之前我分享过 Animatediff 在 WebUI 中的应用,最近不是在分享 ComfyUI 嘛,那我们也来讲讲 Animatediff 在omfyUI 的应用。
如果从工作流和内存利用率的角度来说,Animatediff和 ComfyUI 可能更配一些,毕竟制作动画是一个很吃内存的操作。
好了,话不多说,我们开干。
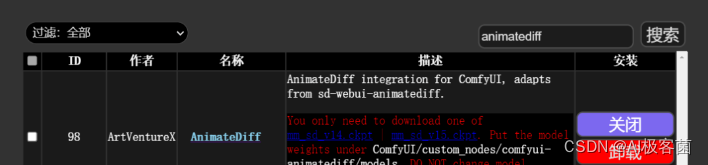
首先,我们需要在管理器 中下载 Animatediff 插件,当然也可以直接导入听雨的工作流,然后在管理器 的安装缺失节点
中直接安装
后续用到的工作流和模型(可以文末自行扫描获取)
安装完插件以后,记得重启 ComfyUI 哦。

然后把网盘中对应的模型放入指定的文件夹目录下,v2
开头的文件放入以下文件夹下。
\ComfyUI_windows_portable\ComfyUI\custom_nodes\comfyui-animatediff\loras
* 1

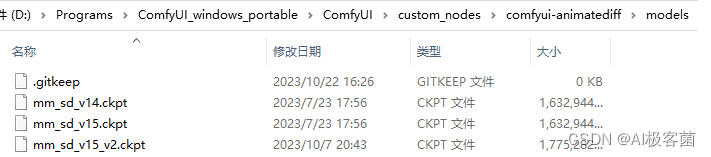
然后把网盘中 models 中的文件放入以下目录:
\ComfyUI_windows_portable\ComfyUI\custom_nodes\comfyui-animatediff\models
* 1

以上就是 Animatediff 在 ComfyUI 中的安装步骤了。
使用方式也很简单了,只需要导入不同的工作流就可以体验 Animatediff 的不同用法。
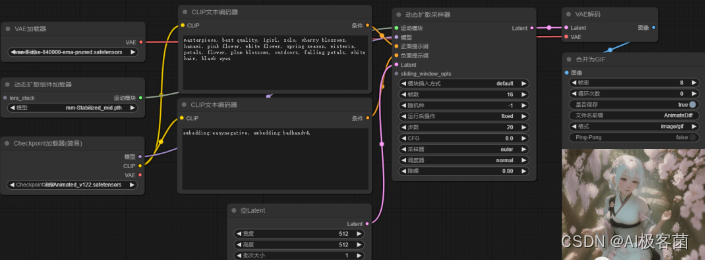
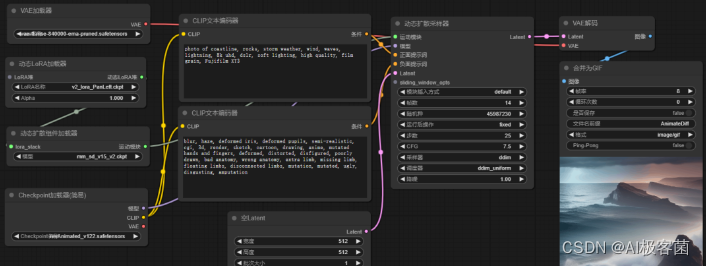
我们先来一个最简单的工作流。只是通过文本来生成动漫效果。

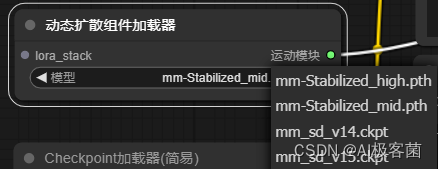
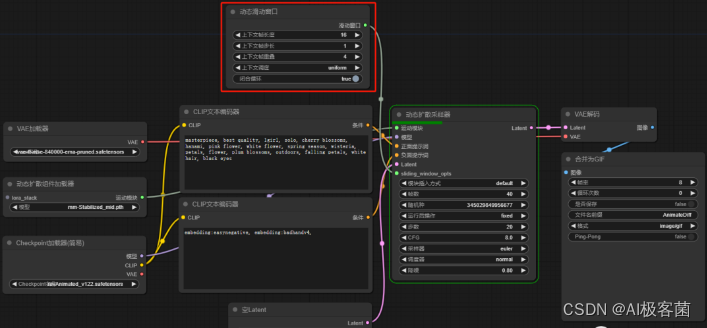
虽然可以直接无脑用工作流文件,但是我们还是把 Animatediff 相关的几个工作流节点简单介绍一下。第一个节点动态扩散组件加载器 ,主要就是
Animatediff 的算法模型了,里边的模型都可以选,小伙伴们可以看看不同模型的动漫效果,选择一个自己最喜欢的。

