Element:是饿了么公司前端开发团队提供的一套基于 Vue 的网站组件库,用于快速构建网页。Element 提供了很多组件(组成网页的部件)供我们使用。例如 超链接、按钮、图片、表格等等。官网地址:https://element.eleme.cn/#/zh-CN
1. Element快速入门
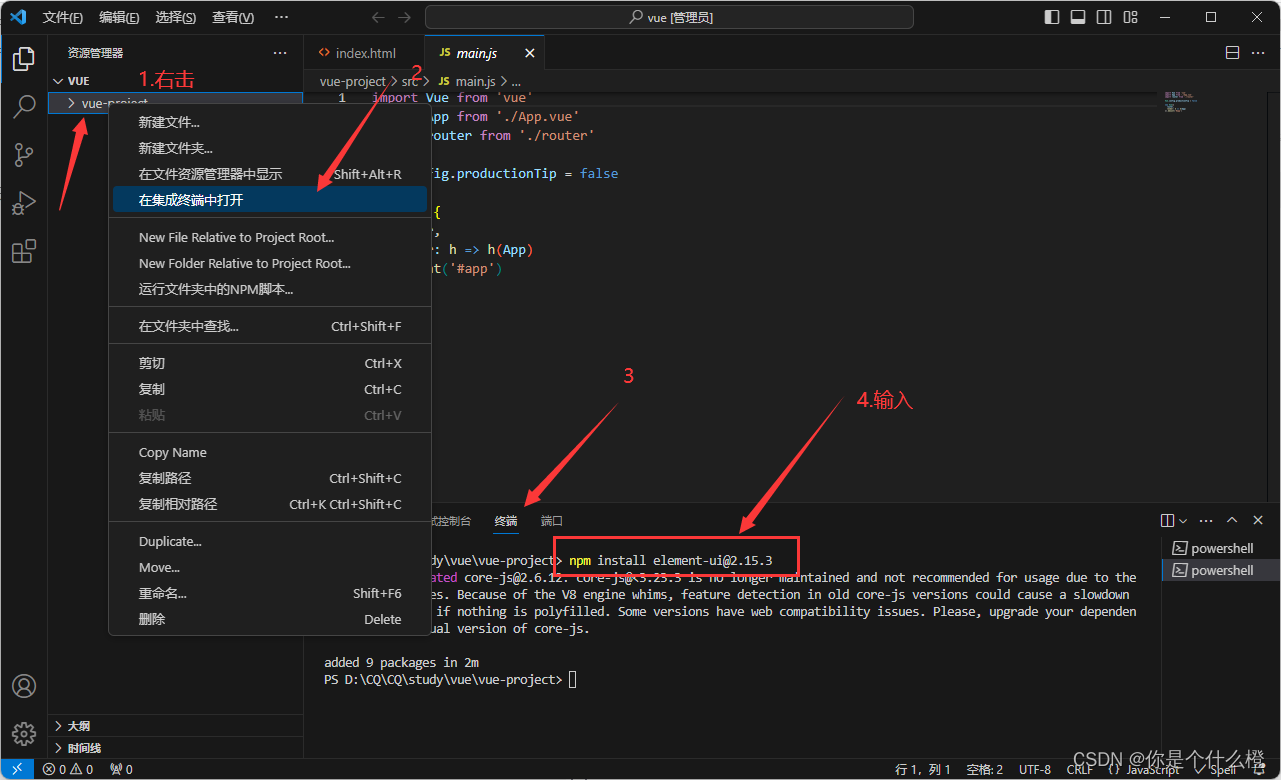
