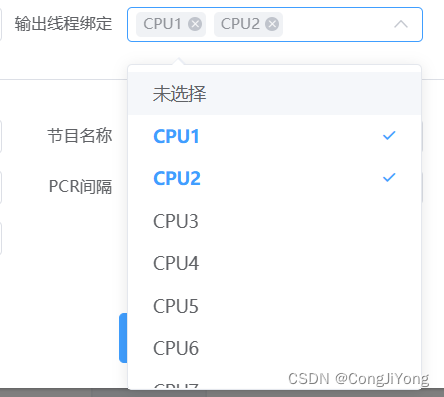
多选有未选择这个选项后。会出现一个情况,绑定的数据为[‘未选择’,‘cpu1’,‘cpu2’]

进行一个处理,选择(未选择)就清除(其它的选择),选择(cpu)就清除(未选择的选中)
处理后不会出现未选择和cpu同时选中的情况
<el-select v-model='this.Form1.cpuBind' @change='CpuChange("cpuBind")'>
<el-option value='close' label='未选择'></el-option>
//cpu...
</el-select>
//el-selcet绑定change事件 调用CpuChange('el-select绑定的变量名')
//close是未选择的option的value
CpuChange(value){
if (this.Form1[value].length > 1 && this.Form1[value].includes('close')) {
let index = this.Form1[value].indexOf('close')
let isLastElement = index === this.Form1[value].length - 1
if (isLastElement) {
this.Form1[value]= ['close']
} else {
if (index !== -1) {
this.Form1[value].splice(index, 1)
}
}
}
},





















 2393
2393











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










