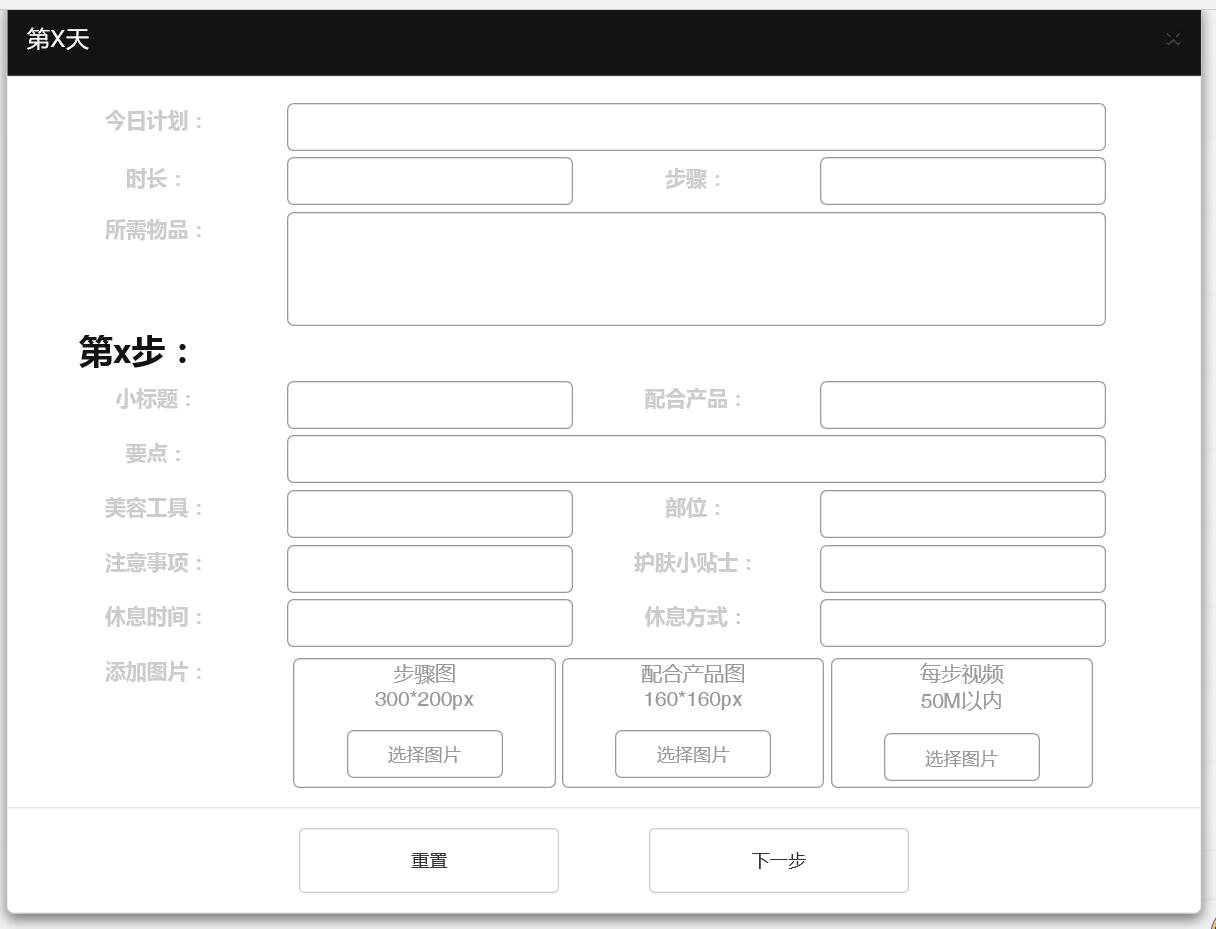
昨天把添加计划概要写完了,那么今天要开始添加计划了,经理开始催了,好急好急!!! 那么添加计划从哪里开始呢,我们的前段已经编辑好了,像这样的: 
OK,重点是天数,我们要先取到天数才行,那么天数之前已经给出了,在第一页上,我们直接用Jquery来取天数的值,因为之前有设置天数的标识位,所以直接赋值到这个标识位上:
$(document).ready(function(){
$("#days").change(function(){
var x = $("#days").val();
$("#index_day").val(x);
});
});当#days的值发生改变时,把#days的值赋给index_day。
我们看一下是不是真的能把值赋过去,
看到这里都是空的,接下来我们在天数里输入值:

可以看到value变成了5,OK一个五天计划就设置好了,
进入天计划后会有每步计划,这个每步计划同样用刚才的方法来获取:
每天计划的源代码:
<table>
<tr>
<td valign="top" class="addmain">
<b>今日计划:</b>
</td>
<td colspan="3" valign="top">
<input style="width: 630px" type="text" name="step" id="step">
</td>
</tr>
<tr class="addmain">
<td>
<b>时长:</b>
</td>
<td align="left">
<input style="width:220px;" type="text" name="step_day" id="step_day">
</td>
<td>
<b>步骤:</b>
</td>
<td align="right">
<input style="width:220px" type="text" name="step_num" id="step_num">
</td>
</tr>
<tr class="addmain">
<td valign="top">
<b>所需物品:</b>
</td>
<td colspan="3">
<textarea id="need">
</textarea>
</td>
</tr>
</table>JS代码:
$(document).ready(function(){
$("#step_day").change(







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5522
5522











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