安装ElementUI组件库(在当前工程的目录下),打开VS Code,停止之前的项目,然后在命令行(集成终端)输入如下指令:
npm install element-ui@2.15.3
具体操作如下:

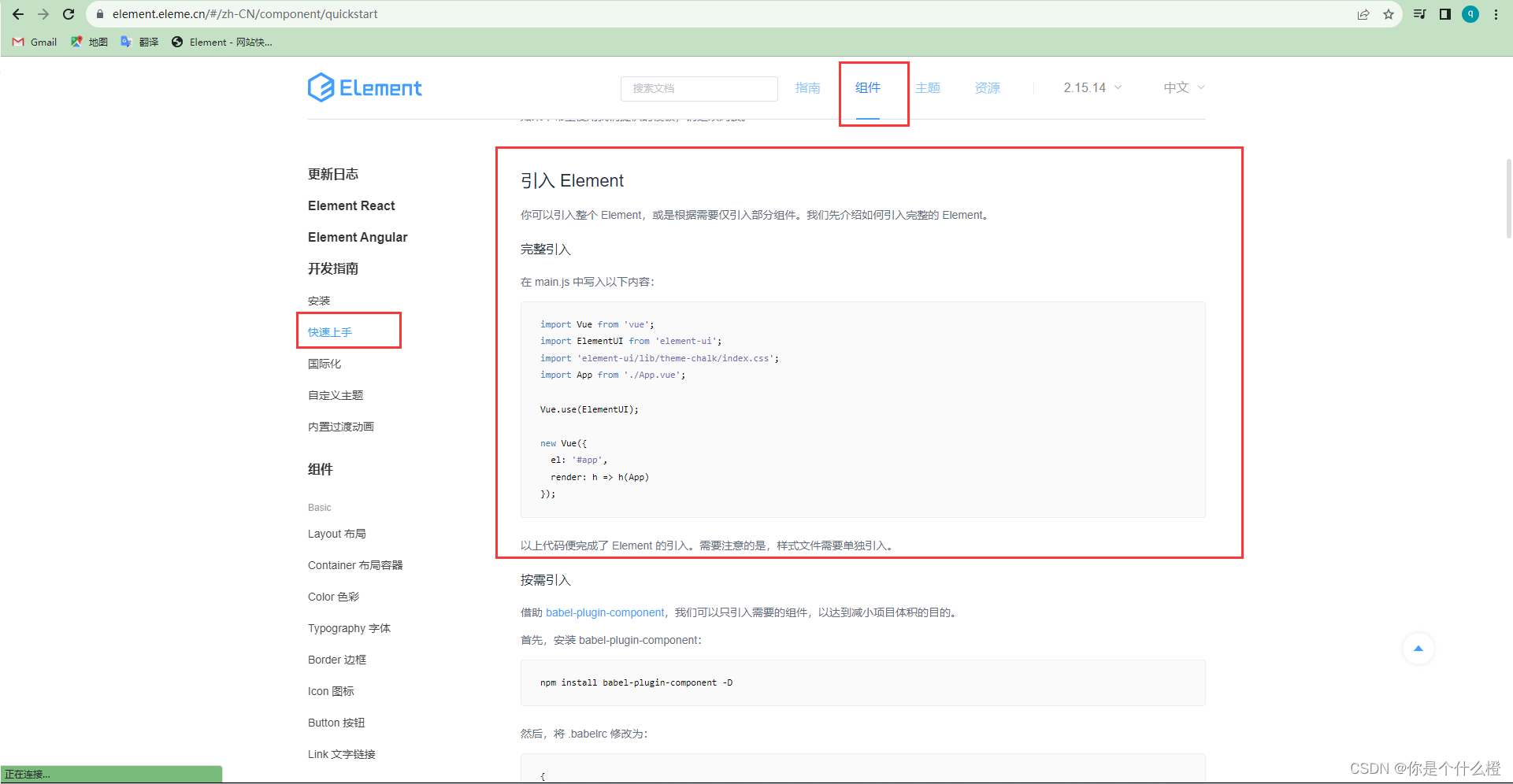
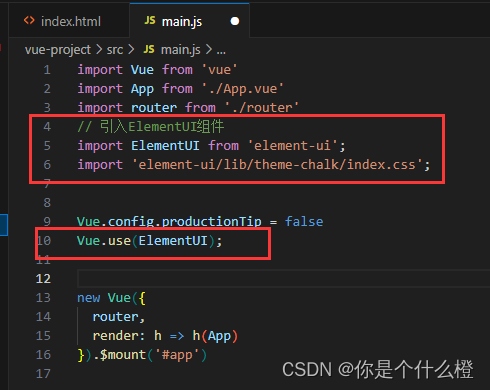
