在使用vector时,感觉放大缩小之后,确实在清晰度上好很多。相比UI给你xh,xxh....的图来说方便了很多很多。
接下来我就阐述一下,相关的使用方法。
第一步:首先你需要一张svg格式的图片。
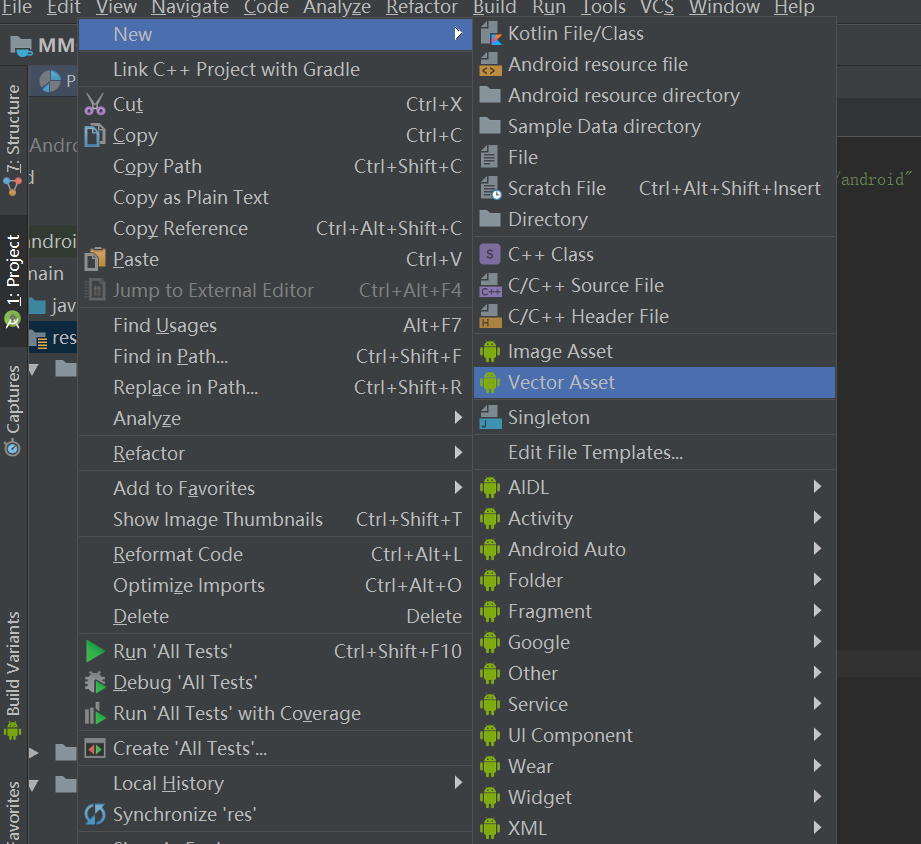
第二步:在项目中的res目录下创建vector asset。如图:
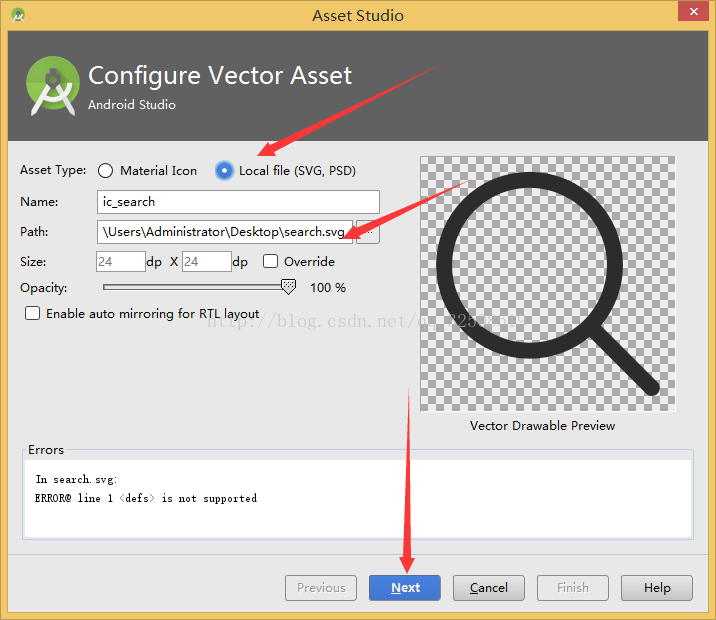
第三步:导入刚才的图片,点击确定之后在drawable下生成xml文件。
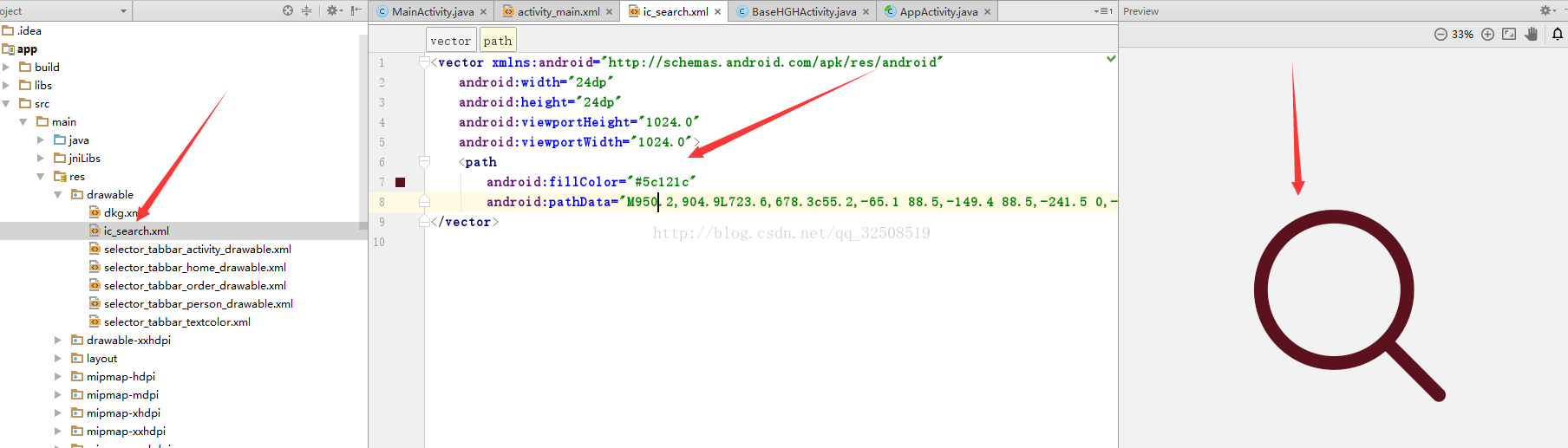
第四步:查看生成的xml文件,可以改变其大小和颜色,右侧是展示区域。可以修改pathdata的数据,达到修改图形的目的。
第五步:使用刚才的xml作为imageview的背景色。
<ImageView
android:id="@+id/iv"
android:layout_width="20dp"
android:layout_height="20dp"
android:layout_centerInParent="true"
android:src="@drawable/ic_search" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/ic_search"
android:text="121212" />
























 1079
1079

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








