目录
一、Vue程序初体验
我们可以先不去了解Vue框架的发展历史、Vue框架有什么特点、Vue是谁开发的,这些对我们编写Vue程序起不到太大的作用,更何况现在说了一些特点之后,我们也没有办法彻底理解它,因此我们可以先学会用,使用一段时间之后,我们再回头来熟悉一下Vue框架以及它的特点。只需要知道Vue是一个基于JavaScript(JS)实现的框架。要使用它就需要先拿到Vue的js文件。
1.1 下载并安装vue.js
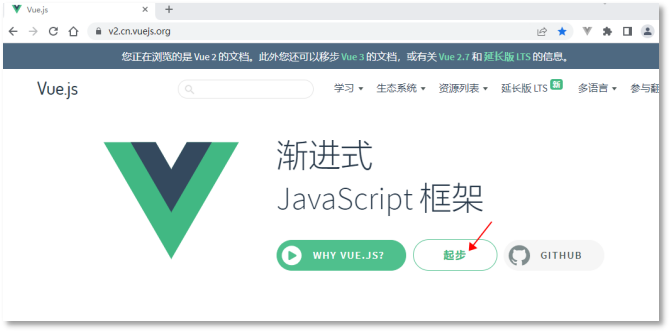
第一步:打开Vue2官网,点击下图所示的“起步”:

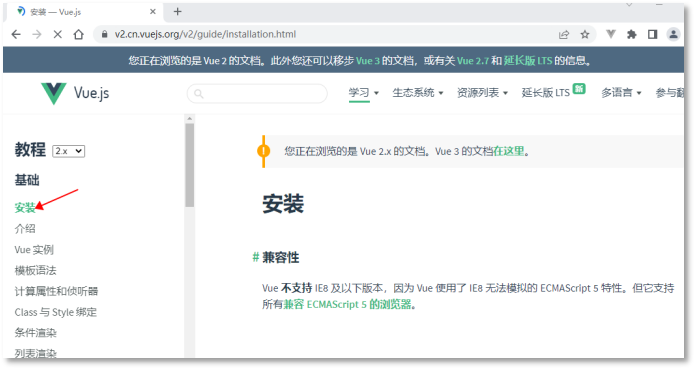
第二步:继续点击下图所示的“安装”

第三步:在“安装”页面向下滚动,直到看到下图所示位置:

第四步:点击开发版本,并下载,如下图所示:

第五步:安装Vue:
使用script标签引入vue.js文件。就像这样:<script src=”xx/vue.js”></script>
1.2 第一个Vue程序
集成开发环境使用VSCode,没有的可以安装一个
第一个Vue程序如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>第一个Vue程序</title>
<!-- 安装vue.js -->
<script src="../js/vue.js"></script>
</head>
<body>
<!-- 指定挂载位置 -->
<div id="app"></div>
<!-- vue程序 -->
<script>
// 第一步:创建Vue实例
const vm = new Vue({
template : '<h1>Hel







 我们可以先不去了解Vue框架的发展历史、Vue框架有什么特点、Vue是谁开发的,这些对我们编写Vue程序起不到太大的作用,更何况现在说了一些特点之后,我们也没有办法彻底理解它,因此我们可以先学会用,使用一段时间之后,我们再回头来熟悉一下Vue框架以及它的特点。以上程序执行原理:Vue编译器对template进行编译,遇到胡子{{}}时从data中取数据,然后将取到的数据插到对应的位置。第二:虽然是直接写到HTML代码当中的,但以上程序中第3~6行已经不是HTML代码了,它是具有Vue语法特色的模板语句。
我们可以先不去了解Vue框架的发展历史、Vue框架有什么特点、Vue是谁开发的,这些对我们编写Vue程序起不到太大的作用,更何况现在说了一些特点之后,我们也没有办法彻底理解它,因此我们可以先学会用,使用一段时间之后,我们再回头来熟悉一下Vue框架以及它的特点。以上程序执行原理:Vue编译器对template进行编译,遇到胡子{{}}时从data中取数据,然后将取到的数据插到对应的位置。第二:虽然是直接写到HTML代码当中的,但以上程序中第3~6行已经不是HTML代码了,它是具有Vue语法特色的模板语句。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 392
392











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