然后在main.js这个入口js文件中引入ElementUI的组件库,其代码如下:
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
这边可以直接打开官网的快速上手,复制代码:


在终端中运行以下命令来启动Vue项目:
npm run serve
2. Element常见组件
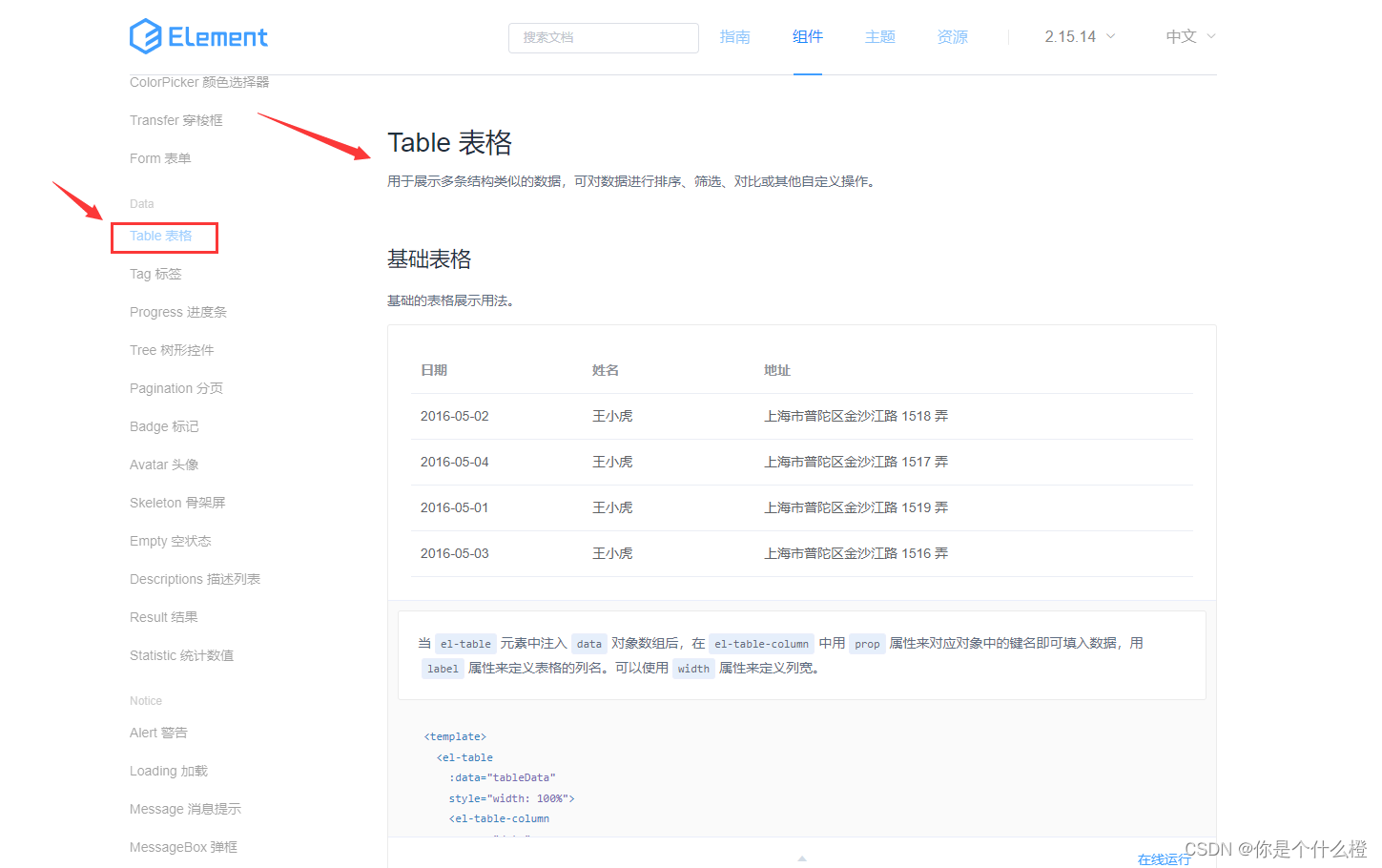
