1.由3个标签节点构成
- <template></template>
- <script></script>
- <style></style>
2.组件的模板结构不能省略,组件的JS行为和组件的样式可以选用。
3.<script>标签中,默认导出一个对象
- name 组件的名称
- data 组件的数据,return出数据对象,可以渲染到页面中
- methods 组件的函数,事件处理,JS行为可以渲染到页面中
4.<template>标签不会渲染到DOM中
在浏览器解析过后,不会看到<template>标签
因为它只是一个容器,包裹着各个根节点
♥ demo
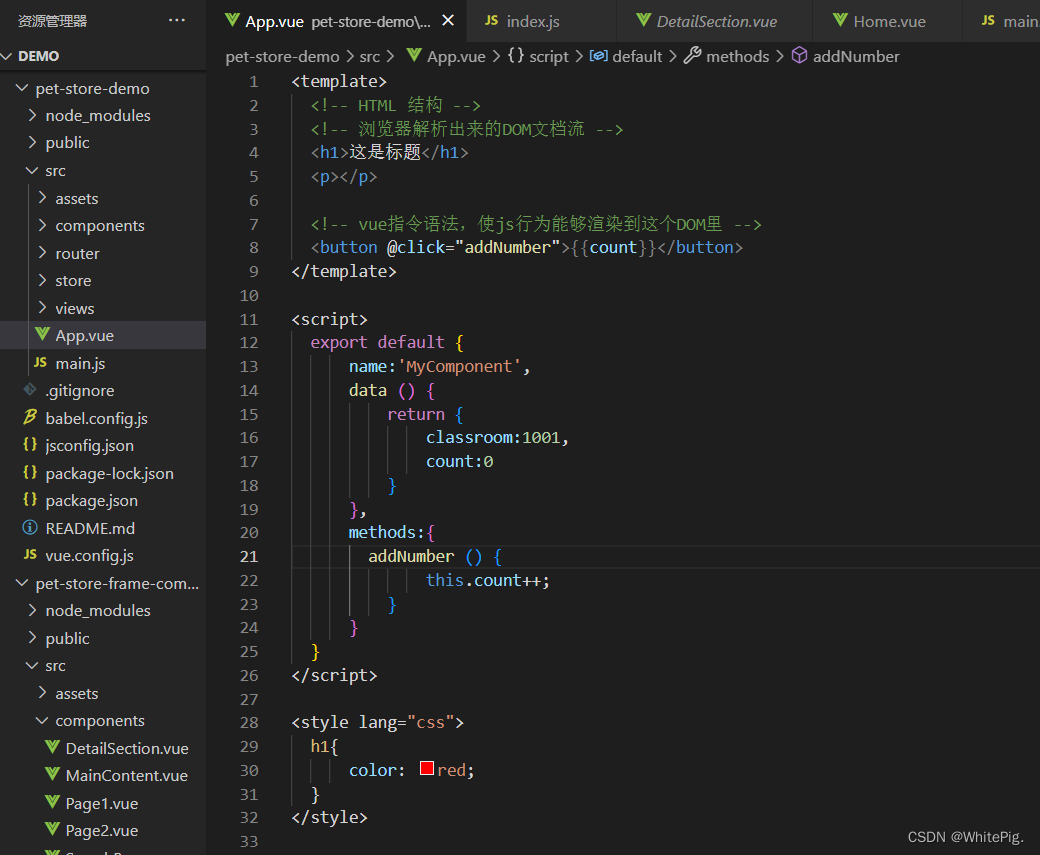
♥ App.vue
♥函数名要驼峰书写,首字母小写。

♥
 demo 源代码
demo 源代码
♥ this 可以访问当前组件对象
<template>
<!-- HTML 结构 -->
<!-- 浏览器解析出来的DOM文档流 -->
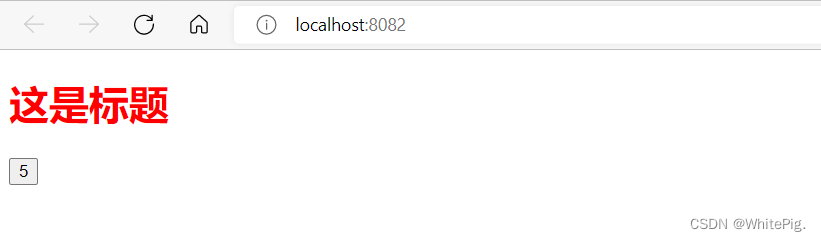
<h1>这是标题</h1>
<p></p>
<!-- vue指令语法,使js行为能够渲染到这个DOM里 -->
<button @click="addNumber">{{count}}</button>
</template>
<script>
export default {
name:'MyComponent',
data () {
return {
classroom:1001,
count:0
}
},
methods:{
addNumber () {
this.count++;
}
}
}
</script>
<style lang="css">
h1{
color: red;
}
</style>























 147
147











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








