1.UITableview UICollectionView MJRefresh下拉刷新错乱
[UITableView appearance].estimatedRowHeight = 0;
[UITableView appearance].estimatedSectionHeaderHeight = 0;
[UITableView appearance].estimatedSectionFooterHeight = 0;
if (@available(iOS 11, *)) {
[UIScrollView appearance].contentInsetAdjustmentBehavior = UIScrollViewContentInsetAdjustmentNever; //iOS11 解决SafeArea的问题,同时能解决pop时上级页面scrollView抖动的问题
}2.定位权限的授权
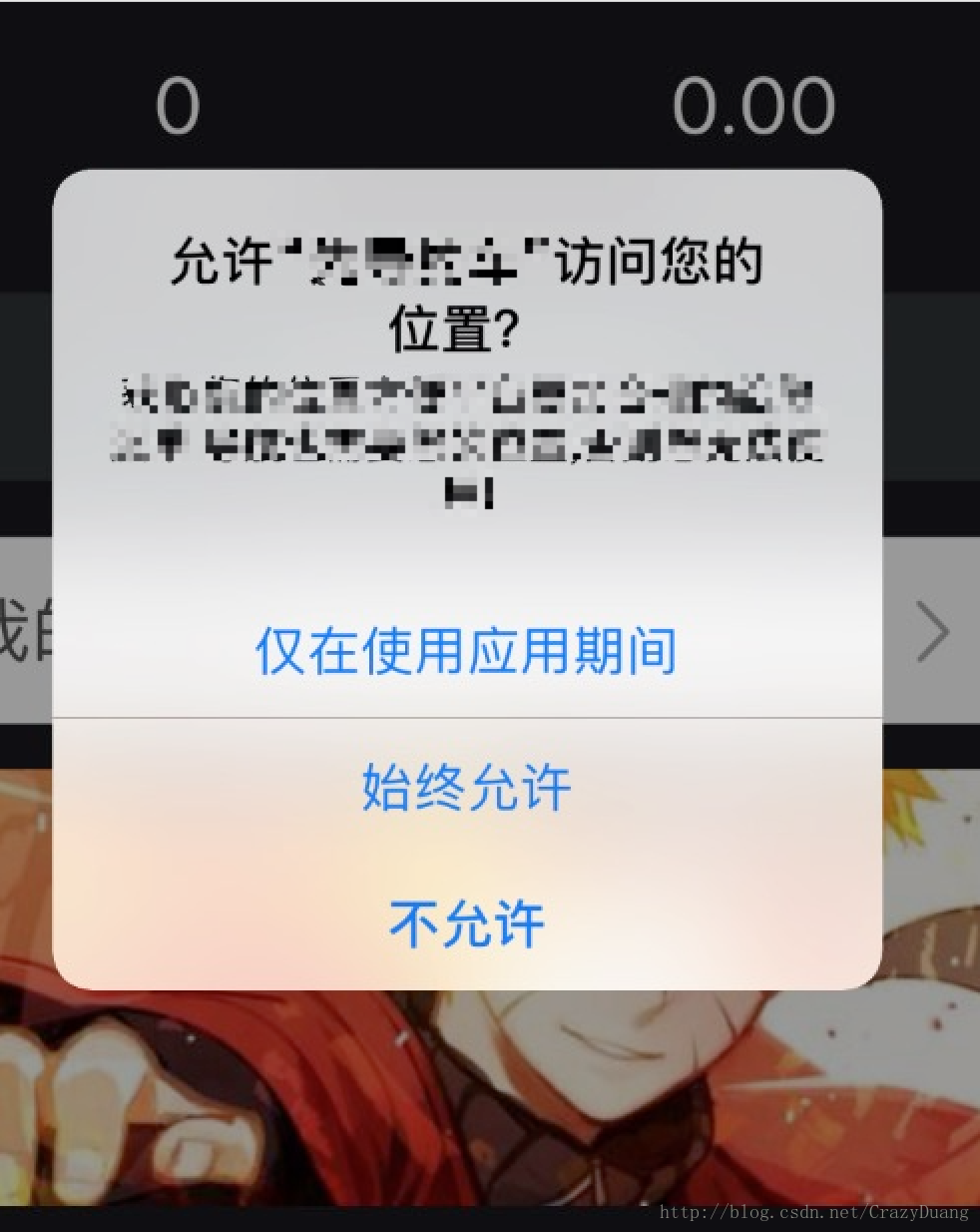
ios11开始,不管你是需要在使用时定位还是后台一直定位,.plist文件里面必须将Privacy - Location Always and When In Use Usage Description、Privacy - Location When In Use Usage Description、Privacy - Location Usage Description这几个key添加进去,如果需要后台持续定位需要添加Privacy - Location Always Usage Description这个key,如果没有key没有添加完整系统则不会弹出允许定位的那个提示框,则无法授予定位权限.
如图:
现在授权可以由用户选取了,更加人性化.
3.UIScrollerView的contentInsetAdjustmentBehavior
IOS11 之前,不想让scrollView偏移64px,设置automaticallyAdjustsScrollViewInsets=NO就可以了。IOS11以后就废弃了,使用scrollView的属性contentInsetAdjustmentBehavior来防止偏移。
UIScrollViewContentInsetAdjustmentAutomatic
UIScrollViewContentInsetAdjustmentScrollableAxes
UIScrollViewContentInsetAdjustmentNever
UIScrollViewContentInsetAdjustmentAlways
这里我们直接选Never就可以了,可以参照上面的点1 在Appdelegate-didFinishLaunchingWithOptions里面进行全局设置.
if (@available(iOS 11, *)) {
[UIScrollView appearance].contentInsetAdjustmentBehavior = UIScrollViewContentInsetAdjustmentNever; //iOS11 解决SafeArea的问题,同时能解决pop时上级页面scrollView抖动的问题
}4.iphoneX的导航条,状态条的尺寸
因为iphoneX刘海的出现,X上面的状态栏的高度从20变成44,整个导航条的高度就变成了88.底部tabbar变为了49+34,其余机型还是跟以前一样.如果项目里隐藏了导航栏加了自定义按钮之类的,这里需要注意适配一下.
现在就遇到这些坑,欢迎大家指正补充,后续遇到会继续怼上来滴!!!























 6432
6432

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