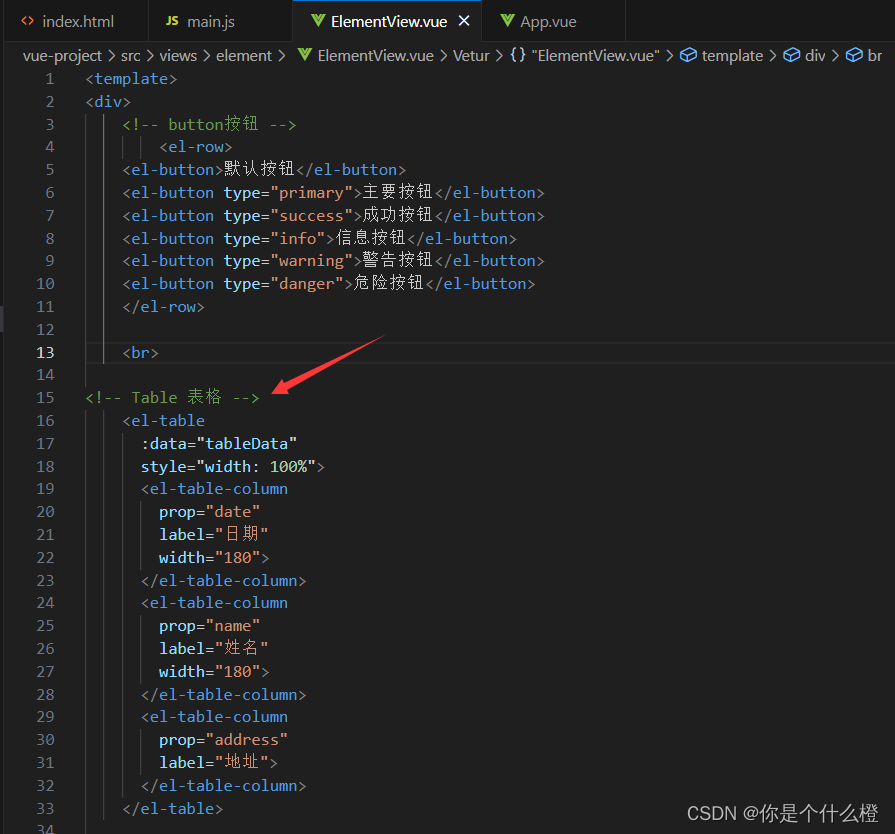
2.1 Table表格
在element中找到表格组件,复制对应的代码。


复制过来之后用shift+alt+f(windows系统)来格式化代码,使得代码更加好看整洁。
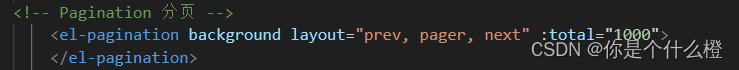
