弹性盒子水平垂直居中的方法
为了实现响应式布局,使用flex弹性盒子,布局如下所示
<div class="app">
<div id="desktop">
<h1>你好世界</h1>
</div>
</div>
解决方法:
.app {
width: 100%; //铺满全屏
height: 100%;
display: flex; //弹性盒子
justify-content: center; //水平居中
align-items: center; //垂直居中
background-color: blueviolet;
border: solid 2px black;
}
#desktop {
width: 100px;
height: 50px;
background-color: yellowgreen;
border: solid 2px black;
}
原始效果:

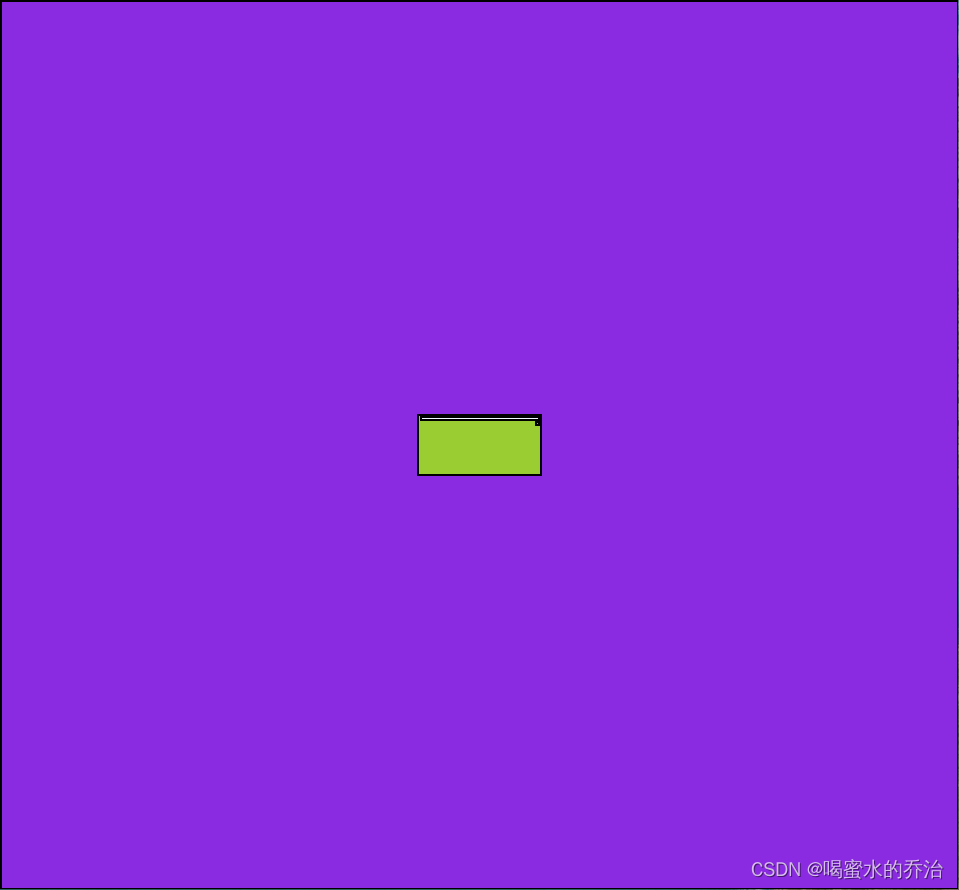
实现的效果:(绿色的盒子水平垂直居中)

注意:这里不能使用align-content属性,因为它在定义了多根轴线的对齐方式下才能使用。如果项目只有一根轴线,该属性不起作用。
补充材料:
对于justify-content属性,它可能取5个值,具体对齐方式与轴的方向有关。下面假设主轴为从左到右。
flex-start(默认值):左对齐
flex-end:右对齐
center: 居中
space-between:两端对齐,项目之间的间隔都相等。
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。如下图所示。

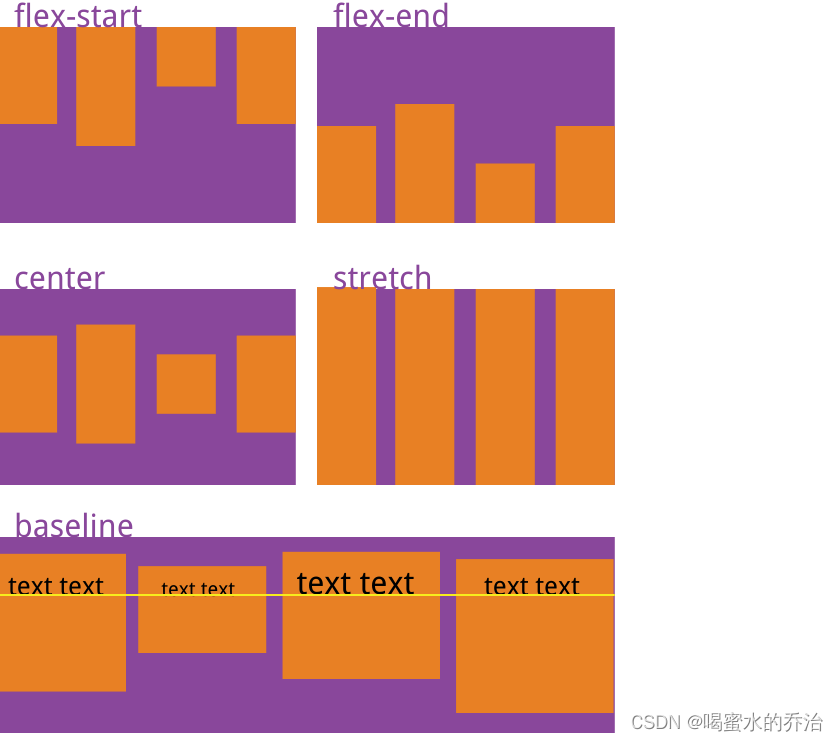
align-items属性定义项目在交叉轴上如何对齐,它可能取5个值。具体的对齐方式与交叉轴的方向有关,下面假设交叉轴从上到下。
flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
center:交叉轴的中点对齐。
baseline: 项目的第一行文字的基线对齐。
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。

参考材料:
Flex 布局语法教程
https://www.runoob.com/w3cnote/flex-grammar.html






















 822
822











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








