CSS
css常用属性
1.color颜色
2.font-size:px/em/rem
em相当于当前元素的一个font-size
rem相当于根元素的一个font-size
font-family:指定字体族,可以同时指定多个字体,优先使用第一个,逐个推进
可选值:
serif衬线字,sans-serif非衬线,monospace 等宽
图标字体:避免使用图标失真,精简网页结构
使用各种图标字体库icfont(阿里图标字体库)
选择器
常用选择器
id,class,标签
复合选择器
eg :div.class(交集选择器)
div,span(并集选择器)
父元素>子元素 (子类选择器 )
祖先元素 后代元素 (后代选择器)
兄+弟(兄弟选择器)
兄~弟 (选择下边所有兄弟)
属性选择器
[属性名]含有此属性
[属性名=value]属性的值
[属性名^=value]以value开头
[属性名$=value]以value结尾
[属性名*=value]含有value即可,不看位置
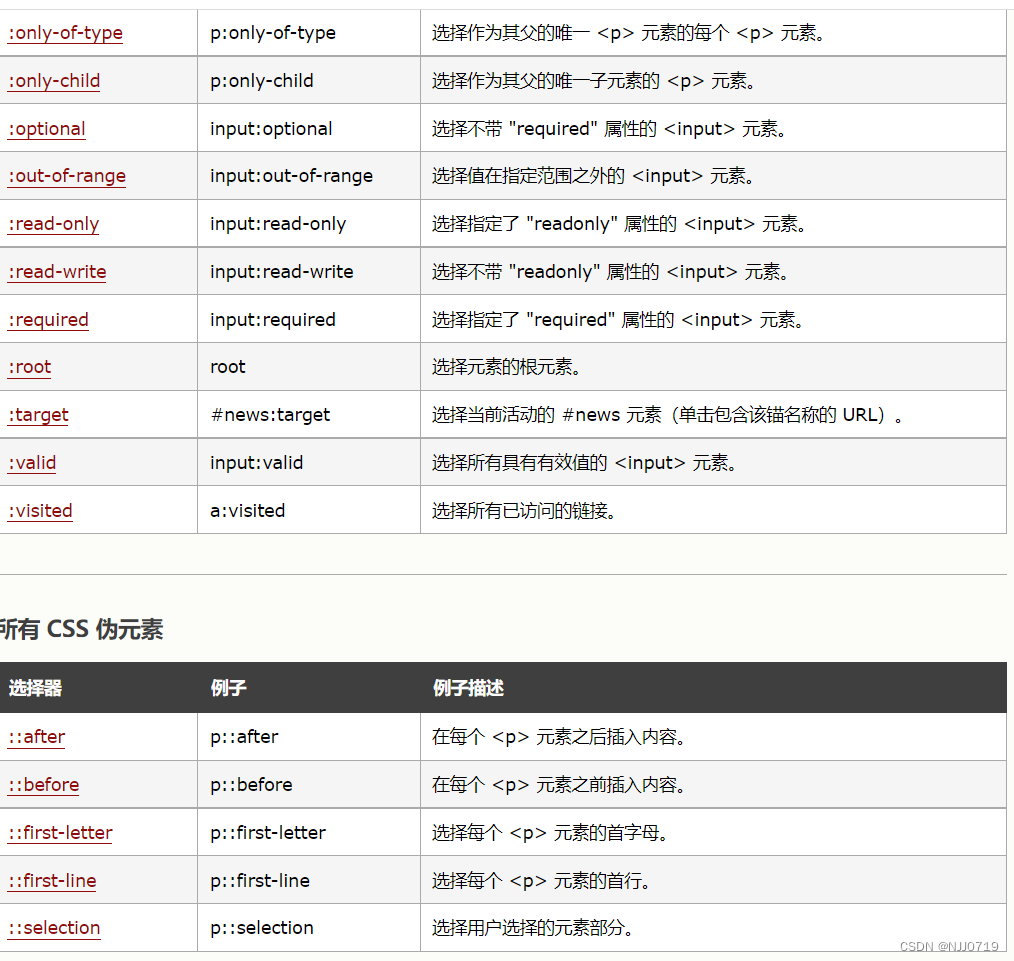
伪类选择器/伪元素
伪类/伪元素是不存在的类/元素,形容一种特殊的状态
eg :属性:first-child/last-child/nth-child(n/2n+1/2n)

 器权重
器权重
选择器权重可以累加,但是最多不会超过一个数量级
!import关键字>内联>id+类>id>类>元素>通配(*优先级0)>继承(没有优先级)
如果优先级计算相等,使用后渲染的样式






















 107
107











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








