v-model应用于其他表单元素常见的表单元素都可以用
v-model绑定关联 → 快速获取或设置表单元素的值
它会根据控件类型自动选取正确的方法来更新元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>学习网</title>
</head>
<body>
<div id="app">
<h3>山外青山人外人</h3>
姓名:<input type="text" v-model="username">
<br><br>
是否单身:
<input type="checkbox" v-model="isSingle">
<br><br>
性别
<!-- 同一个组内的 Radio 只能选择其中的一个,选择一个选项会取消其他选项的选择状态 -->
<!-- 使用name分组 -->
<!-- 加上value值用于提交给后台的数据 -->
<input v-model="gender" type="radio" name="gender" value="1">男
<input v-model="gender" type="radio" name="gender" value="2">女
<br><br>
所在城市:
<!-- option是需要设置value值提交给后台的 -->
<!-- select的value值,关联了选中的option的value值 -->
<select v-model="cityId">
<option value="101">北京</option>
<option value="102">上海</option>
<option value="103">成都</option>
<option value="104">南京</option>
</select>
<br><br>
自我描述:
<textarea v-model="desc"></textarea>
<br><br>
<button>立即注册</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
const app = new Vue({
el:'#app',
data:{
username:'',
isSingle:false,
gender: '2 ',
cityId:'101',
desc:''
}
})
</script>
</body>
</html>
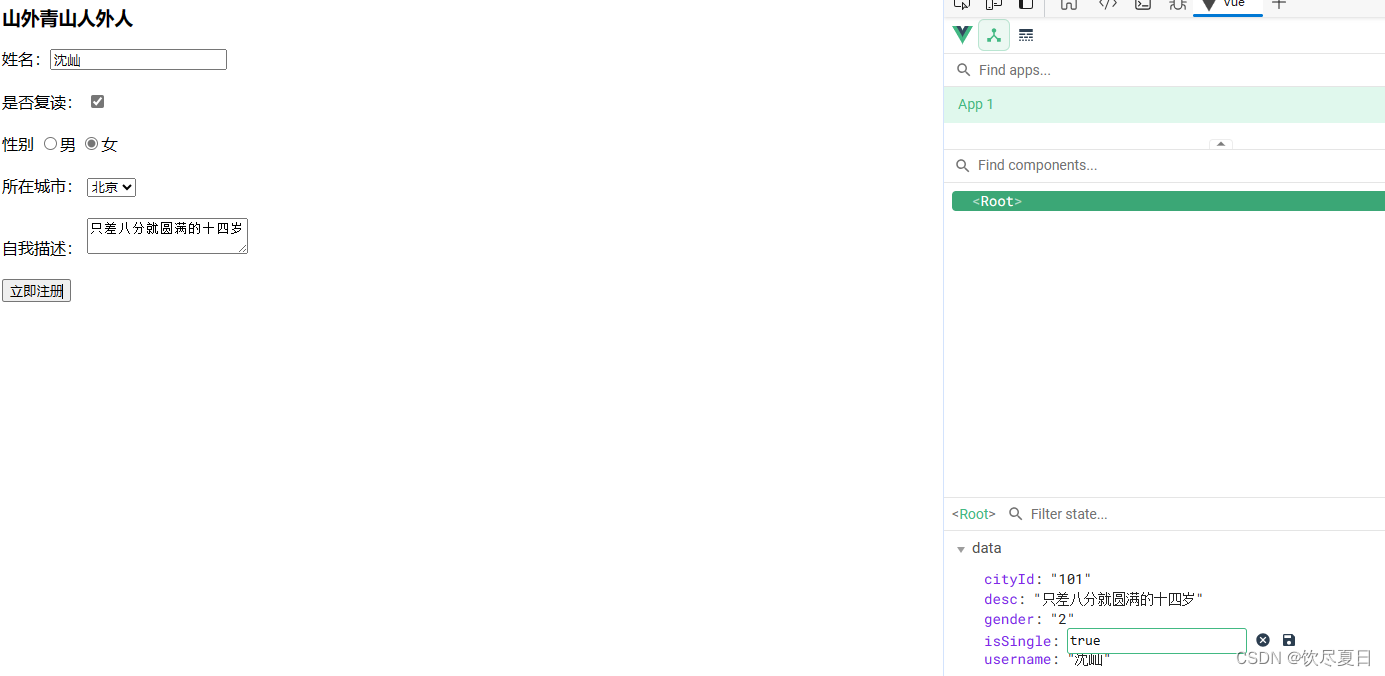
效果如图所示:

- 计算属性
概念:基于现有的数据计算出来的新属性。依赖的数据变化,自动重新计算。
语法:- 声明在
computed配置项中,一个计算属性对应一个函数 - 使用起来和普通属性一样使用
{{计算属性名}}
注意:使用属性的时候不加括号,属性并非函数
计算属性 → 可以将一段求值的代码进行封装
- 声明在
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>计算属性</title>
</head>
<body>
<div id="app">
<h3>小黑的礼物清单</h3>
<table>
<tr>
<th>名字</th>
<th>数量</th>
</tr>
<tr v-for="(item, index) in list" :key="item.id">
<td>{{item.name}}</td>
<td>{{item.num}}</td>
</tr>
</table>
<p>礼物总数: {{totalCount}} 个</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
const app = new Vue({
el:'#app',
data:{
list : [
{id: 1, name:'篮球', num: 1 },
{id: 2, name:'玩具', num: 2 },
{id: 3, name:'铅笔', num: 3 },
]
},
computed:{
totalCount(){
// 基于现有的数据,编写求值逻辑
// 计算属性函数内部,可以直接通过this访问到app实例
// console.log(this.list)
// 使用reduce 对this.list数组里面的num进行求和
let total = this.list.reduce((sum, item) => sum + item.num, 0)
return total
}
}
})
</script>
</body>
</html>
丢在methods与丢在computed的区别在于:
计算属性更加侧重于对数据的处理
作用:封装了一段对于数据的处理,求得一个结果
语法:
- 写在
computed配置项中 - 作为属性,直接使用 →
this.计算属性 {{计算属性}}
缓存特性:计算属性会对计算出来的结果缓存,再次使用直接读取缓存,依赖项变化了,会自动重新计算→并再次缓存
methods方法更加侧重于给实例提供一个可调用的方法
作用:给实例提供一个方法,调用以处理业务逻辑
语法:
4. 写在methods配置项中
5. 作为方法,需要调用 → this.方法名(){{方法名()}} @事件名="方法名"
computed默认的写法中只配置获取:
computed:{
计算属性名(){
计算逻辑
return结果
}
}
如果想“修改” → 需要写计算属性的完整写法:
computed:{
计算属性名:{
get(){
计算逻辑
return结果
},
set(修改的值){
计算逻辑
}
}
}
-
综合案例:成绩案例
需求:- 渲染功能
用到:v-if v-else v-for v-bind:class - 删除功能
用到:点击传参filter过滤覆盖原数组
.prevent阻止默认行为 - 添加功能
v-modelv-model修饰符(.trim .number)
unshift修改数组更新视图 - 统计总分、求平均分
计算属性reduce求和
- 渲染功能
-
watch侦听器(监视器)
作用:监视数据变化,执行一些业务逻辑或异步逻辑
语法:- 简单写法 → 简单类型数据,直接监视
- 完整写法 → 添加额外配置项
(防抖:延迟执行 → 干啥先等一等,延迟一会,一段时间内没有再次触发才执行)
(async用于申明一个function是异步的)
简单写法示例:
data: {
words:'苹果'
}
},
watch: {
// 该方法会在数据变化时,触发执行
数据属性名(newValue, oldValue){
一些业务逻辑 或 异步操作
},
'对象.属性名'(newValue, oldValue){
一些业务逻辑 或 异步操作
}
}






















 1380
1380











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








