再练习继承的时候发现了这么个问题
这是一段js代码:
<script>
class Barkeeper{
constructor(material){
this.material = material;
}
}
class Pianoman extends Barkeeper{
constructor(material,taste,time){
super(material);
this.taste = taste;
this.time = time;
}
make(){
alert(material +'调制完成:' + taste + "耗时:" +time)
}
}
var pianoman = new Pianoman("pianoman","sour",30);
</script>
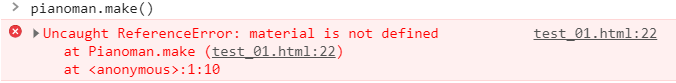
打完之后准备运行但是发现报错

在各种修改之后发现是alert()内的“material”,“taster”,"time"三个属性前忘记加this.了
下面是修改后的代码:
make(){
alert(this.material + '调制完成:' + this.taste + "耗时:" + this.time)
}
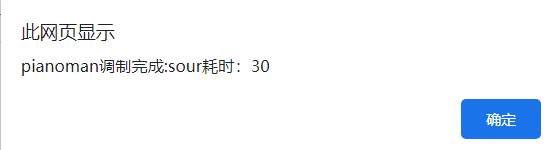
运行成功:






















 139
139











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








