getClientRects 和 getBoundingClientRect 区别
-
getBoundingClientRect: DOMRect
返回元素的大小及其相对于视口左上角的位置 -
getClientRects: DOMRectList
块级元素直接返回盒子模型的矩形范围。行内元素会产生自动换行这类看似分割整体的歧义,所以,会把行内元素(inline)根据它换行划分成多个盒子边界矩形(返回多个DOMRect)。这是有时候同一个元素会返回多个DOMRect原因
同一个元素两个方法返回值比较

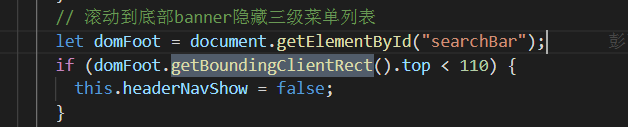
getBoundingClientRect在项目中的使用

getElementById(“searchBar”)获取项目中你想要的那个元素,要配合addEventListener使用,
mounted() {
window.addEventListener("scroll", this.handleScroll);
},






















 361
361











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