2.2 Pagination分页
在element中找到Pagination分页组件,复制对应的代码。

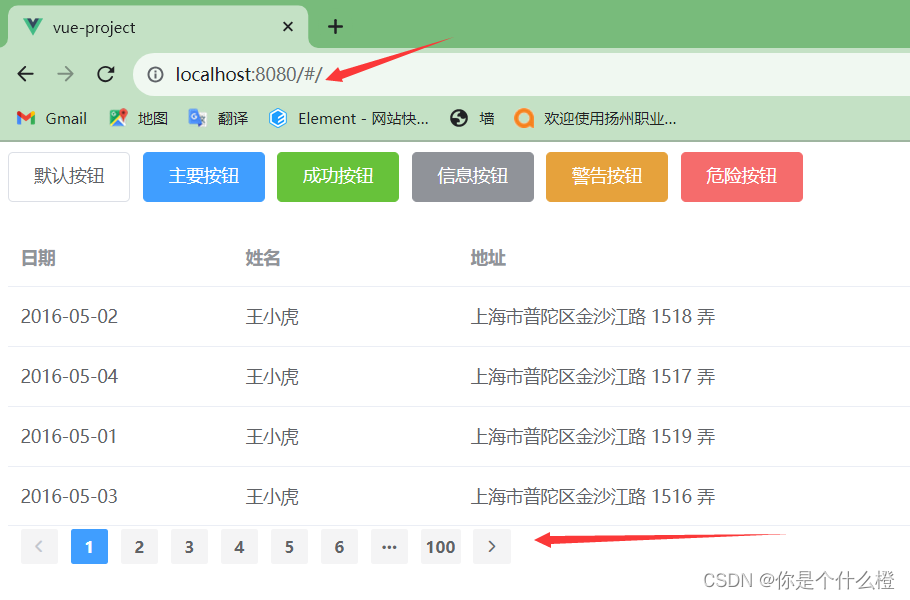
运行后:

可以使用size-change和current-change事件来处理页码大小和当前页变动时候触发事件。
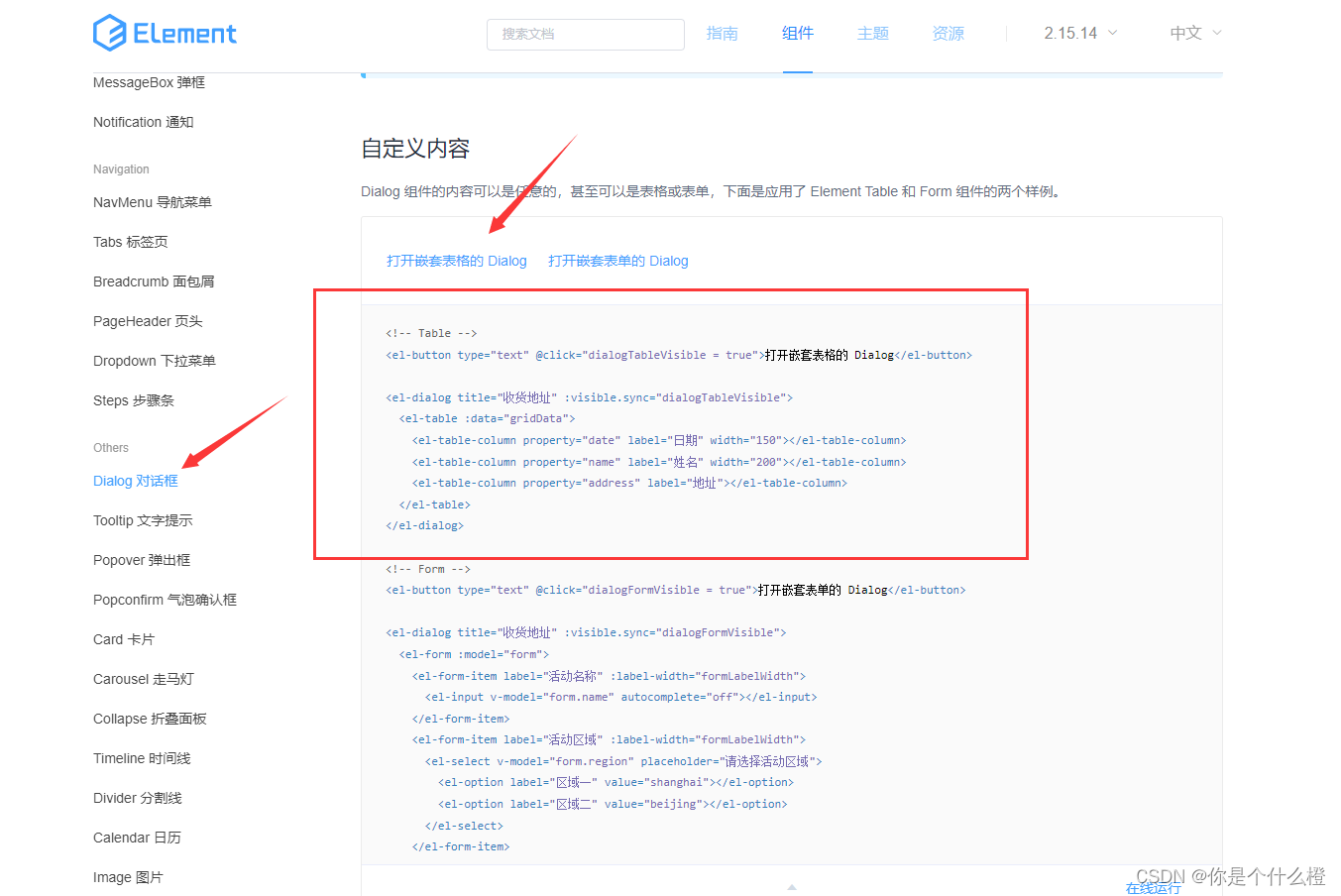
