如果网上搜到的方法都不可行或者比较麻烦,可以尝试改变浏览器的设置(仅为临时方案)
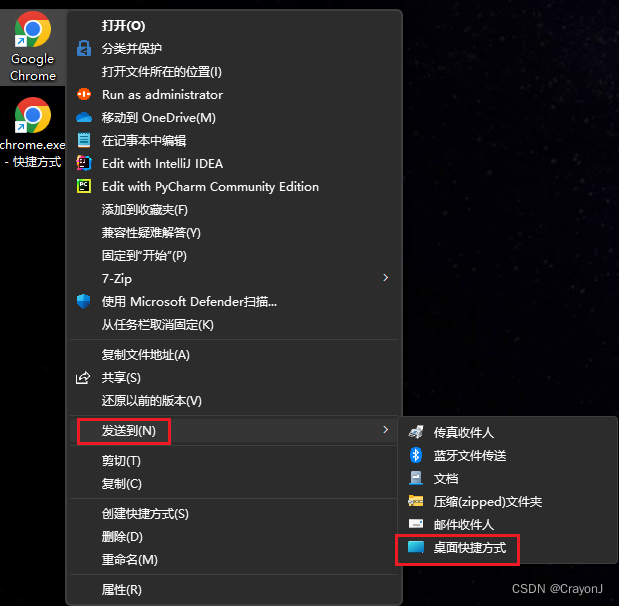
1.新建一个Chrome浏览器的快捷方式

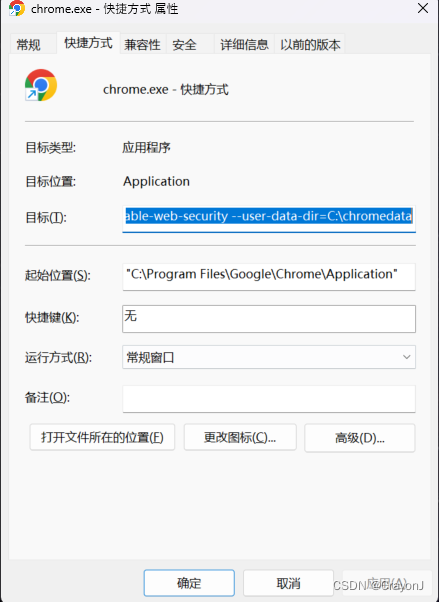
2.鼠标右键,进入属性,将以下命令复制粘贴到目标位置(可根据Chrome实际存放位置修改命令)
"C:\Program Files\Google\Chrome\Application\chrome.exe" --disable-web-security --user-data-dir=C:\chromedata

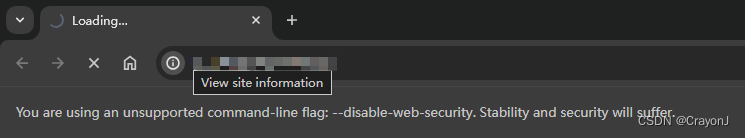
3.重新打开浏览器

出现该字段,即为成功。
强调:该方式修改了浏览器的安全政策,仅为临时方案。尽量还是采取nginx代理等主流方案解决前端跨域问题。





















 2131
2131











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








