一 移动基础
1.1meta视口标签

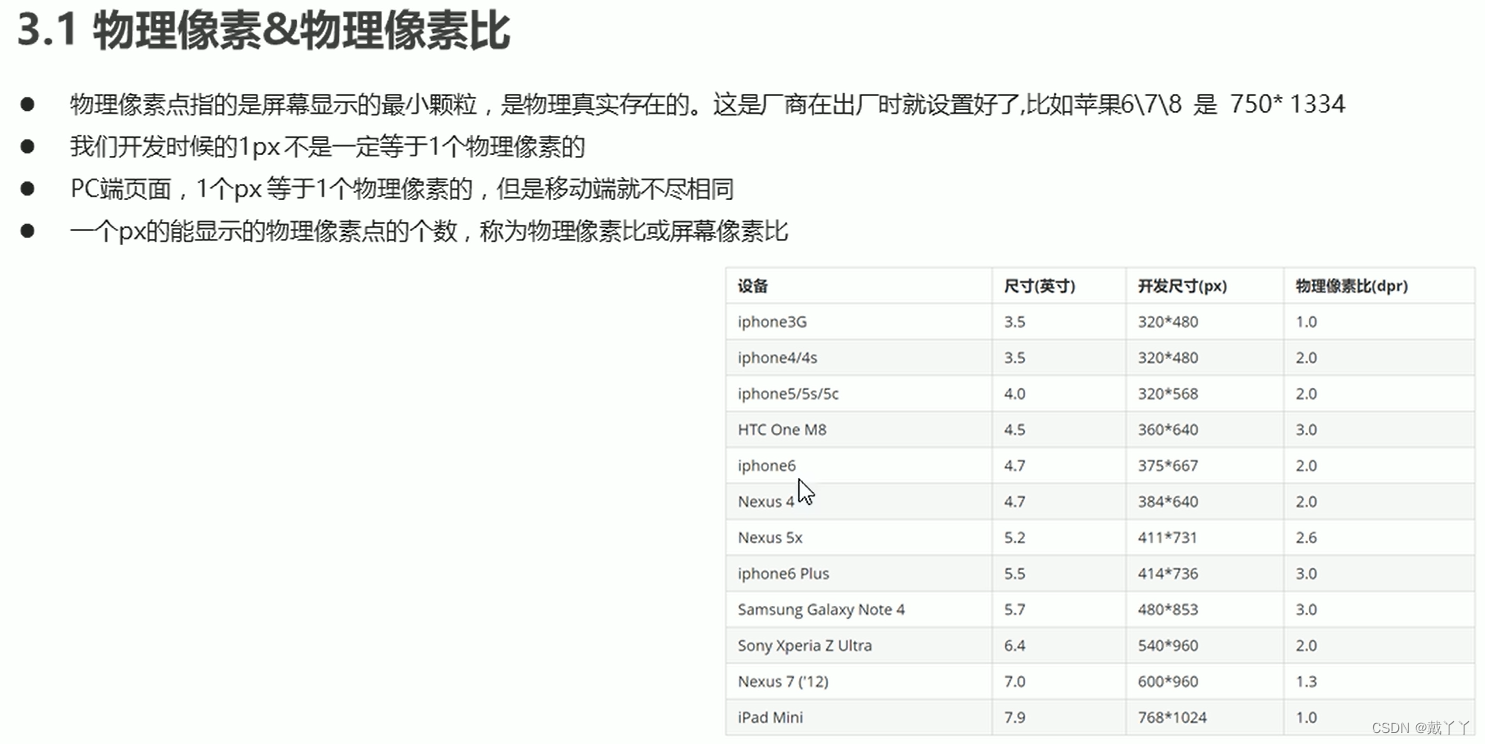
1.2 物理像素与px

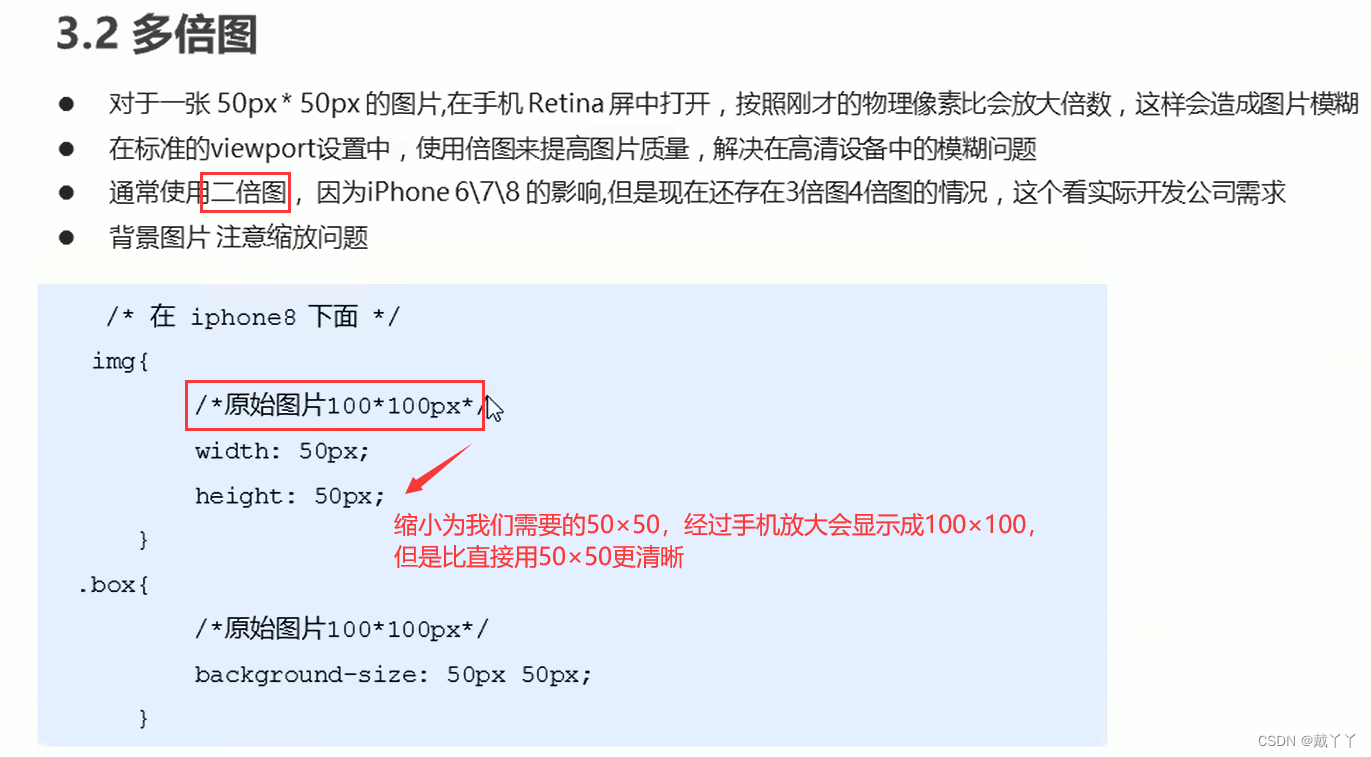
1.3 多倍图
- 如果在移动端需要一个50px*50px的图片
- 先准备一个100px*100px的图片,然后把宽和高改为50px*50px
- 代码如图

