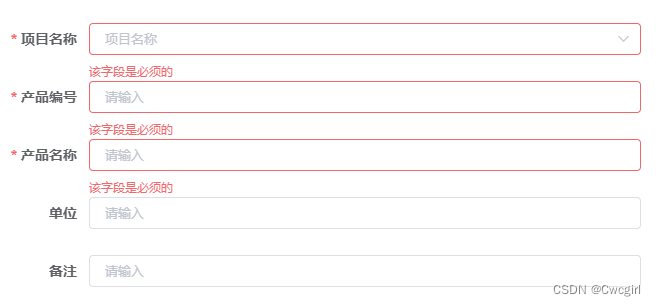
问题1:添加表单验证后,还没有填写数据就校验

解决方法:
- input:添加 :validate-event="false"
<el-form-item label="产品编号" prop="productNo">
<el-input v-model="form.productNo" :validate-event="false"></el-input>
</el-form-item>- select:修改表单验证规则 trigger: 'blur'
rules: {
projectName: [
{ required: true, message: '该字段是必须的', trigger: 'blur' }
]
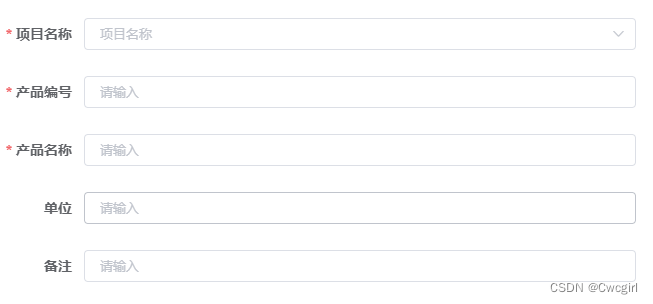
}结果:

问题2:element表单同时验证3个表单
// 提交按钮
submitForm(formName) {
Promise.all([
this.$refs.form1.validate(),
this.$refs.form2.validate(),
this.$refs.form3.validate()
]).then(() => {
console.log('所有表单验证通过');
}).catch(() => {
console.error('至少有一个表单验证失败');
});
},
// 取消按钮
resetForm(formName) {
this.$refs['form1'].resetFields();
this.$refs['form2'].resetFields();
this.$refs['form3'].resetFields();
this.dialog.visible = false
},







 文章讲述了在Vue项目中使用ElementUI时,如何避免表单验证过早触发以及如何同时验证多个表单的问题。通过设置`validate-event`属性和修改`blur`触发器,可以控制表单在用户交互后才进行验证。另外,展示了如何使用`Promise.all`并发处理表单验证和重置功能。
文章讲述了在Vue项目中使用ElementUI时,如何避免表单验证过早触发以及如何同时验证多个表单的问题。通过设置`validate-event`属性和修改`blur`触发器,可以控制表单在用户交互后才进行验证。另外,展示了如何使用`Promise.all`并发处理表单验证和重置功能。














 3316
3316

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








