Vue — 侧边栏案例
使用 :class 的方式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜单栏</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.page{
width: 100vw;
height: 100vh;
background-color: #efefef;
position: fixed;
left: 0;
top: 0;
}
.rMenu{
width: 50vw;
height: 100vh;
position: fixed;
left: 0;
top: 0;
background: skyblue;
transform: translateX(100vw);
transition: transform 0.5s ease-in-out;
}
.active{
transform: translateX(50vw);
}
</style>
</head>
<body>
<div id="app">
<div class="page">
首页
<button type="button" @click="toggleMenu">切换侧边栏</button>
</div>
<div class="rMenu" :class="{active:isShow}">
侧边栏
</div>
</div>
<script src="../js/vue.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
var app = new Vue({
el: "#app",
data: {
isShow: false
},
methods: {
toggleMenu: function(){
this.isShow = !this.isShow;
}
}
})
</script>
</body>
</html>
使用 :style 的方式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜单栏</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.page{
width: 100vw;
height: 100vh;
background-color: #efefef;
position: fixed;
left: 0;
top: 0;
}
.rMenu{
width: 50vw;
height: 100vh;
position: fixed;
left: 0;
top: 0;
background: skyblue;
transition: transform 0.5s ease-in-out;
}
</style>
</head>
<body>
<div id="app">
<div class="page">
首页
<button type="button" @click="toggleMenu">切换侧边栏</button>
</div>
<div class="rMenu" :style="{transform: 'translateX('+menuWidth+'vw)'}">
侧边栏
</div>
</div>
<script src="../js/vue.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
var app = new Vue({
el: "#app",
data: {
menuWidth: 100
},
methods: {
toggleMenu: function(){
if(this.menuWidth == 100){
this.menuWidth = 50
}else{
this.menuWidth = 100;
}
}
}
})
</script>
</body>
</html>
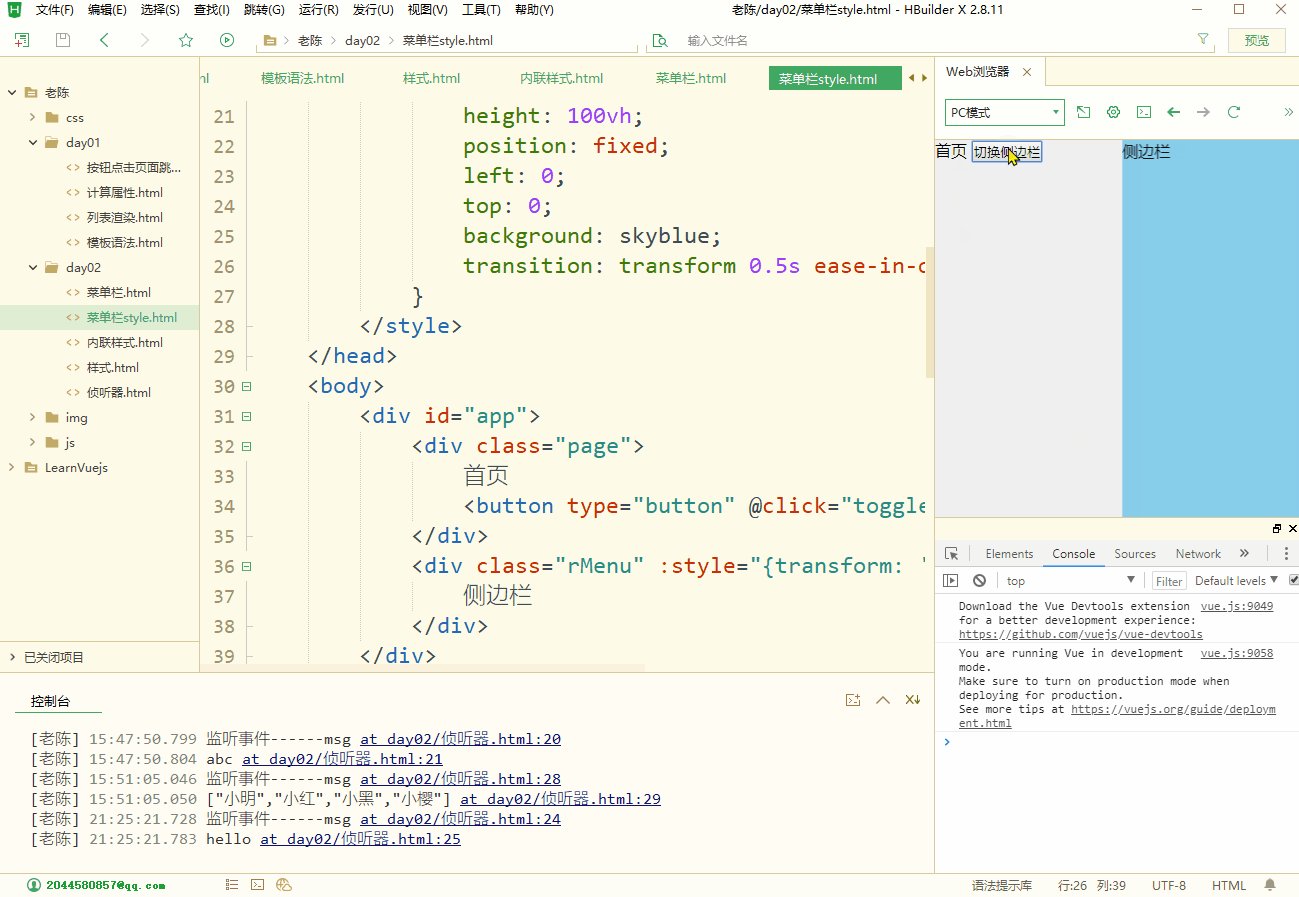
效果如下:

使用
<transition></transition>过渡动画组件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜单栏</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.page{
width: 100vw;
height: 100vh;
background-color: #efefef;
position: fixed;
left: 0;
top: 0;
}
.rMenu{
width: 50vw;
height: 100vh;
position: fixed;
left: 0;
top: 0;
background: skyblue;
transform: translateX(50vw);
}
.slideRight-enter-active, .slideRight-leave-active {
transition: all .5s ease-in-out;
}
.slideRight-enter, .slideRight-leave-to {
transform: translateX(100vw);
}
</style>
</head>
<body>
<div id="app">
<div class="page">
首页
<button type="button" @click="toggleMenu">切换侧边栏</button>
</div>
<transition name="slideRight">
<div class="rMenu" v-if="isShow">
侧边栏
</div>
</transition>
</div>
<script src="../js/vue.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
var app = new Vue({
el: "#app",
data: {
isShow: false
},
methods: {
toggleMenu: function(){
this.isShow = !this.isShow;
}
}
})
</script>
</body>
</html>
























 242
242

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