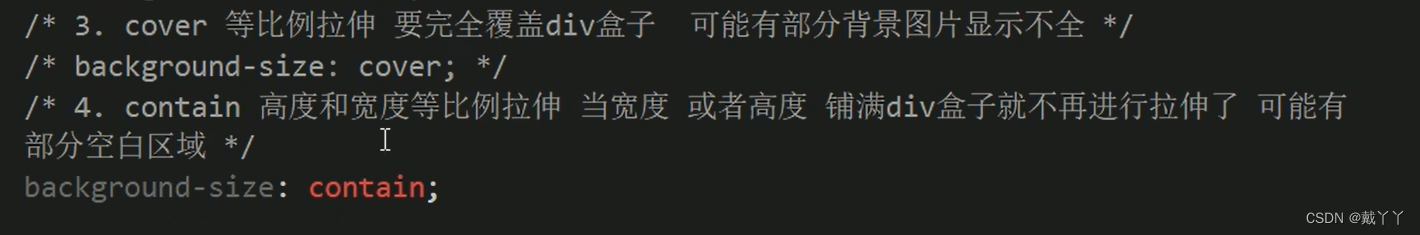
1.4 background-size

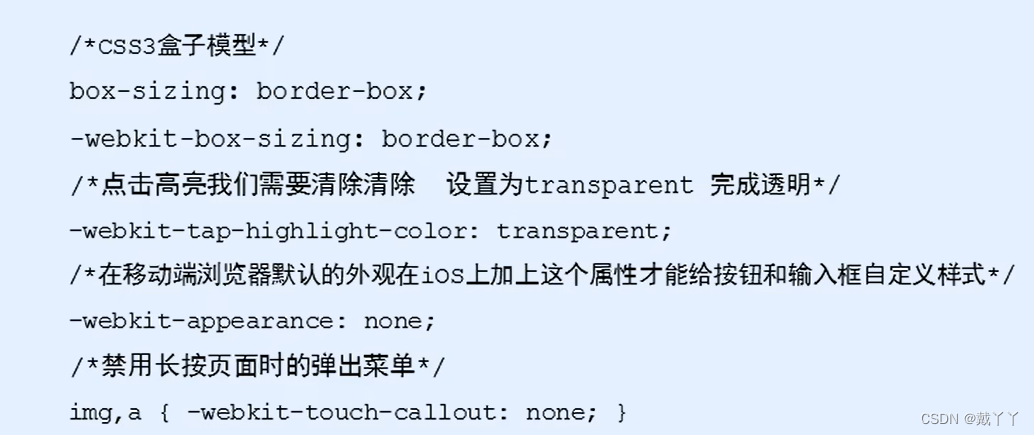
1.5 特殊样式

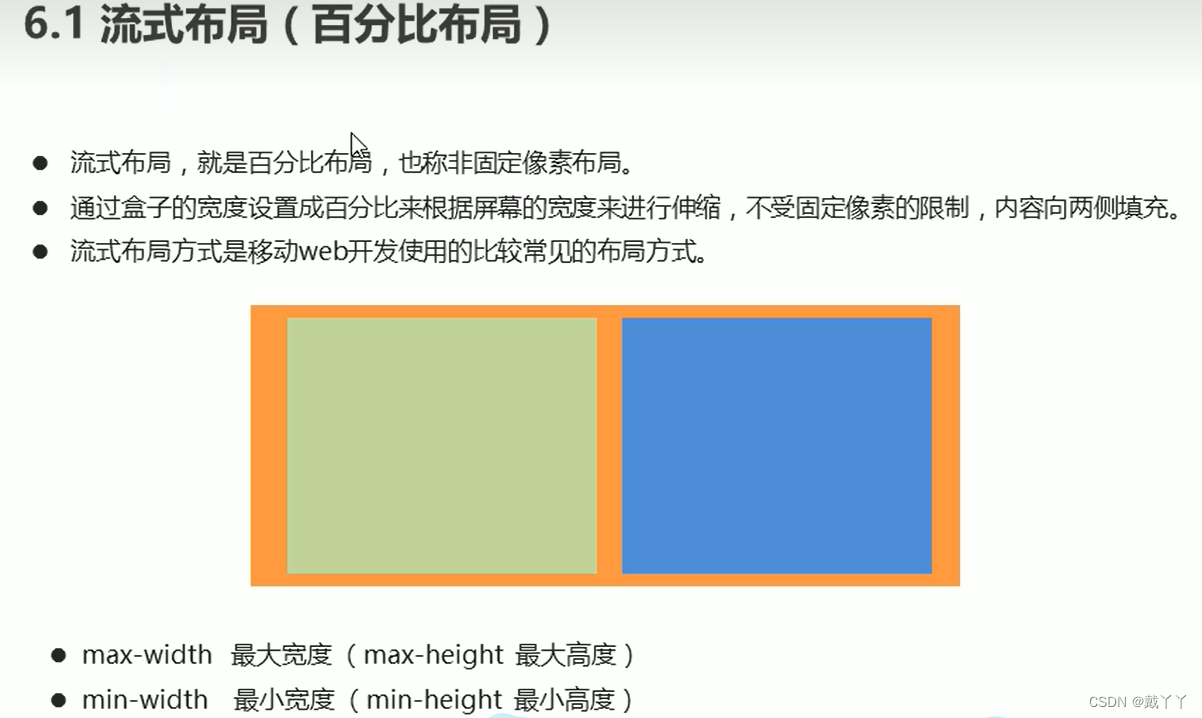
二.流式布局(百分比布局)

