刚刚接触vue-aplayer,从github上找到了用法,首先需要npm install vue-aplayer –save ,之后在组件中引入import VueAplayer from ‘vue-aplayer’,别忘了注册components: {
'a-player': VueAplayer
}
这里还有一个问题,用v-if,而不是v-show,因为是异步请求,所以一开始播放器中是没有歌曲的,所有给了个v-if不然会插件默认会先生成播放器,导致报错
–2017.12.2 ,现在的代码版本是这样的~
<template>
<div class="music">
<a-player v-if='isShow' :autoplay='true' :music="musicList"></a-player>
</div>
</template>
<script>
import Axios from 'axios'
import VueAplayer from 'vue-aplayer'
export default{
data(){
return {
musicList:[],
isShow:false
}
},
mounted(){
Axios.get('../static/data/musicdata.json').then(res=>{
let List = res.data.musicData;
// console.log(res);
List.forEach(element => {
let obj = {
title:element.title,
pic:element.musicImgSrc,
url:element.src,
author:element.author,
lrc:"../static/"+element.lrc
}
this.musicList.push(obj);
});
this.isShow=true;
console.log(this.musicList);
}).catch();
},
components: {
'a-player': VueAplayer
}
}
</script>
<style>
.music{
margin:1rem 0;
}
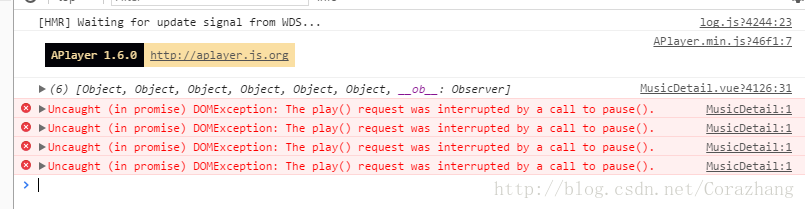
</style>还是有问题,网上查过之后,是因为在执行了play()方法以后立即执行pause()方法,至于解决方法……还在寻找中
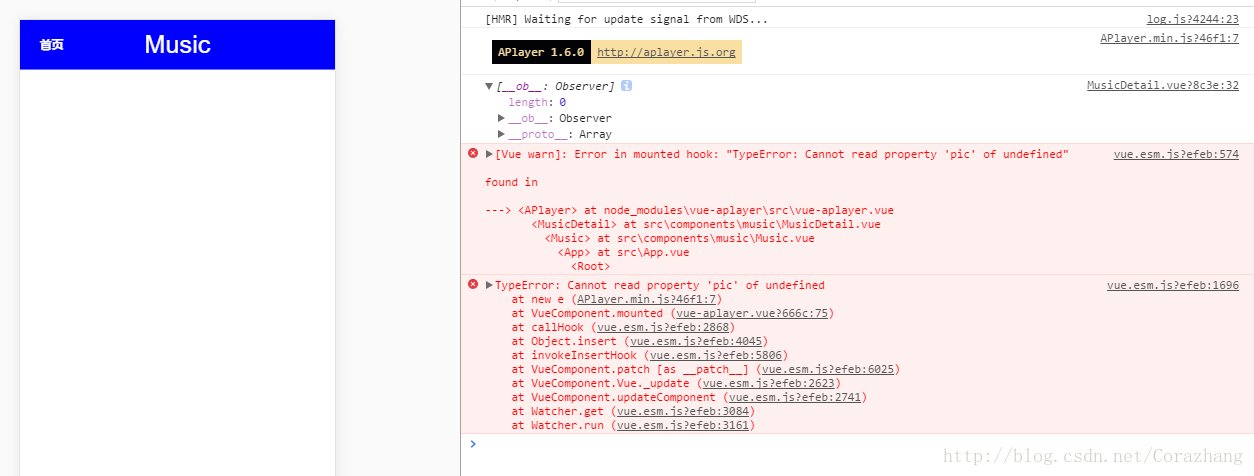
之前遇到的问题是
~~~~想明白了一些

酱紫,this.musicList是空的,obj就是空的喽。
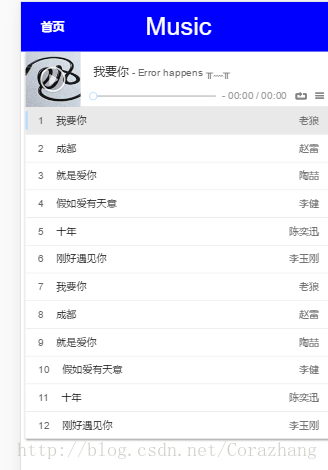
如果先给this.musicList赋值了,那么push之后就会酱紫,重复两遍
其实是很好想明白的哈。
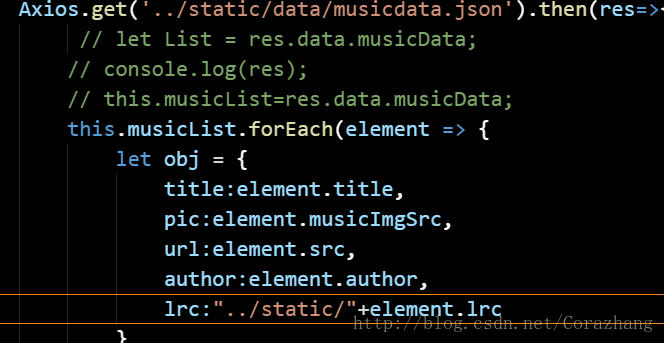
补充的代码,看起来更直观
Axios.get('../static/data/musicdata.json').then(res=>{
// let List = res.data.musicData;
// console.log(res);
this.musicList.forEach(element => {
let obj = {
title:element.title,
pic:element.musicImgSrc,
url:element.src,
author:element.author,
lrc:"../static/"+element.lrc
}
this.musicList.push(obj);
console.log(this.musicList);
});
this.isShow=true;
console.log(this.musicList);
}).catch();
错误是这样的
正确的是酱紫的
————–分割线——————–2018.3.17
现在aplayer升级啦"aplayer": "^1.9.1"
要求music必须是object。
在解决新的vue-aplayer遇到问题搜索的时候竟然发现有大神转载了我的文章,转载请注明出处啦~~3Q~



























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








