popover的z-index问题
因为popover的z-index无法自动增加,导致打开对话框,组件显示无法正常显示
解决办法
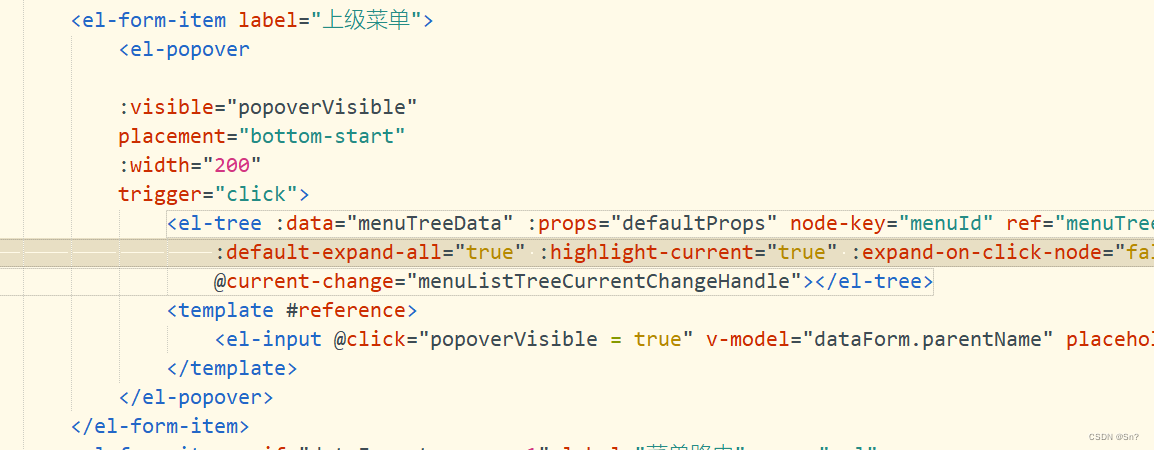
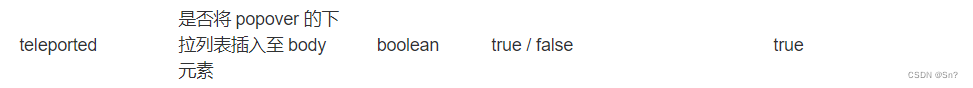
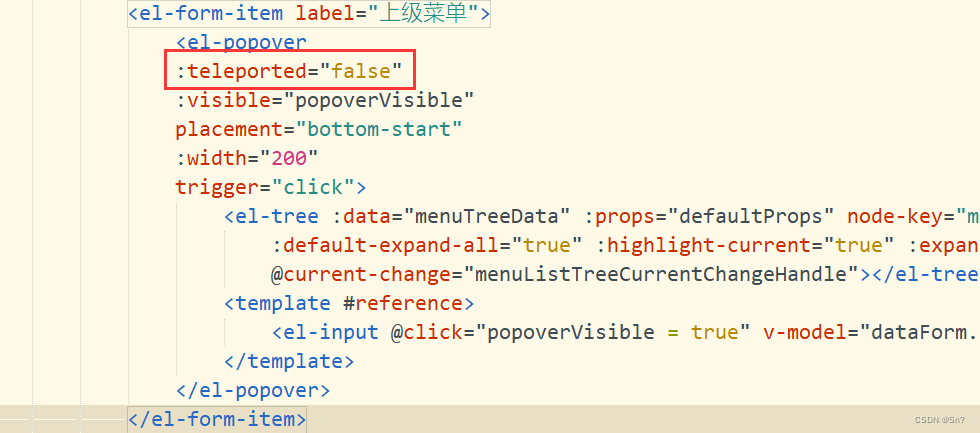
将popover的teleported改为false即可
解决过程
版本elementui-plus 2.1.9

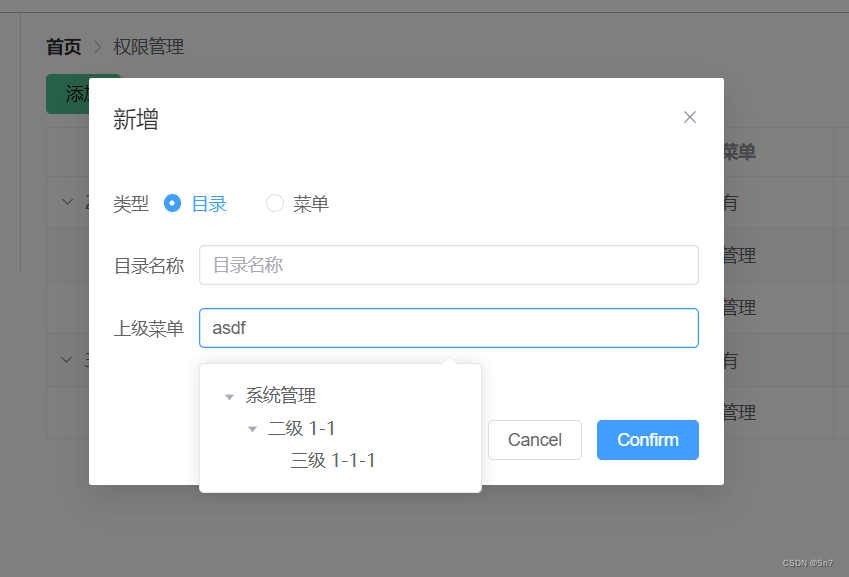
第一次打开对话框时可以正常显示

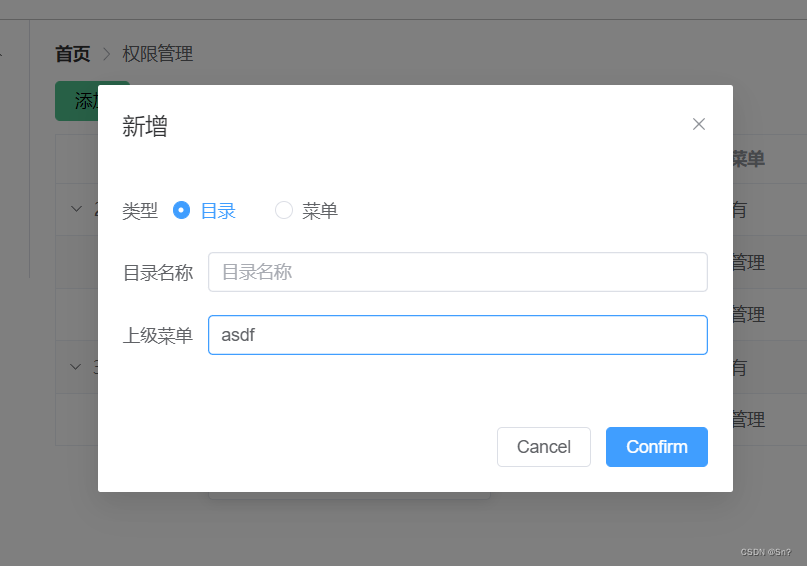
第二次打开对话框时发现 popover 在dialog下面


于是控制台查看这两个组件的z-index,发现dialog的z-index正常(每次打开+1),而popover的z-index却保持不变,所以造成了这个原因,查看element-plus文档,发现popover有一个属性

将popover的teleported改为false即可























 786
786











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