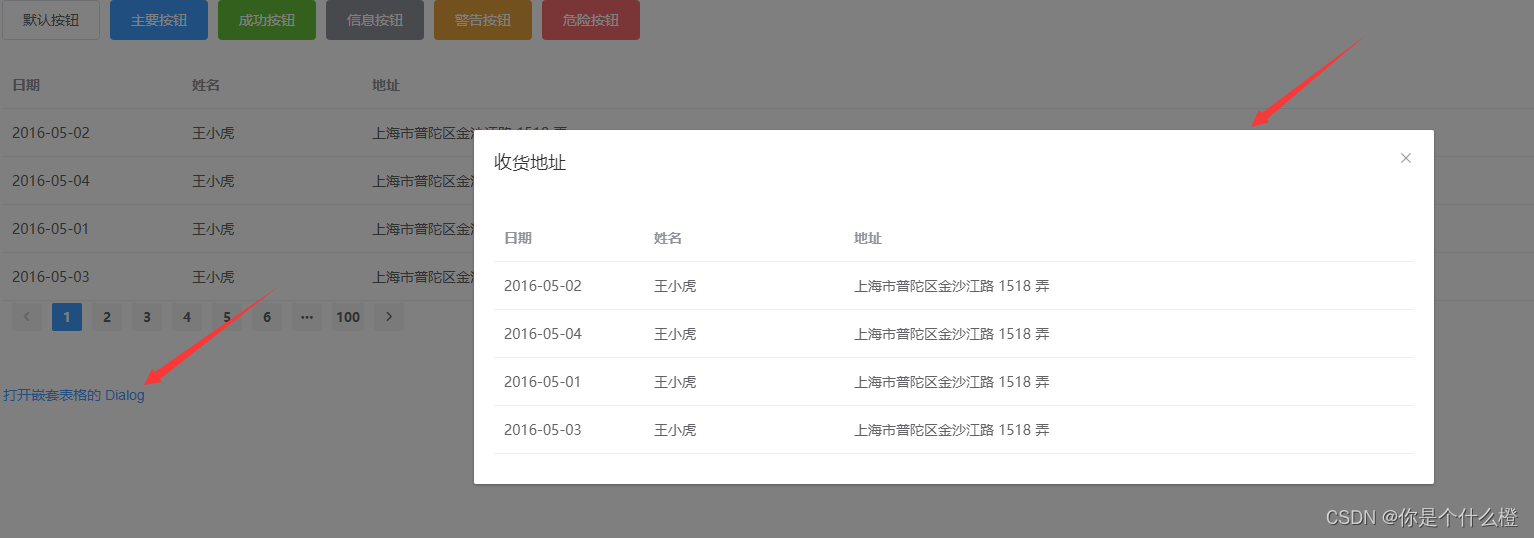
2.3 Dialog对话框
在保留当前页面状态的情况下,告知用户并承载相关操作。
























 1632
1632











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










