函数的扩展
函数参数的默认值
ECMAScript5的标准中是不允许对函数的参数设置其默认值的。如果定义了形参,而不传递实参时,导致形参的值为undefined。
当然,也可以通过变通的方式来实现默认值的功能。
function fn(arg){
arg = arg || 0;
console.log(arg); // 0
}
fn();
ECMAScript6的标准新增了对函数的参数设置其默认值的内容。
function fn(arg = 0){
console.log(arg); // 0
}
fn();
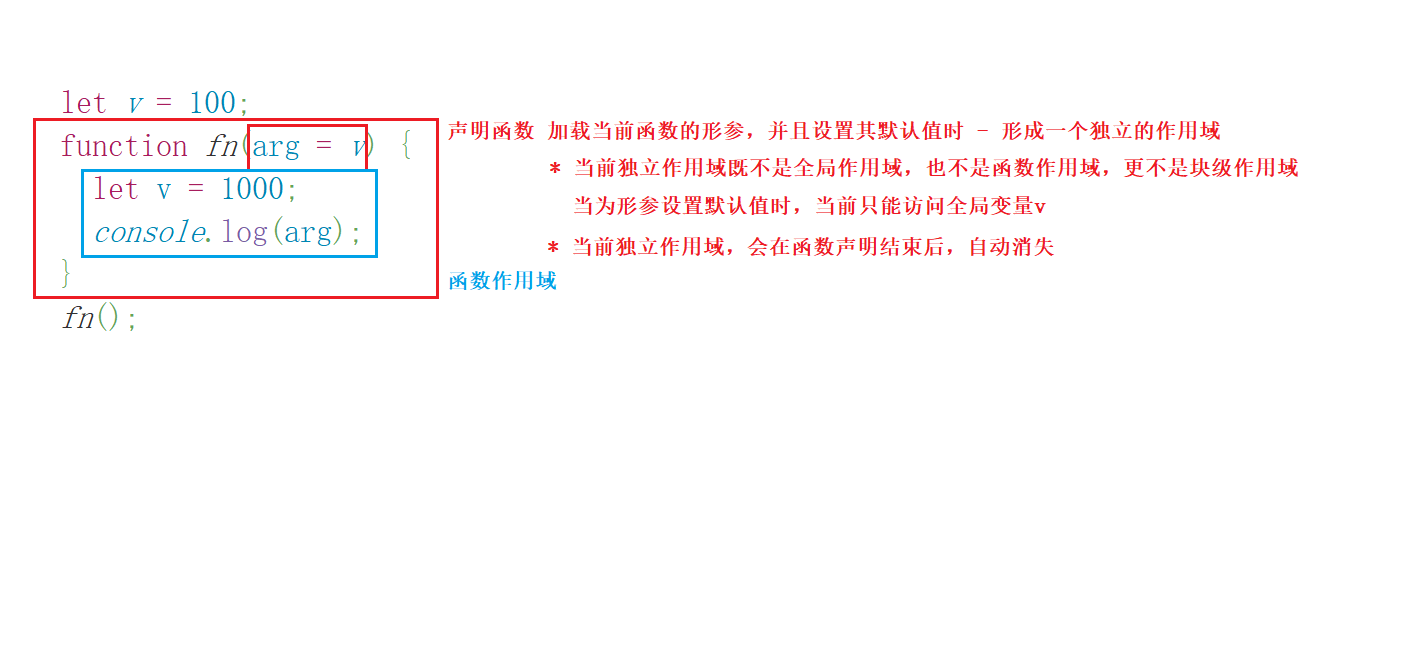
函数参数设置默认值作用域的问题

所以最后的输出结果为 100
rest参数
ECMAScript6新增了 rest 参数(…变量名),用于获取函数多余的参数,替代arguments对象。与 rest 参数配合的变量是一个数组,该变量将 多余的参数放入数组中。
function add(...values){
let sum = 0;
for(var val of values){
sum += val;
}
return sum;
}
console.log(add(2,5,3)); // 10
值得注意的是:
- rest 参数之后不能再有其他参数(即只能是最后一个参数),否则会报错。
- 函数的 length 属性,不包含 rest 参数。
箭头函数的注意事项
使用箭头函数时,需要注意以下几点:
- 函数体内的 this, 就是定义时所在的对象,而不是使用时所在的对象。
- 不可以当作构造函数。也就是说不可以使用 new 命令,否则会抛出一个错误。
- 不可以使用 arguments 对象,该对象在函数体内不存在。如果要用,可以用 rest 参数代替。
尾调用是什么
尾调用(Tail Call)是函数式编程的一个重要概念。本身非常简单,就是指某个函数的最后一步调用 另一个函数。
function f(x){
return g(x);
}
上述代码示例中,f()函数的最后一步是调用 g() 函数,g() 函数就叫尾调用。
值得注意的是,尾调用不一定出现在函数尾部,只要是最后一步操作即可。
























 651
651

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










