模态框传值到后台困扰了好久,因为我同时要传一个id和模态框中的数据,关于传id我是将id放入a标签中以传参数的方式传递,这就不用多说了,模态框我用的是这位大佬的方法:原文地址:https://blog.csdn.net/baalhuo/article/details/51178154
模态框具体代码如下:
-
<!-- 模态框(Modal) -->
-
<div class="modal fade" id="update" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
-
<div class="modal-dialog">
-
<div class="modal-content">
-
<div class="modal-header">
-
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">× </button>
-
<h4 class="modal-title" id="myModalLabel">修改信息 </h4>
-
</div>
-
<div class="modal-body">
-
学号: <input type="text" name="stuno" id="stuno" />
-
密码: <input type="text" name="pass" id="pass"/>
-
姓名: <input type="text" name="stuname" id="stuname"/>
-
性别: <input type="radio" name="sex" class="sex" id="man" value="男"/>男
-
<input type="radio" name="sex" class="sex" id="women" value="女"/>女
-
</div>
-
<div class="modal-footer">
-
<button type="button" class="btn btn-default" data-dismiss="modal">关闭 </button>
-
<button type="button" class="btn btn-primary" onclick="update()">提交更改 </button>
-
</div>
-
</div>
-
<!-- /.modal-content -->
-
</div>
-
<!-- /.modal -->
-
</div>
-
<!-- 模态框(Modal)end -->
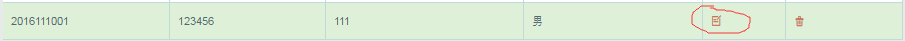
单击编辑图标时触发模态框,并将此行数据传入模态框。
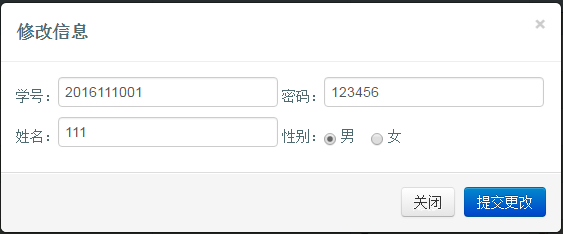
传入后如下:
具体传值方法如下
-
//触发模态框的同时调用此方法
-
function editInfo(obj) {
-
var id = $(obj).attr( "id");
-
//获取表格中的一行数据
-
var stuno = document.getElementById( "table").rows[id].cells[ 0].innerText;
-
var pass = document.getElementById( "table").rows[id].cells[ 1].innerText;
-
var name = document.getElementById( "table").rows[id].cells[ 2].innerText;
-
var sex = document.getElementById( "table").rows[id].cells[ 3].innerText;
-
//向模态框中传值
-
$( '#stuno').val(stuno);
-
$( '#pass').val(pass);
-
$( '#stuname').val(name);
-
if (sex == '女') {
-
document.getElementById( 'women').checked = true;
-
} else {
-
document.getElementById( 'man').checked = true;
-
}
-
$( '#update').modal( 'show');
-
}
-
//提交更改
-
function update() {
-
//获取模态框数据
-
var stuno = $( '#stuno').val();
-
var pass = $( '#pass').val();
-
var name = $( '#stuname').val();
-
var sex = $( 'input:radio[name="sex"]:checked').val();
-
$.ajax({
-
type: "post",
-
url: "update.do",
-
data: "stuno=" + stuno + "&pass=" + pass + "&name=" + name + "&sex=" + sex,
-
dataType: 'html',
-
contentType: "application/x-www-form-urlencoded; charset=utf-8",
-
success: function(result) {
-
//location.reload();
-
}
-
});
-
}
注:从表格中获取数据试了几种方法好像只有通过document.getElementById("table").rows[id].cells[0].innerText;方式可以获取。























 1941
1941











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








