安装gulp:
打开windows命令行工具cmd,输入:
sudo npm install gulp -g- sudo是以管理员身份执行命令,一般会要求输入电脑密码
- npm是安装node模块的工具,执行install命令
- -g表示在全局环境安装,以便任何项目都能使用它
- 最后,gulp是将要安装的node模块的名字
初始化gulp:
//移动到目标文件夹
E:
cd gulp
//初始化
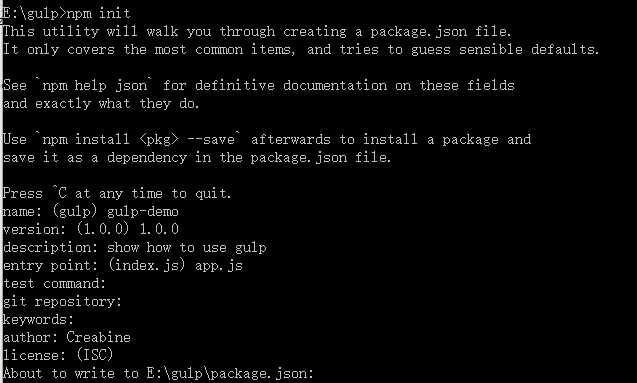
npm init
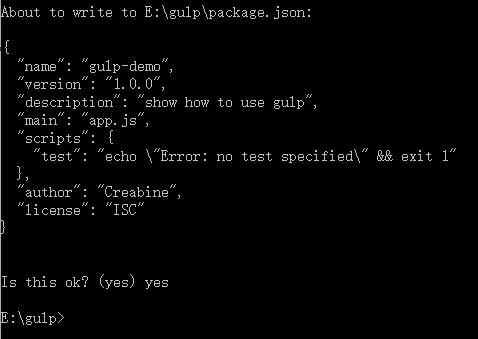
//根据弹出的项填写要生成的json的内容

这里要注意,npm init中的name不能跟项目所在的文件夹同名。否则会报错:
refusing to install grunt as a dependency of itself这样,就在我们的目录中成功生成了一个package.json文件。
在项目中安装gulp和需要的插件
在命令行中输入:
npm install gulp-jshint gulp-sass gulp-concat gulp-uglify gulp-rename gulp-minify-css --save-dev安装一大堆我们需要的依赖:
- gulp-jshint 检查js文件是否有报错或警告
- gulp-sass 编译sass变为css
- gulp-concat 将多个文件合并为一个
- gulp-rename 重命名合并后的文件
- gulp-uglify 压缩js文件
- gulp-minify-css 压缩css文件
编写我们需要的gulp工作方式:
首先新建一个gulpfile.js文件,来指定gulp需要为我们做什么






















 518
518

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








