在上网人群中,有这么一部分用户喜欢开大量的网页占据着浏览器上方,我也是其中之一,又舍不得关掉,因为都是有用的信息,可是时不时地来回切换又显得麻烦,鉴于此,可以将自己经常需要打开的网页整合到一起,实现所谓的分屏显示。
实现原理不复杂,只需几行代码。首先新建一个文本文档,在文档中添加以下代码:
<html>
<frameset cols="30%,30%,40%">
<frame src="http://qq.com/">
<frame src="https://open.weixin.qq.com/">
<frame src="http://baidu.com/">
</frameset>
</html然后将文档后缀名改为html格式,接着用浏览器打开即可。
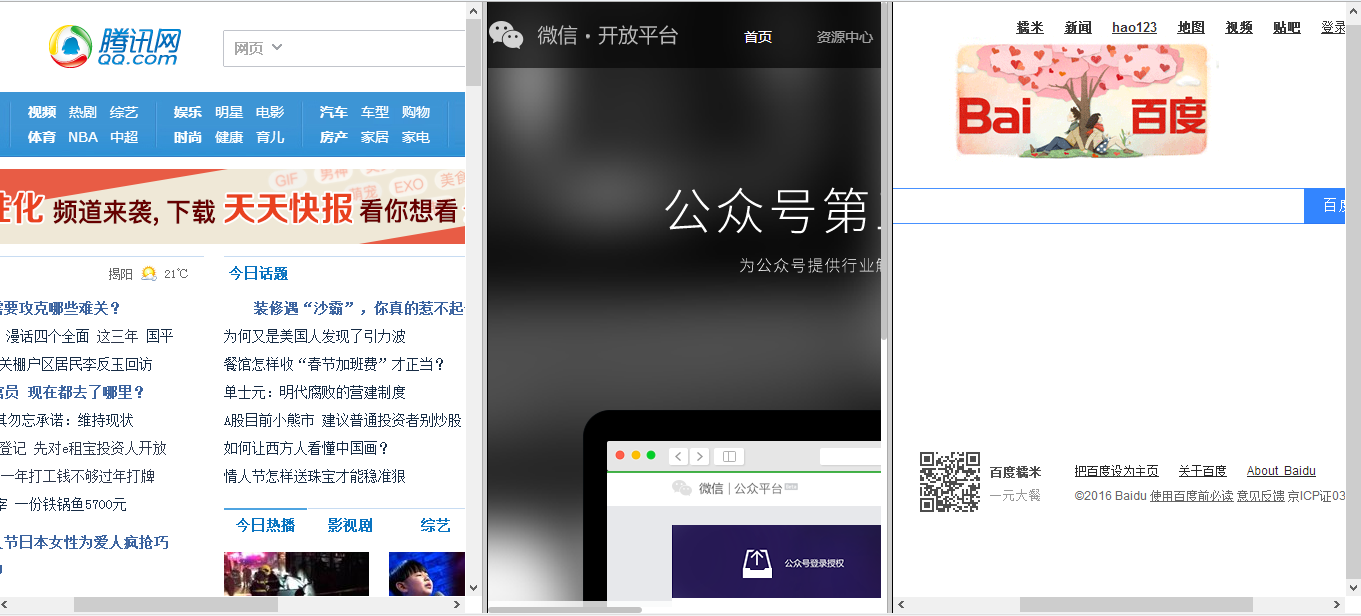
分屏后的网页页面如下所示:
看起来还挺炫酷的,这只是其中一种分屏效果,可通过修改代码来达到不同的目的,例如,将cols修改成rows,这样是横向分屏显示;此外,其携带的比例值的个数和大小也可改动,依情况而定;还有,src路径也能换成自己想要打开的网页链接。总的来说,这其实归结为网页一些标签frameset,frame和属性的学习,挺简单的,空闲之余玩一玩这个还是不错的,不过对于前端工程师而言算是基础本领吧,any way,本篇博客就介绍到这里,仅供大家娱乐一把。








 本文介绍如何通过几行代码实现网页分屏显示功能,利用HTML的frameset和frame标签整合常用网页,简化操作流程。教程包含代码示例及不同分屏效果的实现方法。
本文介绍如何通过几行代码实现网页分屏显示功能,利用HTML的frameset和frame标签整合常用网页,简化操作流程。教程包含代码示例及不同分屏效果的实现方法。

















 858
858

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








