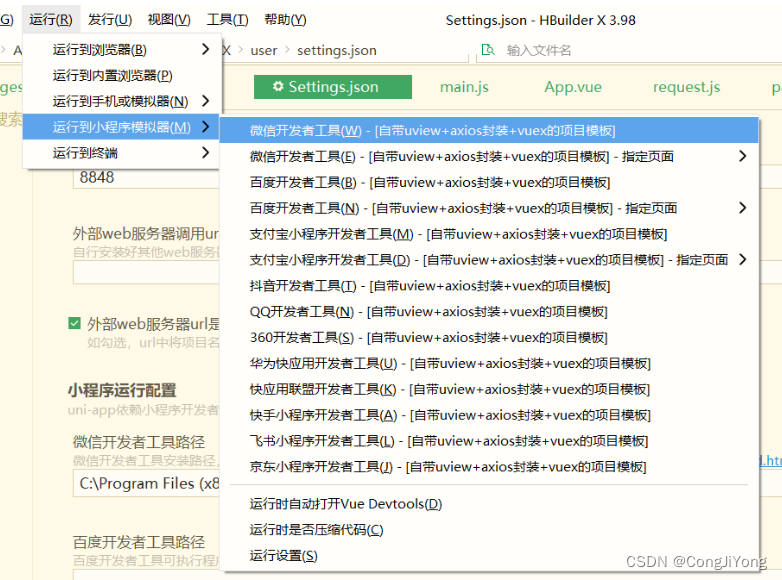
打包到微信小程序
- 先设置微信开发者工具的路径

- 运行到小程序模拟器,会自动打开微信开发者工具(需要先在微信开发者工具->设置->安全设置->服务端口切换为打开状态)

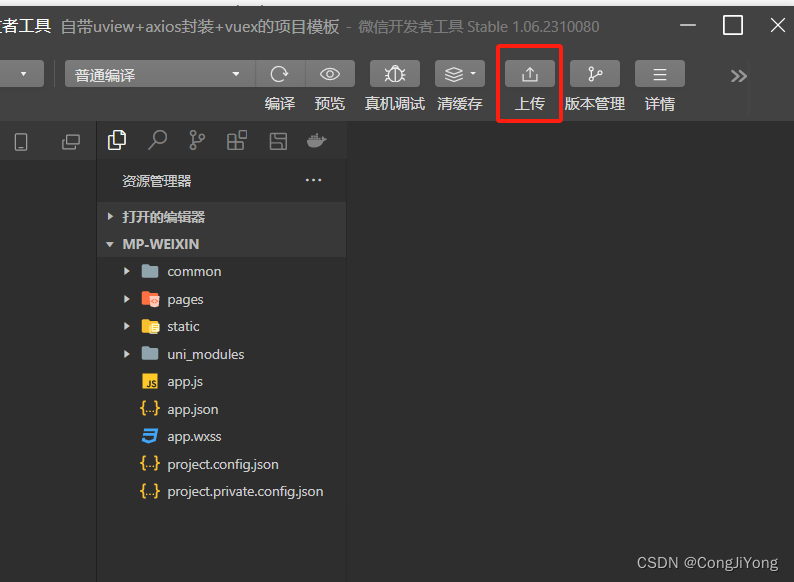
 3. 微信开发者工具上传版本(提示覆盖版本就可以了)
3. 微信开发者工具上传版本(提示覆盖版本就可以了)

4.在微信开放平台提交审核(配置服务器各种信息就可以了。省略…)
打包到app应用
- 安装JRE环境(推荐使用JRE8环境,如已有可跳过)
可从Oracle官方下载jre安装包:
jre

这个就是安装java,配置java的环境变量(省略…)
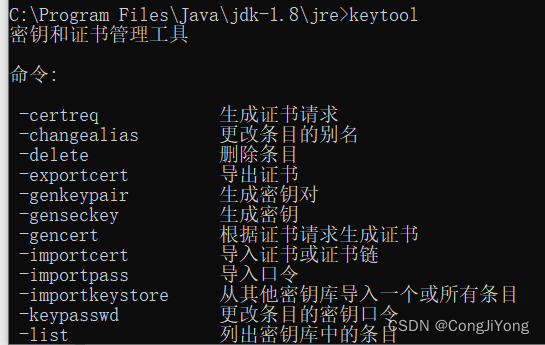
keytool //验证是否安装成功(环境变量设置成功就会显示的)
(安装成功)

2. 生成安卓证书
安卓证书在线生成
下载到本地

cmd打开下载证书的路径,最好重命名一下名字太乱了
//查看证书信息
keytool -list -v -keystore test.keystore //test.keystore 是下载的证书名,我已经重命名过了
Enter keystore password: //输入密码,回车,在线生成证书里面设置的
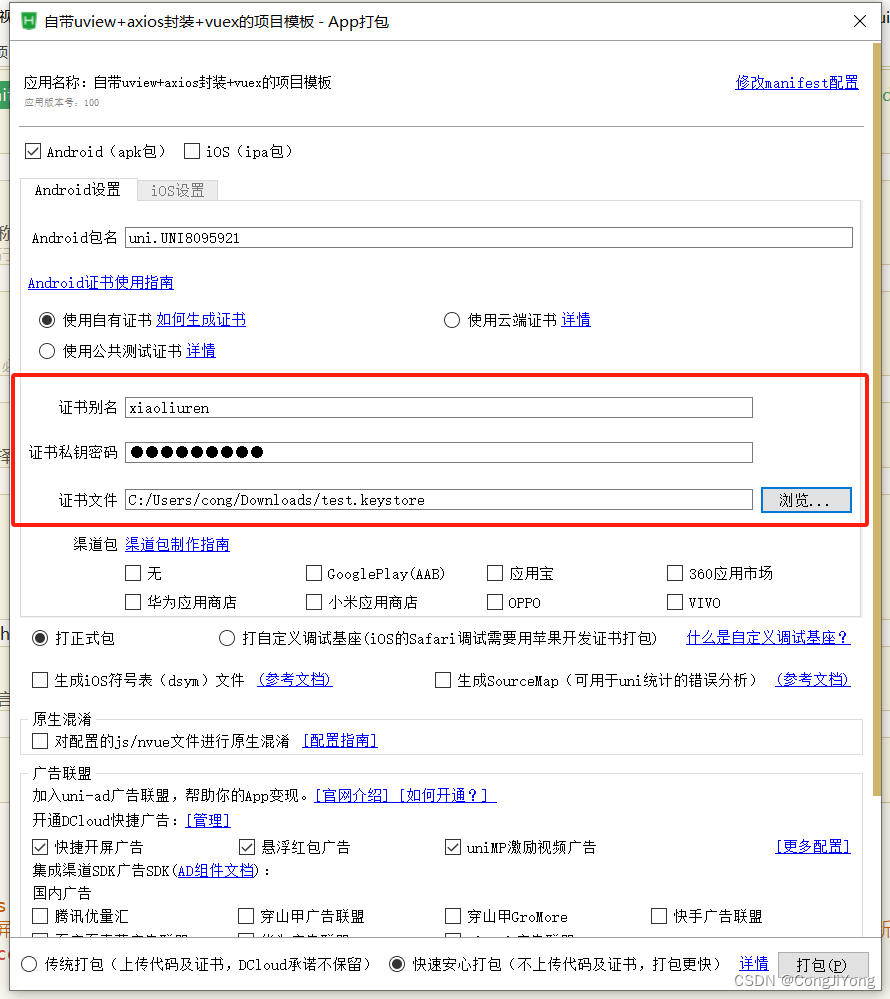
- 打包
























 2763
2763











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










