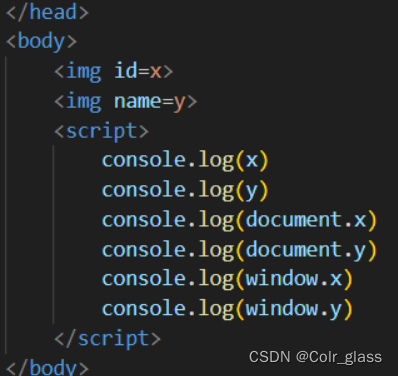
一、什么是DOM破坏
DOM破坏(DOM Clobbering)指的是对网页上的DOM结构进行不当的修改,导致页面行为异常、性能问题、安全风险或其他不良影响的情况。
就是⼀种将 HTML 代码注⼊⻚⾯中以操纵 DOM 并最终更改页面上 JavaScript 行为的技术
这里我们举一些例子就能更好地解释

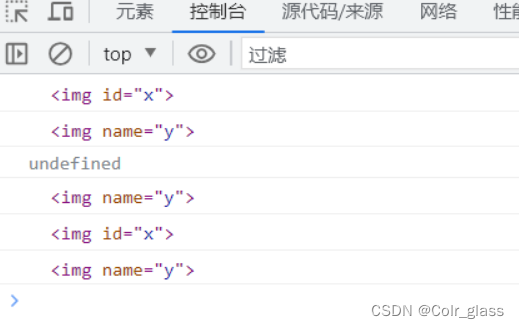
可以看到打印的结果如下
通过打印标签中的id或者name属性值,我们获取到了整个标签
从中我们也发现了规律,直接打印x,y不管是id还是name都可以打印出来
而通过document来获取x,y只能打印出name属性的标签
window和直接打印的结果是一样的,都可以打印

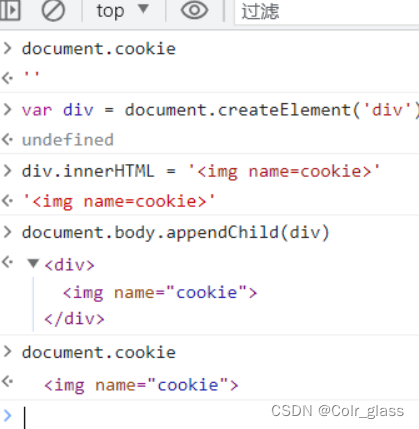
下面这个例子可以看到cookie开始是空值,然后创建了一个div元素
在div里面添加了标签,然后添加到body里面去
这时候再打印cookie,发现变成了
这个例子成功地让本来为空值的cookie有了值,而且是我们可以控制的

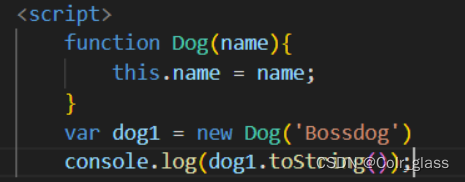
然而得到一个标签对象并不是我们想要的,有些函数的参数并不是一个对象,而是字符串
这就需要函数在调用自己时,自己本身有一个ToString函数能够转换为字符串,然后让函数执行
所以我们需要一个自身拥有ToString函数的标签,而不是继承父类Object的ToString函数

可以看到一个对象调用父类的toString函数就会返回[object object],所以我们需要一个本身有toString函数的标签
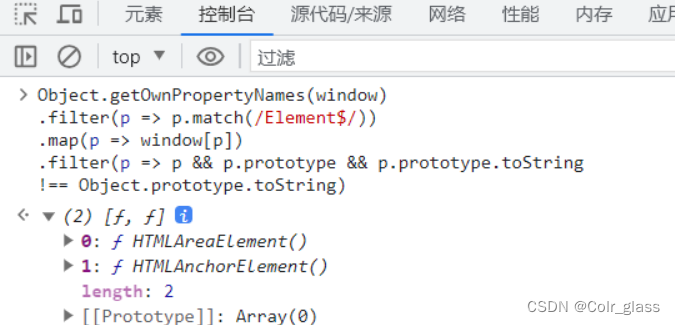
通过下面的脚本过滤出了自身拥有toString函数的标签
HTMLAreaElement()和HTMLAnchorElement(),也就是和标签
所以这两个标签我们可以利用

二、例题1
然后我们来看一道例题Ok, Boomer. | XSS Warmups
XSS Game - Ok, Boomer | PwnFunction
这道题通过get参数将内容写入h2标签内,而且有过滤框架DOMPurify
这个过滤框架由安全团队cure53开发,以我们的技术很难绕过
但是注意setTimeout函数内的ok参数
这里的JS代码是没有任何关于ok参数的定义的,所以我们可以使用DOM破坏
构造ok参数,因为setTimeout函数执行字符串,所以需要用到或者标签
payload:
<a id=ok href="tel:alert(1)">a</a>
这里因为DOMPurify框架过滤了javascript,所以我们用tel,也可以执行script脚本
三、多层关系
如果我们需要获取一个标签下的子标签的内容,怎么获取呢?可以直接x.y吗?

显然不行,返回undefined
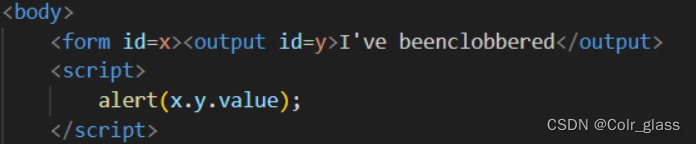
1.Collection集合方式
既然直接x.y不行,那我们可以用一个集合来做x,然后再获取y
此时x指代了一个集合,既有div也有a标签,然后再获取它的y属性
2.标签关系
要想知道哪些标签能直接调用x.y,可以通过一段代码来获取,但代码有点长,就直接说结果了
form—button
from—fieldset
from—img
from—image
from—input
from—object
from—output
from—select
from—textarea
这九种组合可以直接调用x.y,来获取子标签内容
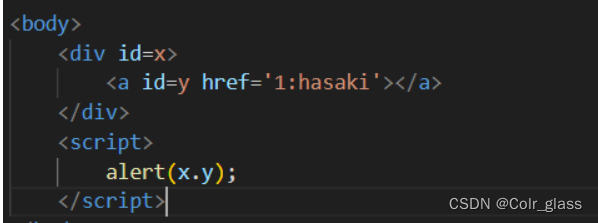
比如

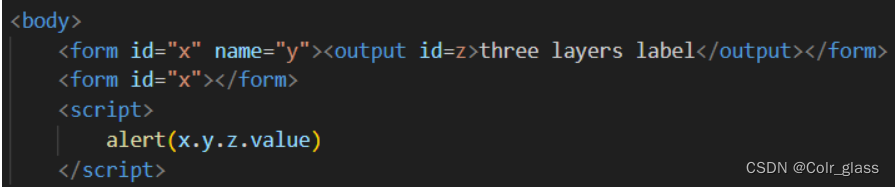
3.三层标签如何获取
如果有三层标签,就需要要⽤到以上两种技巧来构建了
先分析x.y,x是一个集合,然后获取y,利用了第一种方法–集合方式,获取了第一个form标签
然后x.y.z,因为form和output标签存在关系,可以直接调用y.z,利用了第二种方法–标签关系
最后x.y.z.value就成功拿到output标签内的内容






















 7337
7337











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








