerTransform解决这一问题,它是CATransform3D类型,影响到所有的子图层,所有的子图层都继承了这个方法,所以代码中设置这个属性就可以随便放置视图而使它们享有同一个灭点:
CATransform3D perspective = CATransform3DIdentity;
perspective.m34 = - 1.0 / 500.0;
self.containerView.layer.sublayerTransform = perspective;
//rotate layerView1 by 45 degrees along the Y axis
CATransform3D transform1 = CATransform3DMakeRotation(M_PI_4, 0, 1, 0); self.layerView1.layer.transform = transform1;
//rotate layerView2 by 45 degrees along the Y axis
CATransform3D transform2 = CATransform3DMakeRotation(-M_PI_4, 0, 1, 0);
self.layerView2.layer.transform = transform2;






















 3333
3333

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










