目录
1、标签选择器
标签选择器是指用HTML标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的CSS样式。
基本语法格式如下:
标签名{属性1:属性值1; 属性2:属性值2; 属性3:属性值3; }
代码举例说明如下:

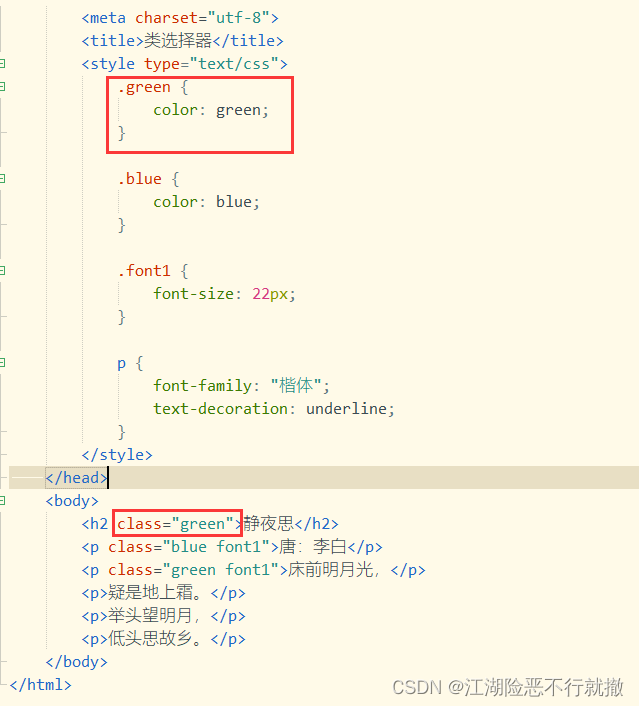
2、类选择器
类选择器使用“.”(英文点号)进行标识,后面紧跟类名
基本语法格式如下:
.类名{属性1:属性值1; 属性2:属性值2; 属性3:属性值3; }
代码举例说明:

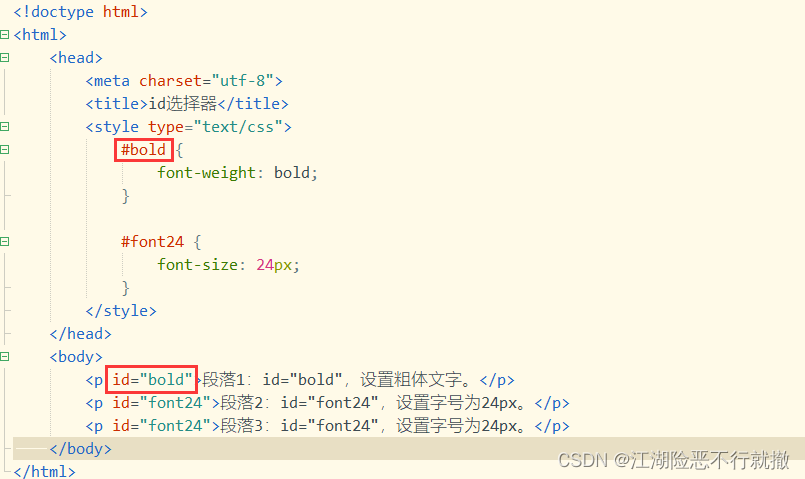
3、id选择器
id选择器使用“#”进行标识,后面紧跟id名
基本语法格式如下:
#id名{属性1:属性值1; 属性2:属性值2; 属性3:属性值3;
代码举例说明:

4、通配符选择器
通配符选择器用“*”号表示,它是所有选择器中作用范围最广的,能匹配页面中所有的元素。
基本语法格式如下:
*{属性1:属性值1; 属性2:属性值2; 属性3:属性值3; }
代码举例说明:

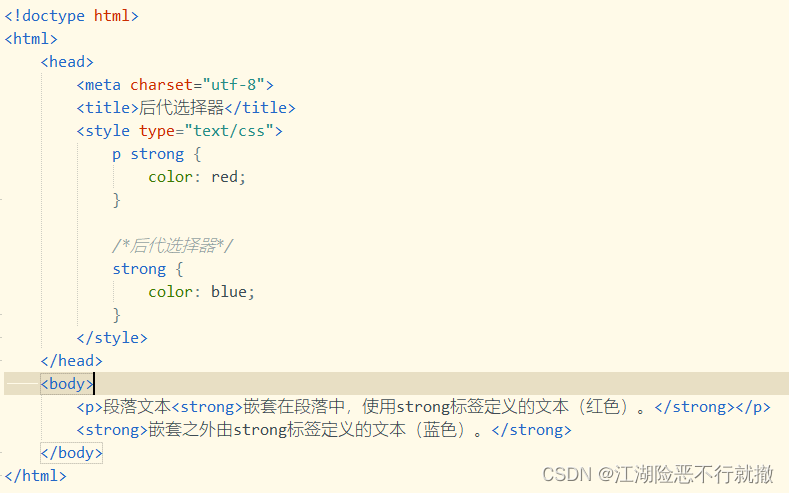
5、后代选择器

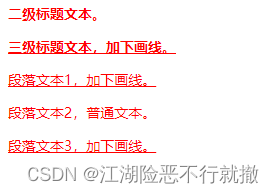
效果图:

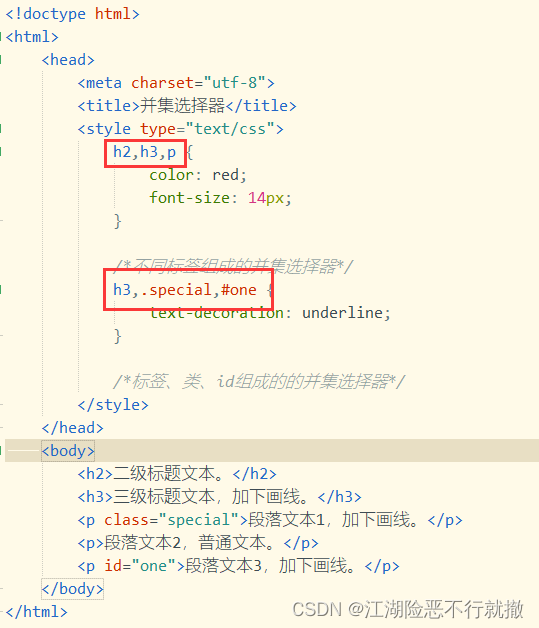
6、并集选择器

效果图:

7、选择器的优先级
优先级从高到低排列,顺序如下:
- id选择器(#id)
- 类选择器(.class)
- 标签选择器(div,h1,p)
- 子选择器(ul < li)
- 后代选择器(从父集到子孙集的选择器,比如:li a)
- 伪类选择器(比如:就是链接样式,a元素的伪类,4种不同的状态:link、visited、active、hover;比如:a:hover,li:nth-child)






















 805
805











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