三 flex弹性布局
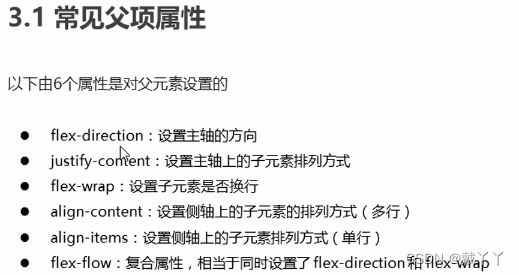
3.1 flex父项常见属性
通过给父元素设置display属性,达到控制子元素的目的

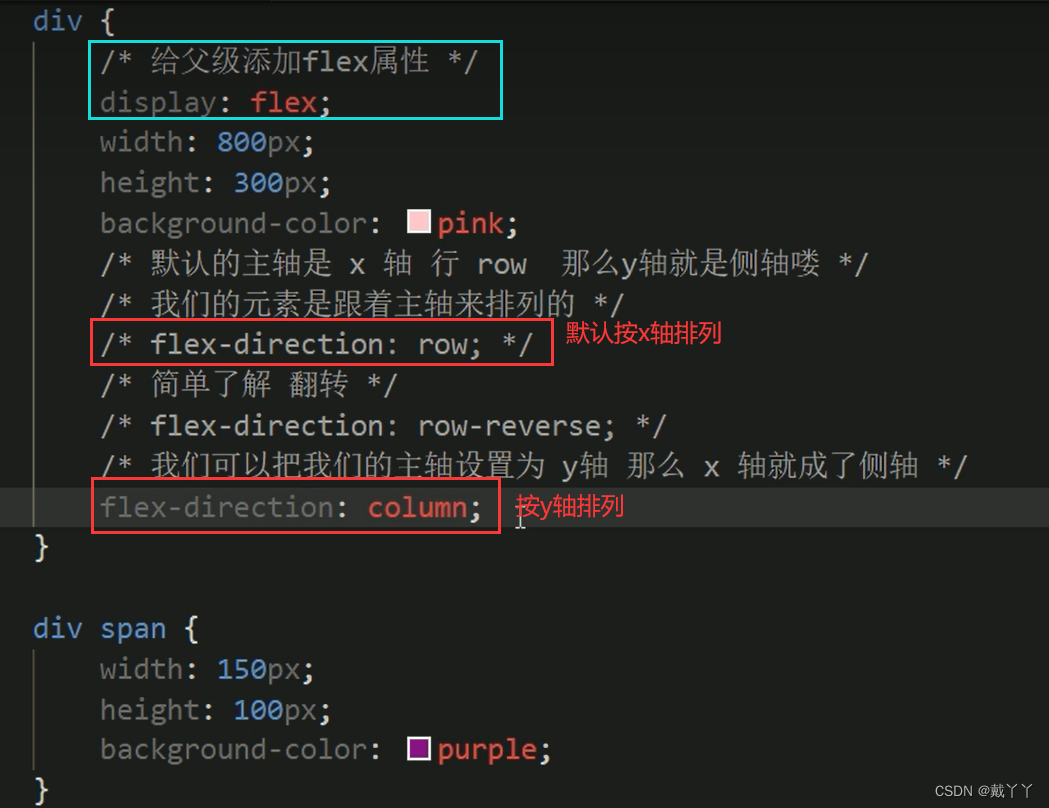