第二个节点,基本的参数,用过 WebUI 的小伙伴应该都清楚,听雨这里就不讲了,我们把 Animatediff 相关的几个参数再介绍一下。
运动模块 对应的就是动态扩散组件加载器 。他们是需要连接的,不过工作流里已经连接好了。
**sliding_window_opts:**自定义滑动窗口选项,这个我们后续讲另外一个配置的一起讲。
模块插入方式 ,选择默认就可以了。
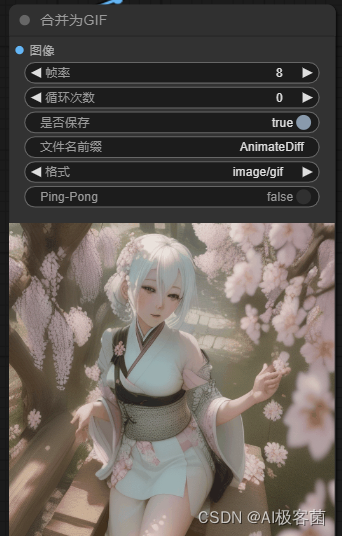
帧数 :动画总共包括的画面数量。和后续的帧率是配套使用的。

帧率 :每秒多少帧。如果帧数设置为16,帧率设置为8,则单个动画的播放时长为2秒。
循环次数 :循环播放几次,0 代表一直重复播放。
是否保持 :是否把动画保存到本地。
格式 :输出的动漫的格式。默认输出 gif 格式,如果要输出视频格式的话,需要配合 ffmpeg 使用。

纯粹文本生成的动画可控性还是蛮差的。

—
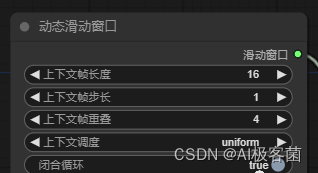
第二点,我们来讲下动态滑动窗口。

**动态滑动窗口:**能够在没有帧长度限制的情况下生成
GIF。它可以将总帧数拆分成多个批次生成,每个批次之间会有重叠的地方。主要是针对我们内存不够,但是又想要生成足够长的动画情况下使用。
上下文帧长度 :每个窗口的帧数,官方建议默认 16 帧,不过模型有长度上限设置,有些模型,最高只能设置 24 帧。
上下文帧步长 :和采样步数类似。
上下文帧重叠 :每个窗口之间的重叠帧数。
闭合循环 :使GIF成为闭环。

看下效果,不过这种动态滑动窗口比较适合一些自然景观的场景。



—
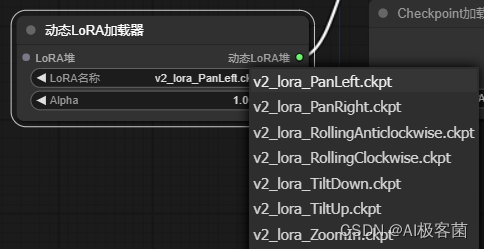
第三点,我们来讲下添加 Animatediff 动态 Lora 的工作流。

以下 Lora 分别代表了向上向下、向左向右、拉远拉近、顺时针逆时针运动。小伙伴们可以选择对应的运动 Lora。

看一下使用了拉近 Lora 的效果。

—
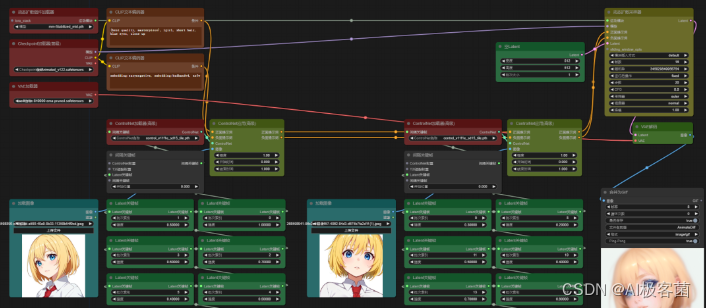
第四点,通过上传开始图片和结束图片,来生成动漫。主要用到了 ControlNet 模型中的 tile 模型。相当于我们控制了动画的第一帧和最后一帧。

