①使用箭头函数应该注意以下几点:
1. 箭头函数一条语句返回对象字面量时,需要加括号。例如:
```javascript
const getObject = () => ({ name: 'John', age: 25 });
```
2. 箭头函数在参数和箭头之间不能换行。例如:
```javascript
const sum = (a, b) => a + b;
```
3. 箭头函数的解析顺序相对于常规函数靠前。例如:
```javascript
let a = false || function() {}; // 正常
let b = false || () => {}; // 箭头函数参数列表错误
let c = false || (() => {}); // 正常
```
4. 箭头函数不适用于所有场景。例如,在需要动态绑定this的情况下,箭头函数不适用。箭头函数会继承外部函数的this值,而不是创建自己的this值。因此,在需要使用this的情况下,应该使用普通函数而不是箭头函数。
5.用了箭头函数,this就不是指向window,而是父级(指向是可变的
6.不能够使用arguments对象
7.不能用作构造函数,这就是说不能够使用new命令,否则会抛出一个错误
8.不可以使用yield命令,因此箭头函数不能用作 Generator 函数
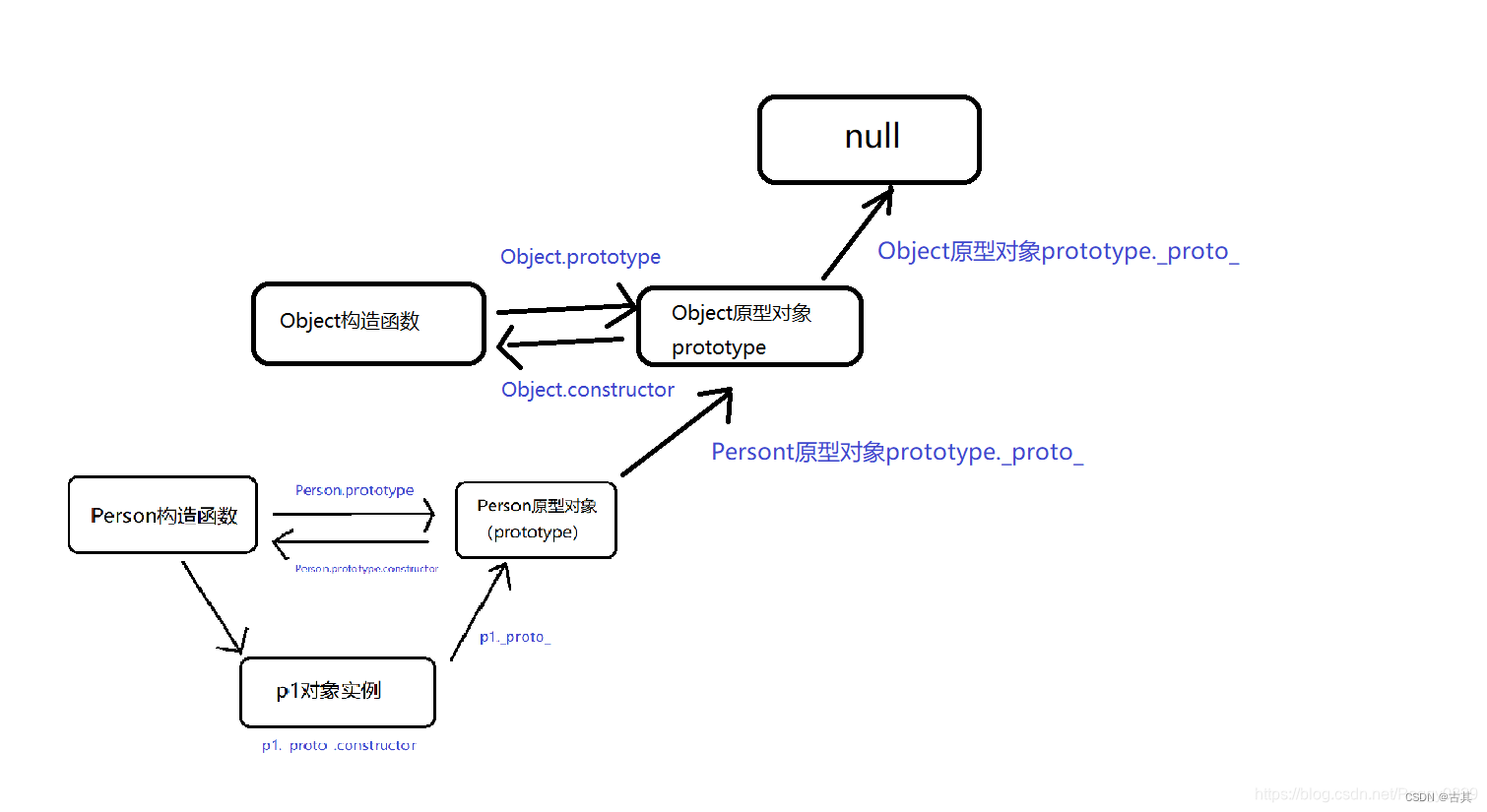
②原型查找机制有哪些
1. 当访问一个对象的属性或方法时,首先查找这个对象自身有没有
2. 如果没有就查找它的原型(也就是 __proto__ 指向的prototype 原型对象 )
3. 如果还没有找到就查找原型对象的原型(Object的原型对象)
4. 依次类推一直找到Object为止( null )
5. __proto__ 对象原型的意义就在于为对象成员查找机制提供一个方向,或者说一条线路
 感谢大家的阅读,如有不对的地方,可以私信我,感谢大家!
感谢大家的阅读,如有不对的地方,可以私信我,感谢大家!





















 1444
1444











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