3.1.1 flex-direction 设置主轴方向

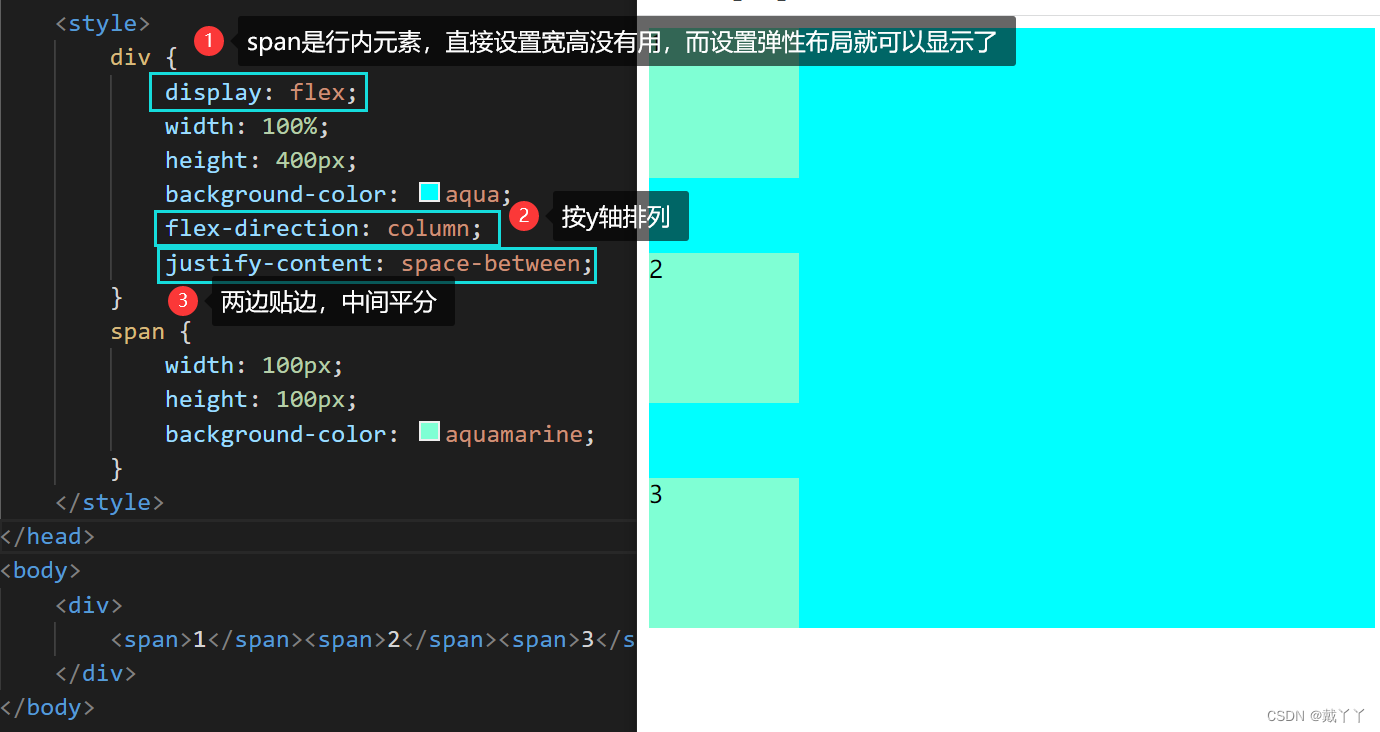
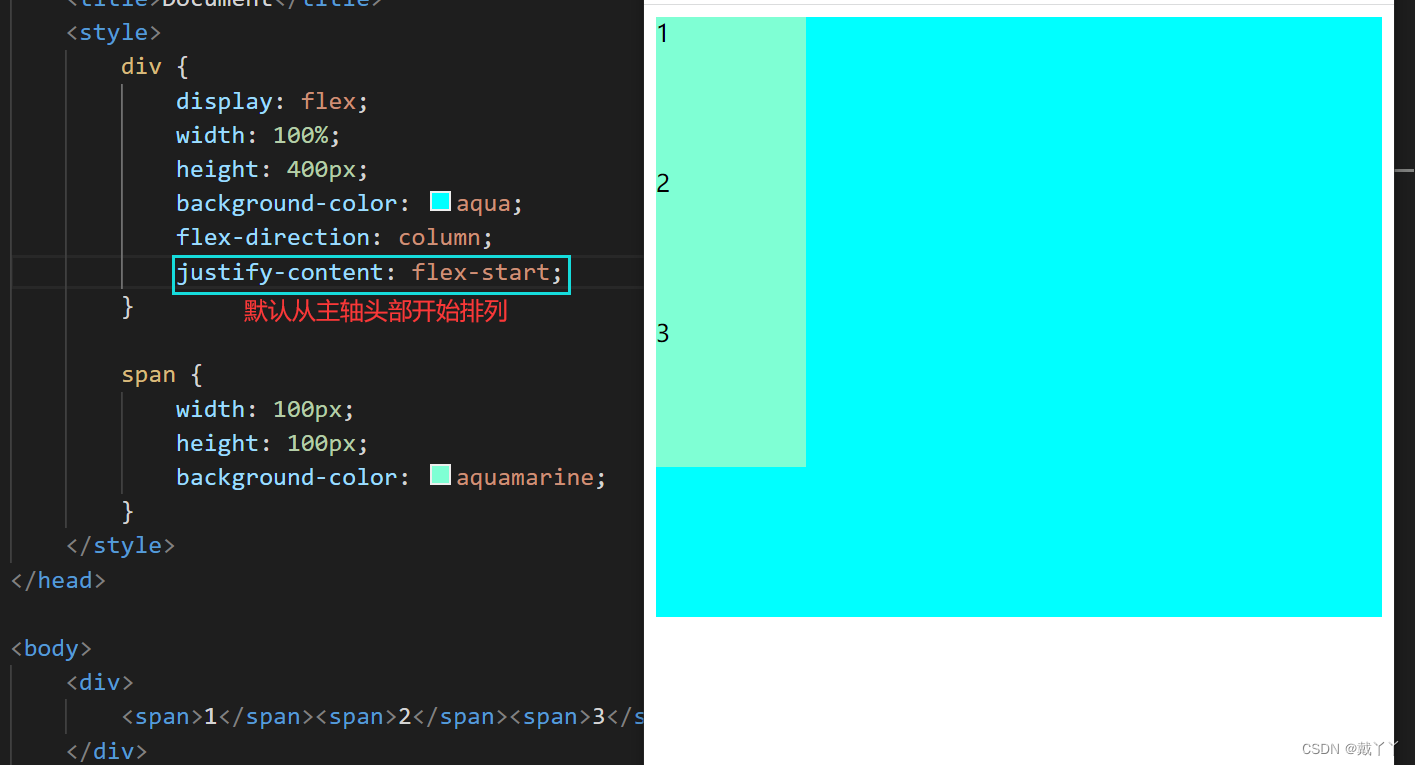
3.1.2 justify-content设置主轴上子元素排列方式

实例:


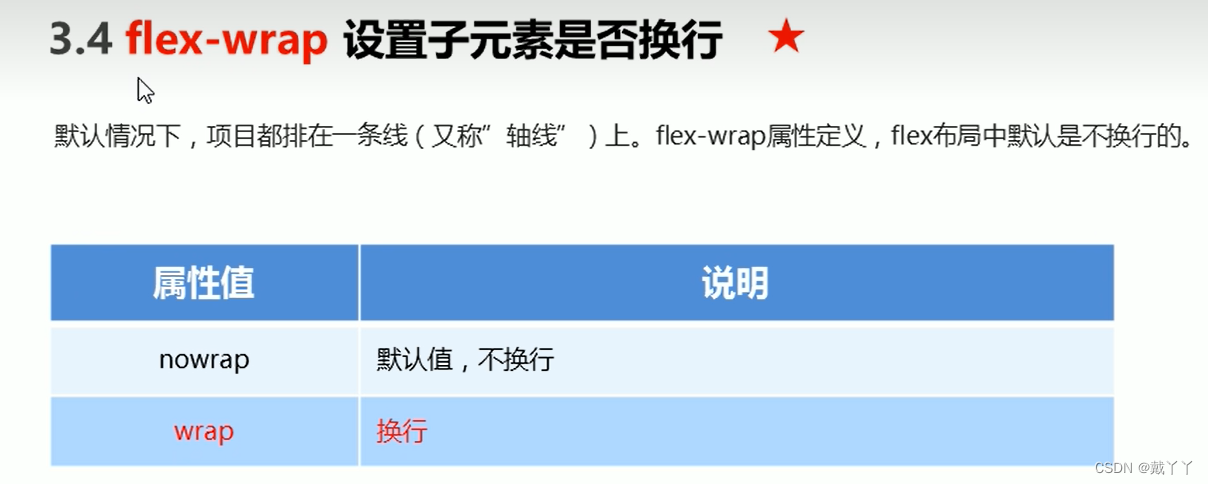
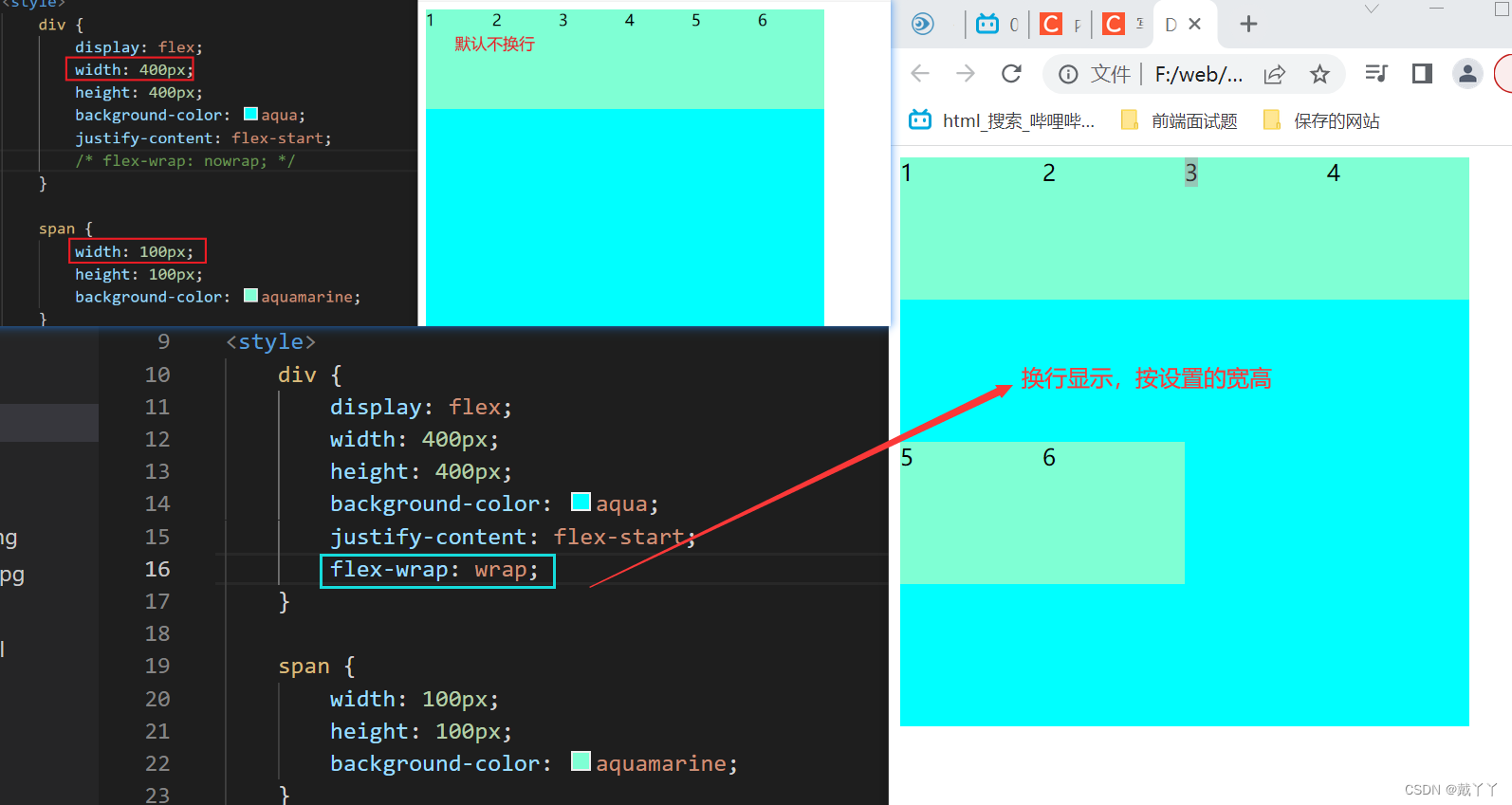
3.1.3 flex-wrap 子元素是否换行


