三、查看物品种类
ManageKind.java
package com.lq.auction;
import android.app.Fragment;
import android.content.Intent;
import android.os.Bundle;
public class ManageKind extends FragmentActivity implements Callbacks{
@Override
public Fragment getFragment() {
return new ManageKindFragment();
}
@Override
public void onItemSelected(Integer id, Bundle bundle) {
//当用户单击ManageKindFragment中的“添加”按钮时,启动AddKind Activity
Intent i = new Intent(this, AddKind.class);
startActivity(i);
}
}
manage_kind.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<LinearLayout
android:orientation="horizontal"
android:gravity="center"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="@dimen/sub_title_margin">
<LinearLayout
android:orientation="vertical"
android:gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView
android:text="@string/manage_kind"
android:textSize="@dimen/label_font_size"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<!-- 添加种类的按钮 -->
<Button
android:id="@+id/bnAdd"
android:layout_width="85dp"
android:layout_height="30dp"
android:background="@drawable/add_kind"/>
</LinearLayout>
<Button
android:id="@+id/bnHome"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/home"/>
</LinearLayout>
<!-- 显示种类列表的ListView -->
<ListView
android:id="@+id/kindList"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</LinearLayout>
ManageKindFragment.java
package com.lq.auction;
import org.json.JSONArray;
import com.lq.client.util.DialogUtil;
import com.lq.client.util.HttpUtil;
import android.app.Activity;
import android.app.Fragment;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.ListView;
public class ManageKindFragment extends Fragment {
public static final int ADD_KIND = 0x1007;
Button bnHome, bnAdd;
ListView kindList;
Callbacks mCallbacks;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View rootView = inflater.inflate(R.layout.manage_kind, container, false);
//获取界面上的两个按钮
bnHome = (Button) rootView.findViewById(R.id.bnHome);
bnAdd = (Button) rootView.findViewById(R.id.bnAdd);
kindList = (ListView) rootView.findViewById(R.id.kindList);
//为“返回”按钮的单击事件绑定事件监听器
bnHome.setOnClickListener(new HomeListener(getActivity()));
//为“添加”按钮的单击事件绑定事件监听器
bnAdd.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
//当“添加”按钮被单击时,调用该Fragment所在Activity的onItemSelected方法
mCallbacks.onItemSelected(ADD_KIND, null);
}
});
String url = HttpUtil.BASE_URL+"viewKind.jsp";
try {
//向指定URL发送请求,并把响应包装成JSONArray对象
final JSONArray jsonArray = new JSONArray(HttpUtil.getRequest(url));
//把JSONArray对象包装成Adapter
kindList.setAdapter(new KindArrayAdapter(jsonArray, getActivity()));
} catch (Exception e) {
DialogUtil.showDialog(getActivity(), "服务器响应异常,请稍后再试!", false);
e.printStackTrace();
}
return rootView;
}
//当该Fragment被添加、显示到Activity时,回调该方法
@Override
public void onAttach(Activity activity) {
super.onAttach(activity);
if(!(activity instanceof Callbacks)){
//如果Activity没有实现Callbacks接口,抛出异常
throw new IllegalStateException(
"ManageKindFragment所在的Activity必须实现Callbacks接口");
}
//把该Activity当成Callbacks对象
mCallbacks = (Callbacks) activity;
}
@Override
public void onDetach() {
super.onDetach();
//将mCallbacks赋为null
mCallbacks = null;
}
}
KindArrayAdapter.java
package com.lq.auction;
import org.json.JSONArray;
import org.json.JSONObject;
import android.content.Context;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TextView;
public class KindArrayAdapter extends BaseAdapter{
//需要包装的JSONArray
private JSONArray kindArray;
private Context ctx;
public KindArrayAdapter(JSONArray kindArray, Context ctx) {
this.kindArray = kindArray;
this.ctx = ctx;
}
@Override
public int getCount() {
//返回ListView包含的列表项的数量
return kindArray.length();
}
@Override
public Object getItem(int position) {
//获取指定列表项所包含的JSONObject //JSONObject?
