
<input class="tfileHidden pointer" type="file" @change="handUploadFile">
async handUploadFile(event) {
const targetFile = event.target.files[0];
const chunkSize = 1 * 1024 * 1024;
const totalChunks = Math.ceil(targetFile.size / chunkSize);
const promisesArr = [];
for (let i = 0; i < totalChunks; i++) {
const start = i * chunkSize;
const end = Math.min(start + chunkSize, targetFile.size);
const chunk = targetFile.slice(start, end);
const formData = new FormData();
formData.append('formData', chunk);
const parr = new Promise((resolve,reject) => {
setTimeout(() => {
if(Math.random() > 0.03) {
resolve(i);
} else {
reject(i);
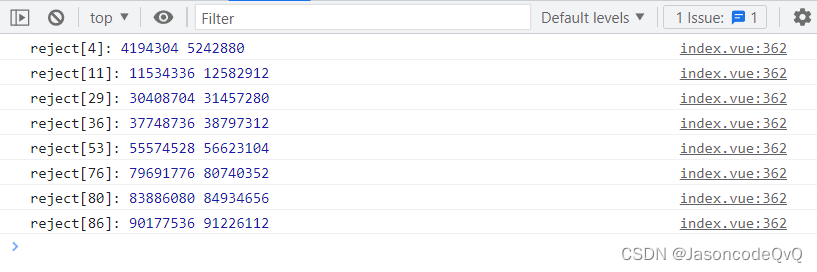
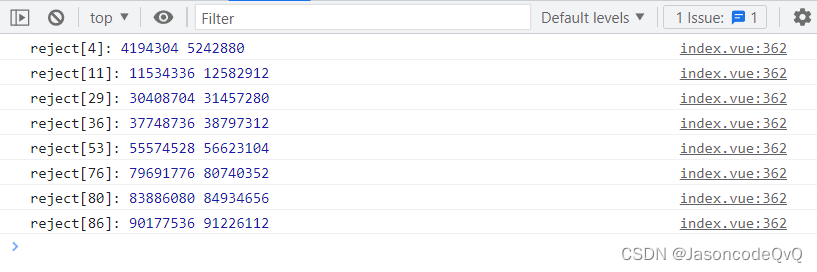
console.log("reject["+i+"]:", start, end);
}
}, 1000);
});
promisesArr.push(parr);
}
await Promise.all(promisesArr).then(all => {
console.log("文件全部上传完成: ",all);
}).catch(error => { });
}
文件全部上传完成:

文件上传异常的:





























 2147
2147











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








