一、审核功能实现的方式
1、普通
方案: 经办时入A表,审核后从A表读取数据,然后操作目标B表;
优势: 思路简单
劣势: 对后端功能实行高度的嵌入;审核功能数据操作不统一
2、弹框式
方案: 前台实现,操作时判断是否需要权限控制,如果需要,则弹出框,由审核人员进行审核,审核通过后,进行后续操作。
优势: 对后台功能无嵌入;可支持查询、导出、操作等全部功能;
劣势: 需要经办人和审核人同时在场操作
3、入参缓冲时
方案: 审核功能是独立的功能,前台发起业务后,入参存入数据库。待审核通过后,后台触发调用相应的接口,并将执行结果通知到经办人。
优势: 对前后台功能均无嵌入;支持导出及操作类;经办人和审核人可以异步操作;审核功能数据操作统一;
劣势: 需要框架层支持;实现逻辑稍微复杂
4、临时表
方案: 所有需要审核功能涉及的表均增加相应的表,该表比源表主要增加1个字段,即审核流水,其余字段命名完全一致;所有功能操作时先入该表,审核通过后,由后台从该表将数据同步至正表。
优势: 无需要框架支持;支持导出及操作类;经办人和审核人可以异步操作;审核功能数据操作统一;
劣势: 对后端功能实行高度的嵌入;
二、SpringBoot实现
1.创建数据库表SQL
CREATE TABLE `audit` (
`id` int NOT NULL AUTO_INCREMENT COMMENT 'ID',
`name` varchar(255) COLLATE utf8mb4_unicode_ci DEFAULT NULL COMMENT '报修名称',
`user` varchar(255) COLLATE utf8mb4_unicode_ci DEFAULT NULL COMMENT '报修人',
`create_time` datetime DEFAULT CURRENT_TIMESTAMP COMMENT '报修时间',
`img` varchar(255) COLLATE utf8mb4_unicode_ci DEFAULT NULL COMMENT '详情图片',
`state` varchar(255) COLLATE utf8mb4_unicode_ci DEFAULT '待审核' COMMENT '待审核,审核通过,审核不通过',
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=12 DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_unicode_ci;
2.写Java后端

其实审核功能最主要的就是我们的新增功能,用户只有新增过后,我们的管理员才能去对你的申请进行审核,最后实现效果。
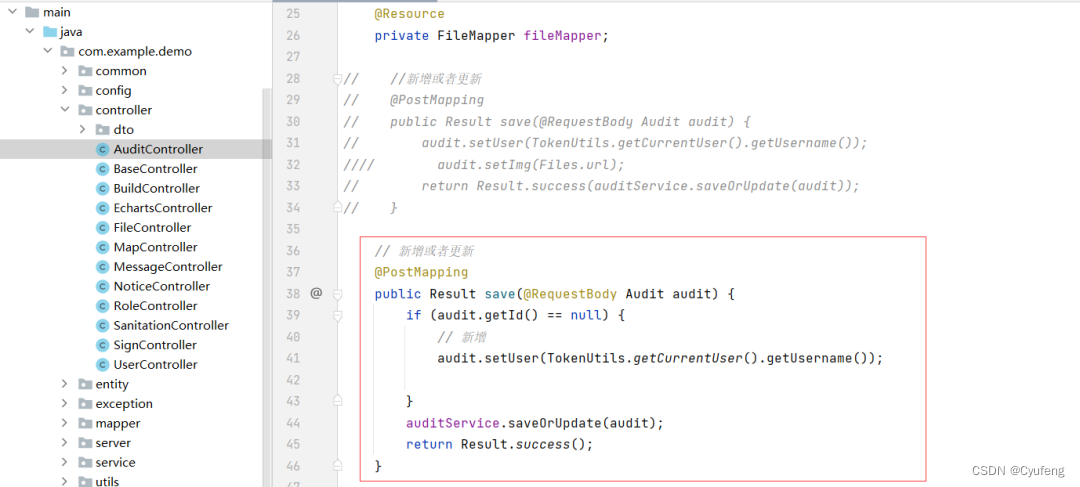
AuditController
import com.baomidou.mybatisplus.core.conditions.query.QueryWrapper;
import com.baomidou.mybatisplus.extension.plugins.pagination.Page;
import com.example.demo.common.Result;
import com.example.demo.entity.Audit;
import com.example.demo.entity.Sanitation;
import com.example.demo.entity.User;
import com.example.demo.mapper.FileMapper;
import com.example.demo.service.IAuditService;
import com.example.demo.utils.TokenUtils;
import org.springframework.web.bind.annotation.*;
import javax.annotation.Resource;
import java.util.List;
@CrossOrigin
@RestController
@RequestMapping("/audit")
public class AuditController {
@Resource
private IAuditService auditService;
@Resource
private FileMapper fileMapper;
// //新增或者更新
// @PostMapping
// public Result save(@RequestBody Audit audit) {
// audit.setUser(TokenUtils.getCurrentUser().getUsername());
audit.setImg(Files.url);
// return Result.success(auditService.saveOrUpdate(audit));
// }
// 新增或者更新
@PostMapping
public Result save(@RequestBody Audit audit) {
if (audit.getId() == null) {
// 新增
audit.setUser(TokenUtils.getCurrentUser().getUsername());
}
auditService.saveOrUpdate(audit);
return Result.success();
}
//删除
// @DeleteMapping("/{id}")
// public Result delete(@PathVariable Integer id) {
// return Result.success(userService.removeById(id));
// }
@PostMapping("/del/batch")
public Result deleteBatch(@RequestBody List<Integer> ids) {
//批量删除
return Result.success(auditService.removeByIds(ids));
}
//查询所有数据
@GetMapping
public Result findAll() {
return Result.success(auditService.list());
}
// @GetMapping("/role/{role}")
// public Result findNames(@PathVariable String role) {
// QueryWrapper<Audit> queryWrapper = new QueryWrapper<>();
// queryWrapper.eq("role", role);
// List<Audit> list = auditService.list(queryWrapper);
// return Result.success(list);
// }
@GetMapping("/{id}")
public Result findOne(@PathVariable Integer id) {
return Result.success(auditService.getById(id));
}
@GetMapping("/username/{username}")
public Result findByUsername(@PathVariable String username) {
QueryWrapper<Audit> queryWrapper = new QueryWrapper<>();
queryWrapper.eq("username", username);
return Result.success(auditService.getOne(queryWrapper));
}
@GetMapping("/page")
public Result findPage(@RequestParam Integer pageNum,
@RequestParam Integer pageSize,
@RequestParam(defaultValue = "") String name) {
QueryWrapper<Audit> queryWrapper = new QueryWrapper<>();
queryWrapper.orderByDesc("id");
if (!"".equals(name)) {
queryWrapper.like("name", name);
}
User currentUser = TokenUtils.getCurrentUser();
// if (RoleEnum.ROLE_USER.toString().equals(currentUser.getRole())) { // 角色是普通用户
// queryWrapper.eq("user", currentUser.getUsername());
// }
return Result.success(auditService.page(new Page<>(pageNum, pageSize), queryWrapper));
}
}
三、前端调用
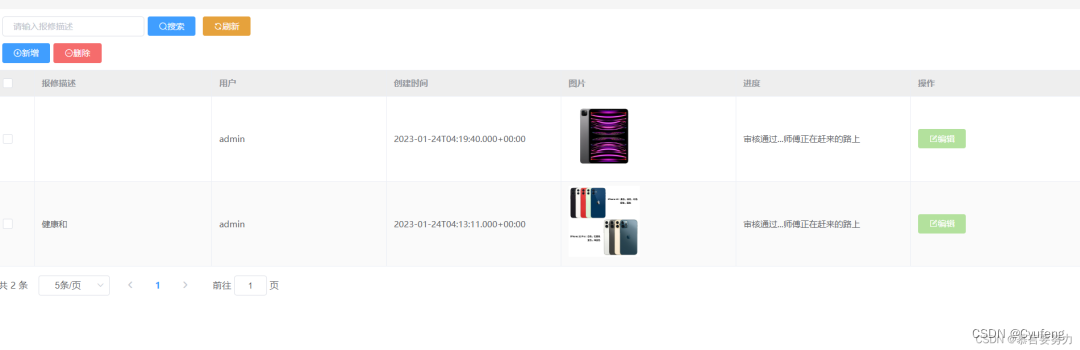
1.实现效果

