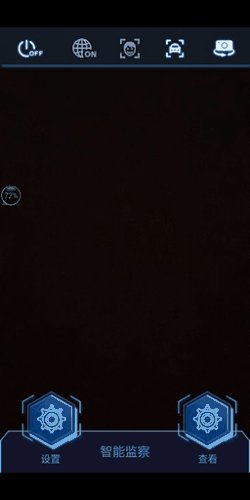
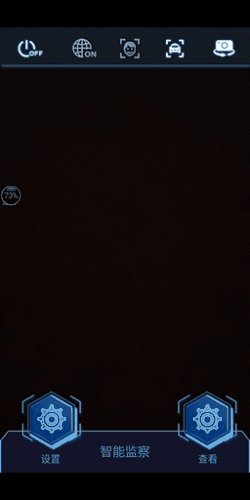
网上花时间找了很久,没有一个人给出详实好用的解决方案,都是只给出了如何画出来凸出的效果,却没有解决如何能点击凸出的部分,先上封装好Demo的效果动图,点击凸出按钮,然后跳转到下一个界面:

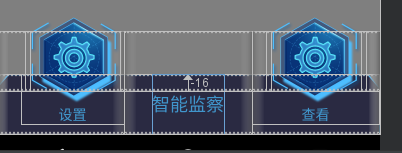
如果只是画出来,可以参考我上一篇博文:https://blog.csdn.net/Crystal_xing/article/details/85101594,但是如果点击,用网上主流的让子控件超过父布局的方法就行不通了,就要更改界面的画法,用两层layout去实现这个底部导航栏,将文字和导航栏的背景图都用常规的一个layout去绘制,然后用一个非常规的透明的layout,去装载两个凸出的按钮,然后将上面透明的layout往下偏移若干距离,叠加在下面的常规layout上面,做到部分的覆盖,preview预览图如下:

1. preview界面预览图
下面贴出整个布局的完整代码:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:clipChildren="false">
<SurfaceView
android:id="@+id/surfaceView"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
<FrameLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<LinearLayout
android:id="@+id/lay_tool"
android:layou







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2601
2601











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








