本人使用的是Hbuilder,用cmd进入项目目录,执行sencha app watch,当项目配置文件被修改后,其可以自动检测并实时编译,也可以手动编译:sencha app build
1、修改项目的主题风格
默认项目的主题是theme-triton,我们可以将其修改成theme-triton
步骤:打开app.json文件,找到”theme”: “theme-triton”,将其改成”theme”: “theme-neptune”,如图所示:

保存后,编译后刷新浏览器,查看效果:
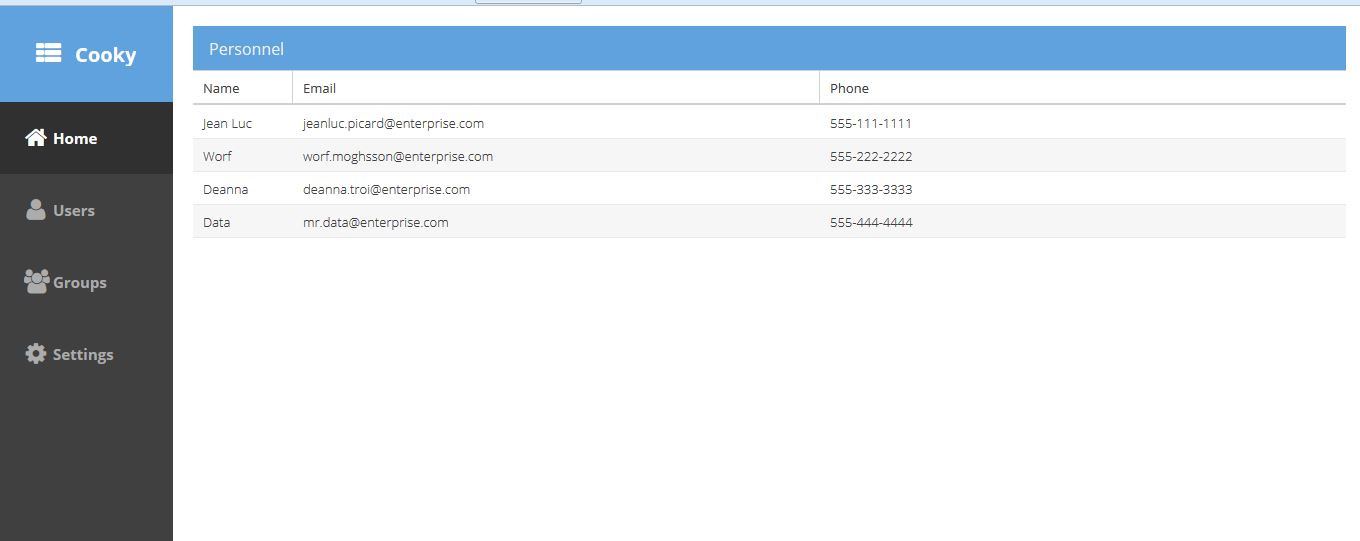
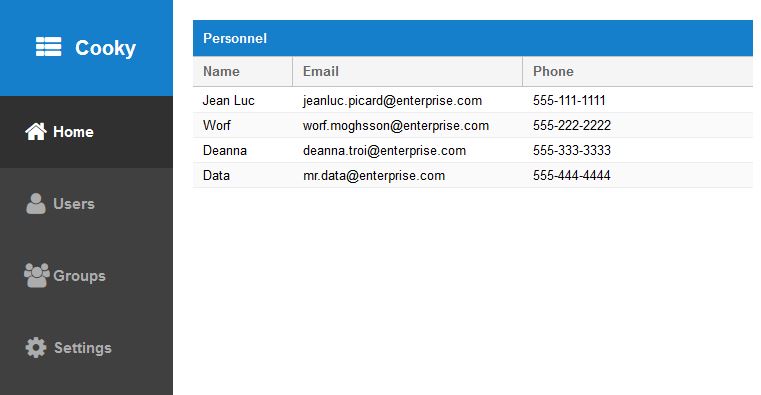
对比主题改变前后:


对比可以发现,字体发生了变化。
2、通过修改全局变量修改主题
修改全局sass文件all.scss,目录:sass/var/all.scss
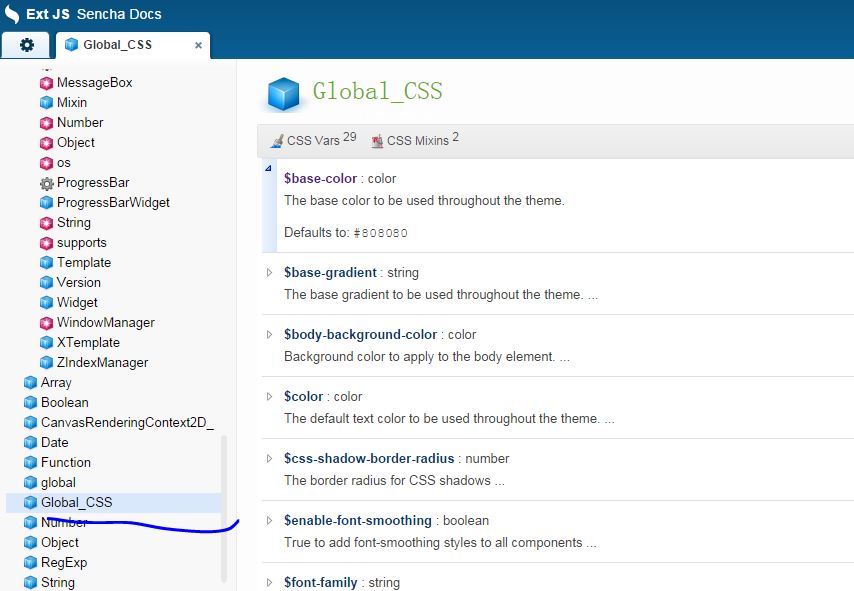
可以修改的全局变量可以查询ext api的Global_CSS

试着增加两行
$







 本文介绍了如何使用Sencha CMD修改Ext JS项目的主题风格,包括直接更改app.json中的主题配置,修改全局变量以及通过自定义SASS文件来调整特定页面视图的样式。通过示例展示了字体、颜色等视觉元素的变化,并提供了相关API的查询方法。
本文介绍了如何使用Sencha CMD修改Ext JS项目的主题风格,包括直接更改app.json中的主题配置,修改全局变量以及通过自定义SASS文件来调整特定页面视图的样式。通过示例展示了字体、颜色等视觉元素的变化,并提供了相关API的查询方法。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 610
610

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








