问题
当umi的路由配置中带有icon时就会白屏报错
比如这样可以正常渲染
(前面三个路由配置也是一开始加图标就报错,但是后面不知道怎么搞的不报错了)
export const route = [
{
path: '/',
redirect: '/home',
},
{
name: '首页',
icon: 'HomeOutlined',
path: '/home',
component: './Home',
},
{
name: '权限演示',
icon: 'ControlOutlined',
path: '/access',
component: './Access',
},
{
name: ' CRUD 示例',
icon: 'FormOutlined',
path: '/table',
component: './Table',
},
{
name: 'basic-list',
// icon: 'TableOutlined',
path: '/basicList',
component: './BasicList',
},
];

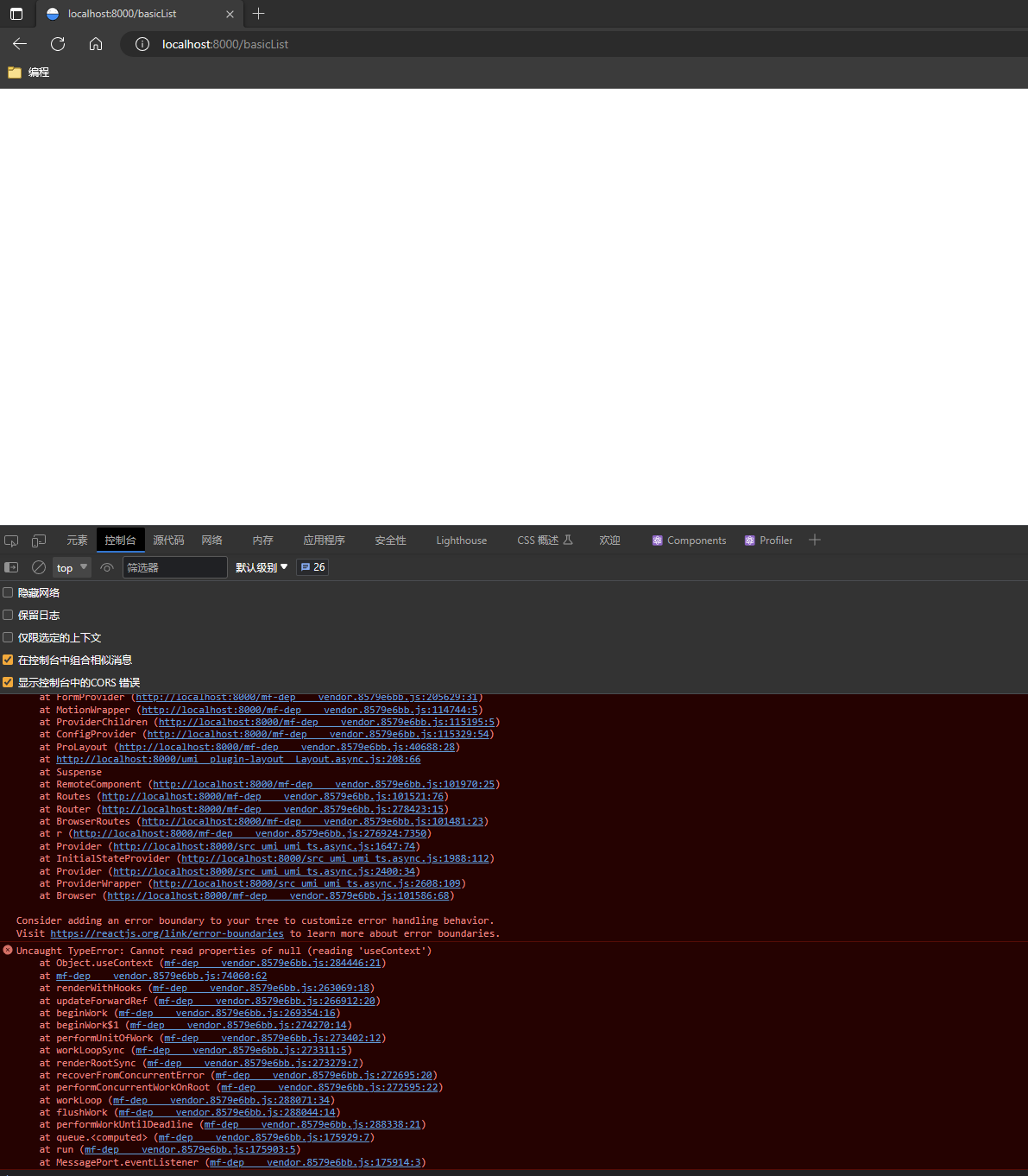
把注释去掉就白屏

报错
- index.js:1 The above error occurred in the component:
- index.js:1 Warning: Invalid hook call. Hooks can only be called inside of the body of a function component. This could happen for one of the following reasons:
- mf-dep____vendor.8579e6bb.js:284446 Uncaught TypeError: Cannot read properties of null (reading ‘useContext’)
解决
在运行的时候实时修改路由的 icon 不会生效
重新启动就可以了
思考
似乎使用 Ant-Icon 时都有这个问题!























 6338
6338











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