相比于第一个 gif ,是不是好了很多,这个就是 Animatediff + ControlNet 的魅力了,可控性太强了。

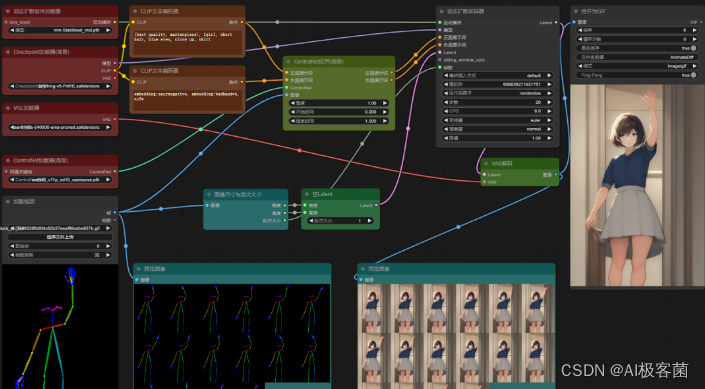
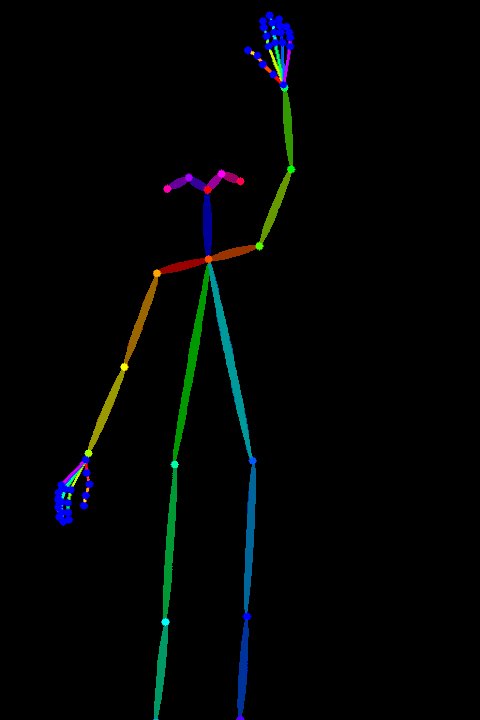
最后,我们尝试一下 Animatediff + ControlNet 的 openpose,看看效果如何,openpose
小伙伴们应该都知道主要是控制动作的,配合 Animatediff
可以让动画中人物的动作更可控,不仅是真人转动漫或者动漫转真人,感觉离我们这些小白也可以做动画的时代不远了。



最后
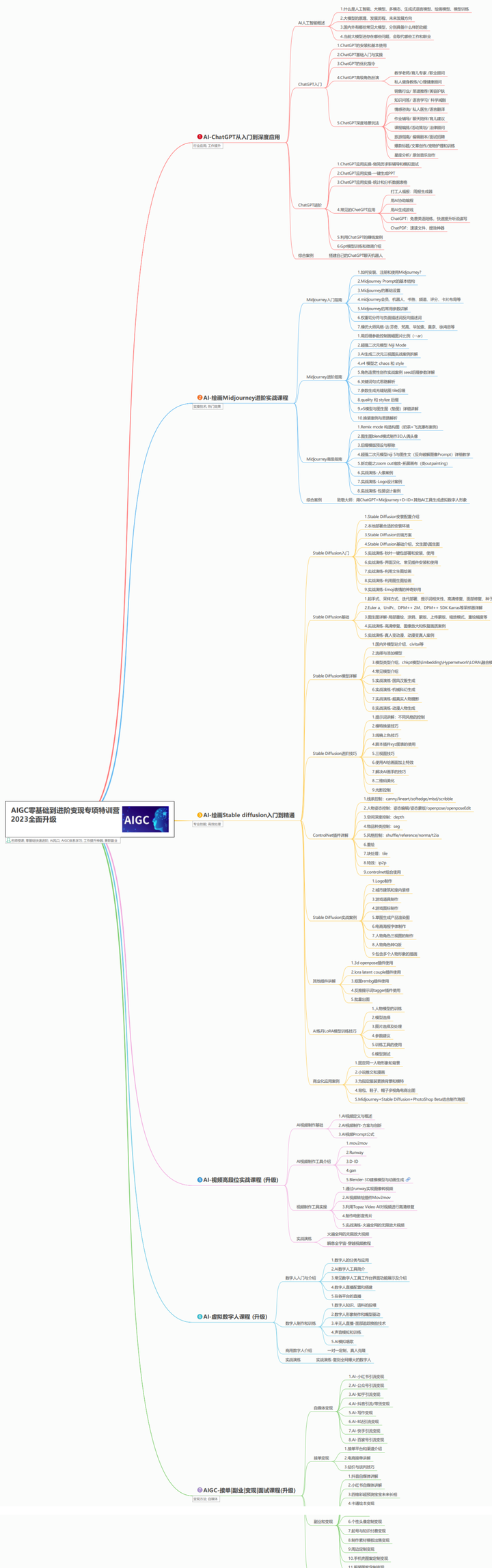
如果你是真正有耐心想花功夫学一门技术去改变现状,我可以把这套AI教程无偿分享给你,包含了AIGC资料包括AIGC入门学习思维导图、AIGC工具安装包、精品AIGC学习书籍手册、AI绘画视频教程、AIGC实战学习等。
这份完整版的AIGC资料我已经打包好,长按下方二维码,即可免费领取!

【AIGC所有方向的学习路线思维导图】

【AIGC工具库】

【精品AIGC学习书籍手册】

【AI绘画视频合集】

这份完整版的AIGC资料我已经打包好,长按下方二维码,即可免费领取!
























 3836
3836

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