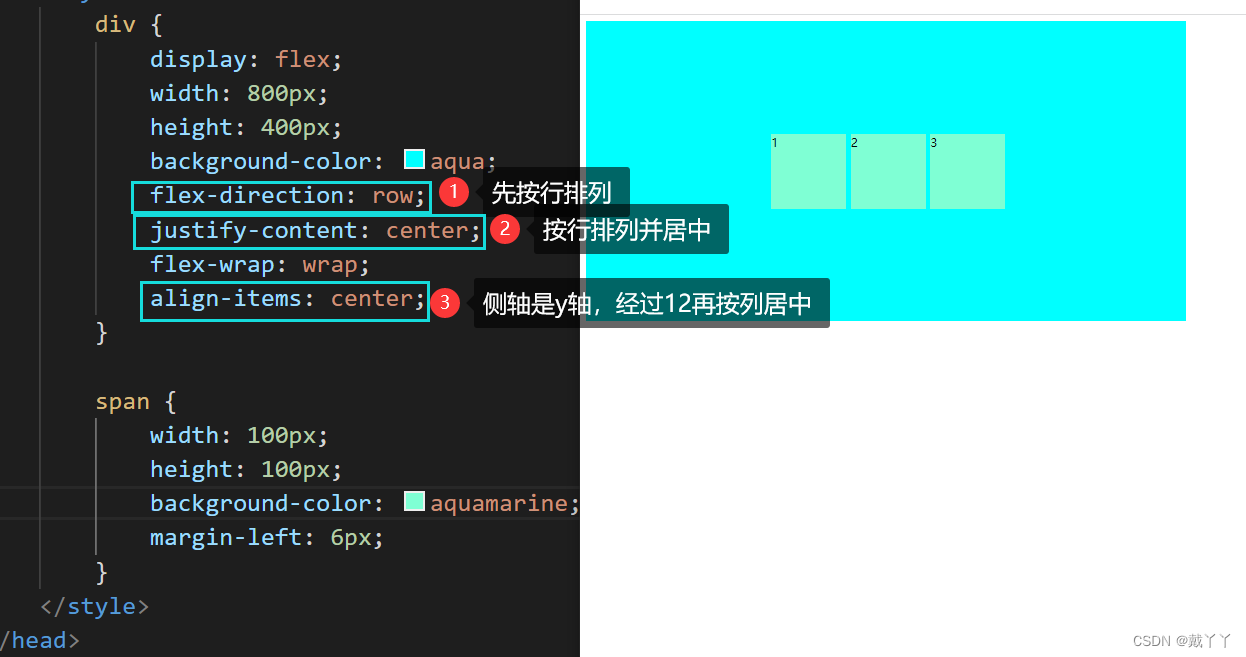
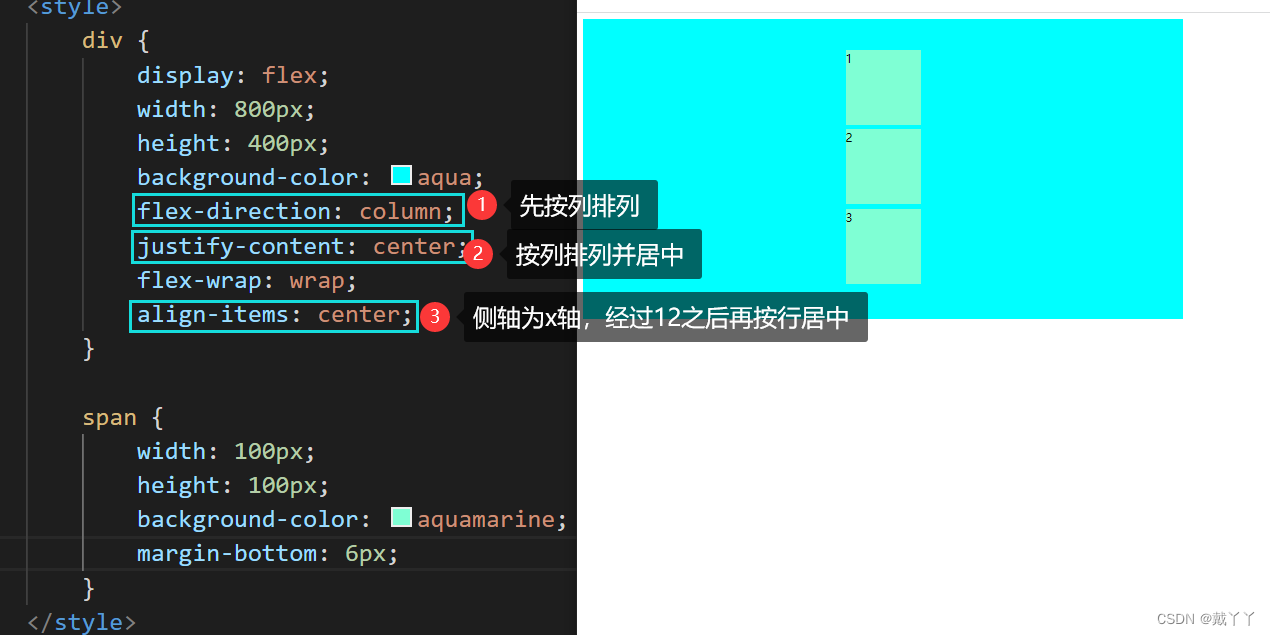
3.1.4 align-items 设置侧轴的子元素排列方式(单行)

一定要注意执行顺序,会先执行flex-deriction主轴的排列,再执行侧轴的排列。
实例:


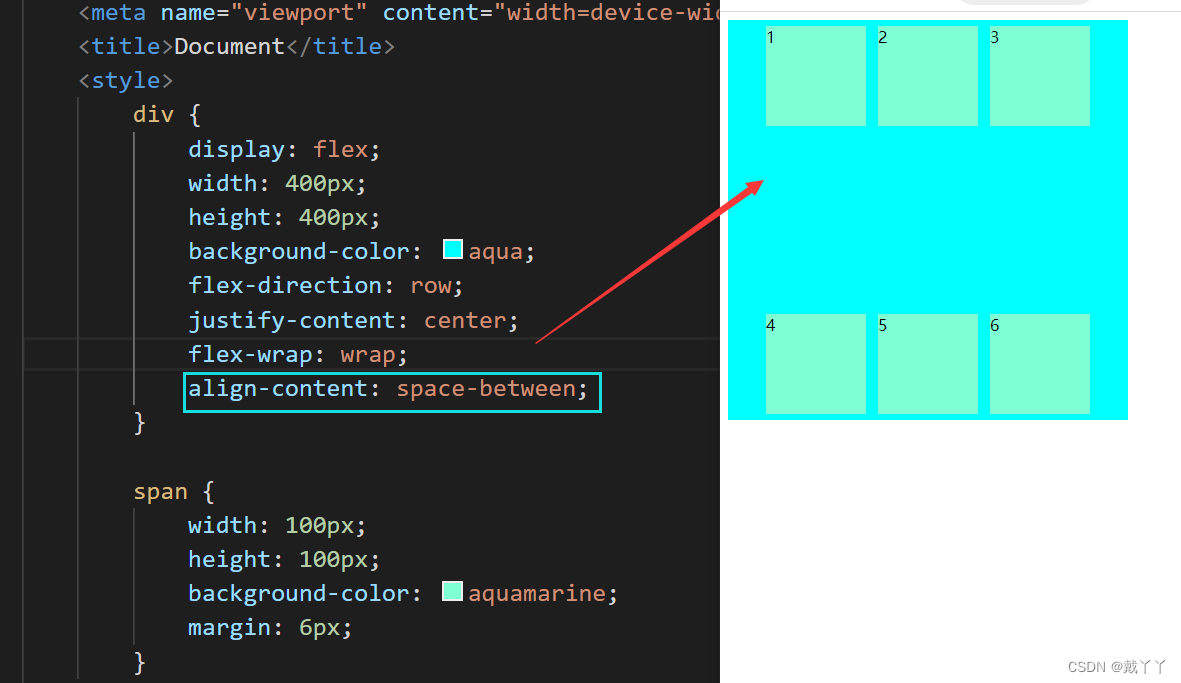
3.1.5 align-content 设置侧轴上的子元素排列方式(多行)


3.1.6 flex-flow
flex-flow 是 flex-direction和flex-wrap的复合属性
flex-flow:row wrap;
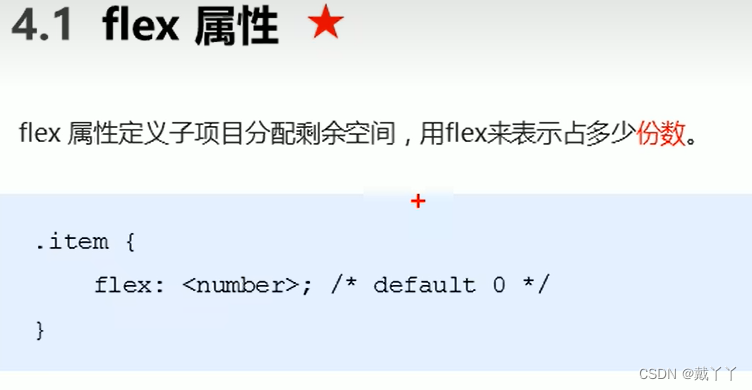
3.2 flex子项常见属性
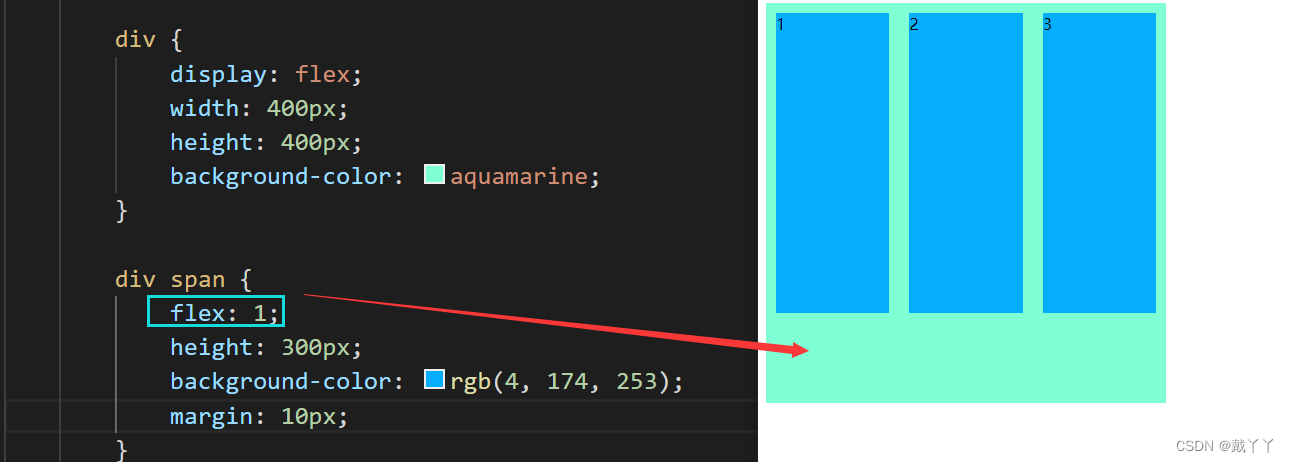
3.2.1 flex平分剩余空间
如果子元素都没有设置宽度或高度,那么剩余空间就是父元素的宽度或高度


