### 1,微信小程序主要目录和文件的作用
- project.config.json:项目配置文件
- App.js:设置一些全局的基础数据等
- App.json:设置底部tab,标题栏和路由等
- APP.wxss:公共样式表,引入iconfont等
- pages:一个个具体的页面
- index.wxml:页面结构
- index.wxss:页面样式
- index.js:页面逻辑,请求和数据处理
- index.json:当前页面的标题和引入组件等
### 2,wxml与标准的html的异同
- 都是用来描述页面的结构
- 都是有标签,属性等构成
- 标签名字不一样,且小程序的标签更少,单一标签更多
- 多了一些wx:if这样的属性以及{{}}这样的表达式
- wxml仅能在微信小程序开发者工具中预览,而HTML可以在浏览器内预览
- 组件封装不同,wxml对组件进行了重新封装
- 小程序运行在JS Core 内,没有DOM树和window对象,小程序中无法使用window对象和document对象
### 3,wxss与css的异同
- 都是用来描述页面的样子
- wxss具有css大部分的特性,也做了一些扩充和修改(样式导入,新增尺寸单位)
- wxss新增了尺寸单位,wxss在底层支持新的尺寸单位rpx
- wxss仅支持部分css选择器(.class,#id,::after,::before,element支持;)
- wxss提供全局样式和局部样式
### 4,生命周期函数
- onLaunch,小程序初始化时触发App里的onLaunch,后面再执行页面Page里的onLoad,但是在onLaunch里请求获取是否有权限,等待返回值的时候Page里的onLoad事件就已经执行了。
### 5,事件冒泡
bindtap不会阻止事件冒泡
catchtap会阻止事件冒泡
以下来在https://juejin.im/post/6844903793721622542简书作者的搬运
一、简述一下小程序的文件类型
我们可以看到在项目的根目录有一个 app.json、app.js 和 project.config.json 我们依次来说明一下它们的用途。
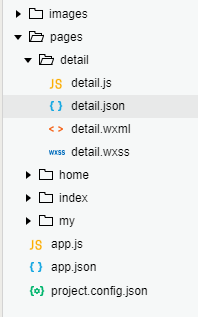
首先我们看一下小程序的目录结构,下面是小程序目录结构的截图;

1、小程序配置 app.json
必须要有这个文件,如果没有这个文件,项目无法运行,因为微信小程序把这个作为配置文件入口,是当前小程序的全局配置,包括了小程序的所有页面路径、界面表现、网络超时时间、底部 tab 等。
2、全局app.js
必须要有这个文件,没有也会报错!这个文件创建一下就行,可以什么都不写,以后我们可以在这个文件中监听并处理小程序的生命周期函数、声明全局变量。
3、工具配置 project.config.json
小程序工具的个性化配置,例如界面颜色、编译配置等等。
4、pages里面的文件,分为四种类型,下面来简单介绍一下这四程类型
WXML模板:和HTML非常像,WXML由标签属性等构成,但是和HTML也有很多不一样的地方,例如:
- 标签名字不一样,写 HTML 的时候,经常会用到的标签是
div,p,span,而小程序的WXML用的标签是view,button,text等等 - 多了一些
wx:if这样的属性以及{{ }}这样的表达式
WXSS 样式:WXSS 具有 CSS 大部分的特性,小程序在 WXSS 也做了一些扩充和修改。
- 新增了尺寸单位rpx。1rpx=0.5px=1物理像素
- 提供了全局的样式和局部样式。你可以写一个
app.wxss作为全局样式,会作用于当前小程序的所有页面,局部页面样式page.wxss仅对当前页面生效。 - 此外
WXSS仅支持部分CSS选择器
JS 交互逻辑:一个服务仅仅只有界面展示是不够的,还需要和用户做交互:响应用户的点击、获取用户的位置等等。在小程序里边,我们就通过编写 JS脚本文件来处理用户的操作。
页面配置page.json:独立定义每个页面的一些属性,例如顶部颜色、是否允许下拉刷新等等。
二、小程序的事件
1、事件分类
- 冒泡事件:当一个组件上的事件被触发后,该事件会向父节点传递。
- 非冒泡事件:当一个组件上的事件被触发后,该事件不会向父节点传递。
2、事件的绑定
事件绑定的写法同组件的属性,以 key、value 的形式。
- key 以
bind或catch开头,然后跟上事件的类型,如bindtap、catchtouchstart。 - value 是一个字符串,需要在对应的 Page 中定义同名的函数。不然当触发事件的时候会报错。
bind事件绑定不会阻止冒泡事件向上冒泡,catch事件绑定可以阻止冒泡事件向上冒泡。
3、如何实现下拉刷新
监听用户下拉刷新事件。
- 需要在
app.json的window选项中或页面配置中开启enablePullDownRefresh。 - 可以通过
wx.startPullDownRefresh触发下拉刷新,调用后触发下拉刷新动画,效果与用户手动下拉刷新一致。 - 当处理完数据刷新后,
wx.stopPullDownRefresh可以停止当前页面的下拉刷新。
三、小程序更新页面的值
函数用于将数据从逻辑层发送到视图层(异步)
this.setData(Object data, Function callback)复制代码
参数说明:
data:传一个object,是这次要改变的数据
callback:传一个function,是setData引起的界面更新渲染完毕后的回调函数
四、小程序的路由方式
打开新页面:调用 API wx.navigateTo 或使用组件 < navigator open-type="navigateTo"/>
页面重定向:调用 API wx.redirectTo 或使用组件 <navigator open-type="redirectTo"/>
页面返回:调用 API wx.navigateBack 或使用组件<navigator open-type="navigateBack">或用户按左上角返回按钮
Tab 切换:调用 API wx.switchTab 或使用组件 <navigator open-type="switchTab"/> 或用户切换 Tab
重启动:调用 API wx.reLaunch 或使用组件 <navigator open-type="reLaunch"/>
五、常用的小程序请求接口的方式
HTTPS 请求(wx.request)、上传文件(wx.uploadFile)、下载文件(wx.downloadFile) 和 WebSocket 通信(wx.connectSocket)
作者:晴天~ ☀
链接:https://juejin.im/post/6844903793721622542
来源:掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
其他关于小程序的连接:
https://juejin.im/post/6844903966342381581
https://blog.csdn.net/weixin_45579891/article/details/100932079






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