2.核心代码

<el-table-column label="审核" width="240">
<template v-slot="scope">
<el-button type="success" @click="changeState(scope.row, '审核通过...师傅正在赶来的路上')" :disabled="scope.row.state !== '待审核'">审核通过</el-button>
<el-button type="danger" @click="changeState(scope.row, '审核不通过')" :disabled="scope.row.state !== '待审核'">审核不通过</el-button>
</template>
</el-table-column>
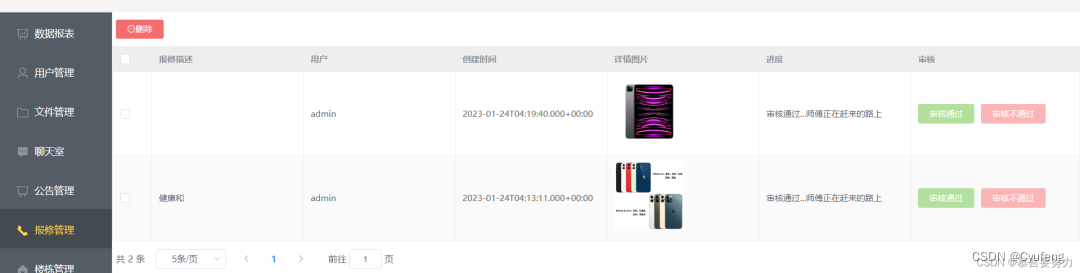
3.后台管理

4.后台管理核心代码
import com.baomidou.mybatisplus.core.conditions.query.QueryWrapper;
import com.baomidou.mybatisplus.extension.plugins.pagination.Page;
import com.example.demo.common.Result;
import com.example.demo.entity.Audit;
import com.example.demo.entity.User;
import com.example.demo.mapper.FileMapper;
import com.example.demo.service.IAuditService;
import com.example.demo.utils.TokenUtils;
import org.springframework.web.bind.annotation.*;
import javax.annotation.Resource;
import java.util.List;
@CrossOrigin
@RestController
@RequestMapping("/audit")
public class AuditController {
@Resource
private IAuditService auditService;
@Resource
private FileMapper fileMapper;
// //新增或者更新
// @PostMapping
// public Result save(@RequestBody Audit audit) {
// audit.setUser(TokenUtils.getCurrentUser().getUsername());
audit.setImg(Files







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 3336
3336











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