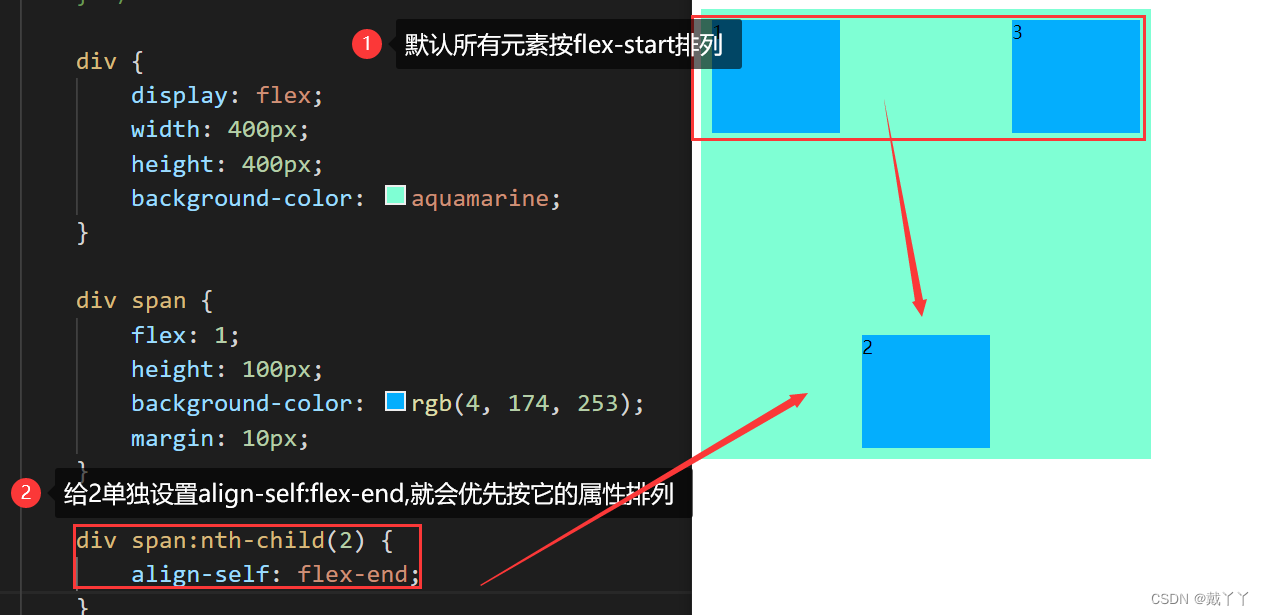
3.2.2 align-self 子元素自己在侧轴的排列


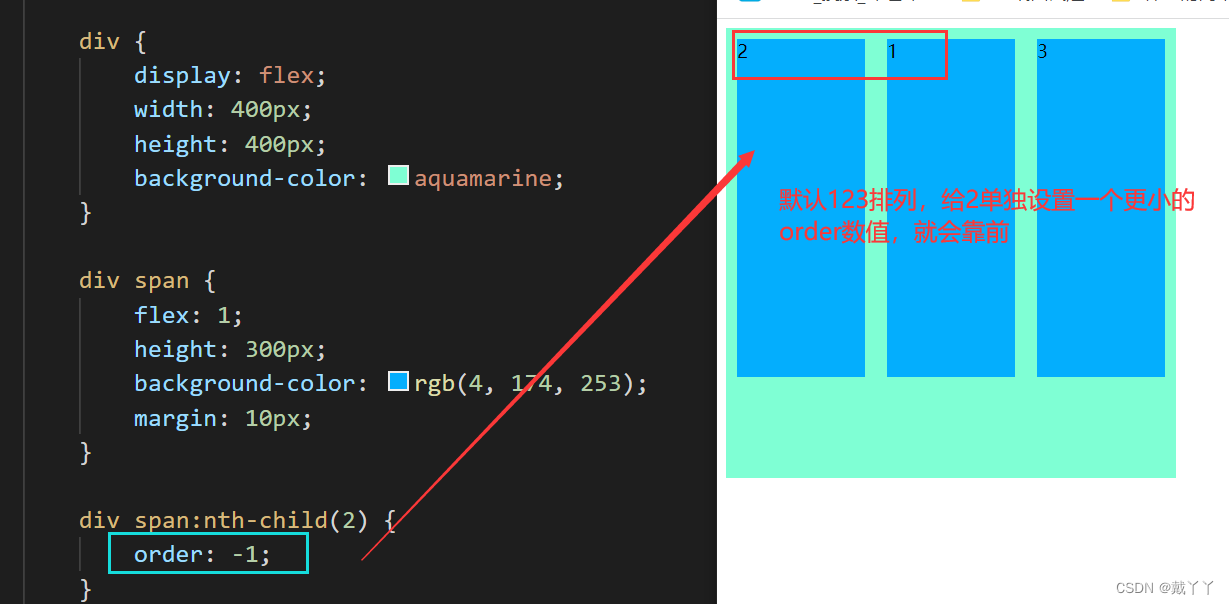
3.2.3 order属性定义项目的排列顺序r
数值越小,排列越靠前,默认为0

 移动前端基础:视口、像素、布局与Flex详解
移动前端基础:视口、像素、布局与Flex详解







 本文介绍了移动前端的基础知识,包括meta视口标签、物理像素与px的关系、如何处理多倍图,以及百分比布局和flex弹性布局的应用。在flex布局中详细讲解了父项与子项的属性,如flex-direction、justify-content、align-items等,帮助开发者掌握移动端页面的布局技巧。
本文介绍了移动前端的基础知识,包括meta视口标签、物理像素与px的关系、如何处理多倍图,以及百分比布局和flex弹性布局的应用。在flex布局中详细讲解了父项与子项的属性,如flex-direction、justify-content、align-items等,帮助开发者掌握移动端页面的布局技巧。
















 733
733

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