return kindArray.optJSONObject(position);
}
@Override
public long getItemId(int position) {
try {
return ((JSONObject) getItem(position)).getInt("id");
} catch (Exception e) {
e.printStackTrace();
}
return -1;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
//定义一个线性布局管理器
LinearLayout container = new LinearLayout(ctx);
//设置为垂直的线性布局管理器
container.setOrientation(1);
//定义一个线性布局管理器
LinearLayout linear = new LinearLayout(ctx);
//设置为水平的线性布局管理器
linear.setOrientation(0);
//创建一个ImageView
ImageView iv = new ImageView(ctx);
iv.setPadding(10, 0, 20, 0);
iv.setImageResource(R.drawable.item);
//将图片添加到LinearLayout中
linear.addView(iv);
//创建一个TextView
TextView tv = new TextView(ctx);
try {
//获取JSONArray数组元素的kindName属性
String kindName = ((JSONObject) getItem(position)).getString("kindName");
//设置TextView所显示的内容
tv.setText(kindName);
} catch (Exception e) {
e.printStackTrace();
}
tv.setTextSize(20);
//将TextView添加到LinearLayout中
linear.addView(tv);
container.addView(linear);
//定义一个文本框来显示种类描述
TextView descView = new TextView(ctx);
descView.setPadding(30, 0, 0, 0);
try {
//获取JSONArray数组元素的kindDesc属性
String kindDesc = ((JSONObject)getItem(position)).getString("kindDesc");
descView.setText(kindDesc);
} catch (Exception e) {
e.printStackTrace();
}
descView.setTextSize(16);
container.addView(descView);
return container;
}
}
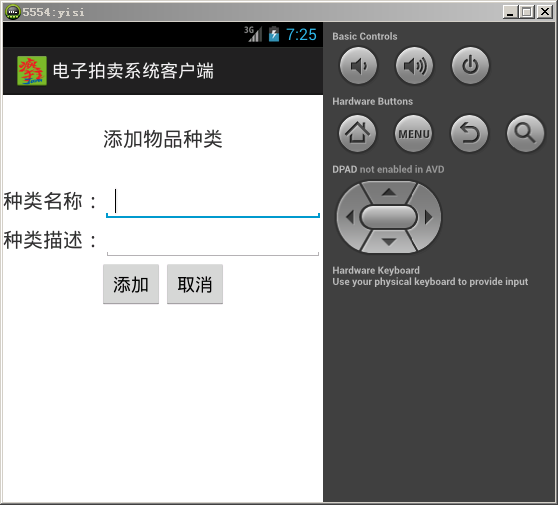
四、添加物品种类
package com.lq.auction;
import android.app.Fragment;
public class AddKind extends FragmentActivity{
@Override
public Fragment getFragment() {
return new AddKindFragment();
}
}
add_kind.xml
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:stretchColumns="1" >
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="@string/add_kind_title"
android:textSize="@dimen/label_font_size"
android:padding="@dimen/title_padding"/>
<TableRow>
<TextView
android:text="@string/kind_name"
android:textSize="@dimen/label_font_size"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<EditText
android:id="@+id/kindName"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="text"/>
</TableRow>
<TableRow>
<TextView
android:text="@string/kind_desc"
android:textSize="@dimen/label_font_size"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<EditText
android:id="@+id/kindDesc"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="text"/>
</TableRow>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center">
<Button
android:id="@+id/bnAdd"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/add"/>
<Button
android:id="@+id/bnCancel"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/cancel"/>
</LinearLayout>
</TableLayout>
AddKindFragment.java
package com.lq.auction;
import java.util.HashMap;
import java.util.Map;
import com.lq.client.util.DialogUtil;
import com.lq.client.util.HttpUtil;
import android.app.Fragment;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.EditText;
public class AddKindFragment extends Fragment {
// 定义界面中两个文本框
EditText kindName, kindDesc;
// 定义界面中两个按钮
Button bnAdd, bnCancel;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View rootView = inflater.inflate(R.layout.add_kind, container, false);
// 获取界面中两个编辑框
kindName = (EditText) rootView.findViewById(R.id.kindName);
kindDesc = (EditText) rootView.findViewById(R.id.kindDesc);
// 获取界面中的两个按钮
bnAdd = (Button) rootView.findViewById(R.id.bnAdd);
bnCancel = (Button) rootView.findViewById(R.id.bnCancel);
// 为取消按钮的单击事件绑定事件监听器
bnCancel.setOnClickListener(new HomeListener(getActivity()));
bnAdd.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
if(validate()){
// 输入校验
String name = kindName.getText().toString();
String desc = kindDesc.getText().toString();
try {
// 获取用户输入的种类名称和描述
String result = addKind(name, desc);
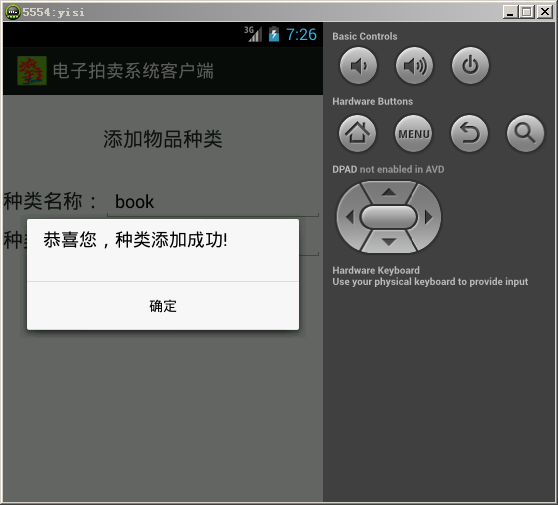
// 使用对话框来显示添加结果
DialogUtil.showDialog(getActivity(), result, true);
} catch (Exception e) {
DialogUtil.showDialog(getActivity(), "服务器响应异常,请稍后再试", false);
e.printStackTrace();
}
}
}
});
return rootView;
}
// 对用户输入的种类名称进行校验
private boolean validate() {
String name = kindName.getText().toString().trim();
if(name.equals("")){
DialogUtil.showDialog(getActivity(), "种类名称是必填项", false);
return false;
}
return true;
}
private String addKind(String name, String desc) throws Exception{
// 使用Map封装请求参数
Map<String, String> map = new HashMap<String, String>();
map.put("kindName", name);
map.put("kindDesc", desc);
// 定义发送请求的URL
String url = HttpUtil.BASE_URL + "addKind.jsp";
// 发送请求
return HttpUtil.postReuest(url, map);
}
}单击“管理物品种类”运行效果图:



























 1893
1893

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








