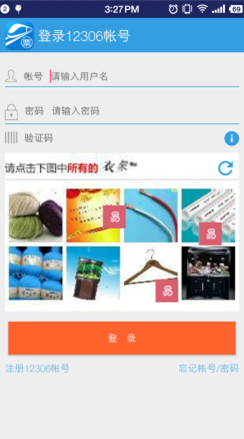
效果如下:
原理:从服务器获取的图片上,我们画上自己的图片,然后再显示出来。
核心代码如下在处理imageview点击事件前做如下操作:
Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.mipmap.yanzheng);//获取背景图片bitmap对象
Bitmap bm3 = BitmapFactory.decodeResource(getResources(), R.mipmap.yanzheng);//获取我们要画上的图片的bitmap对象
Bitmap bmCopy = Bitmap.createBitmap(bitmap.getWidth(), bitmap.getHeight(), bitmap.getConfig());//复制背景bitmap
paint = new Paint();
canvas = new Canvas(bmCopy);
canvas.drawBitmap(bitmap, new Matrix(), paint);//画下源背景bitmap
img.setImageBitmap(bmCopy);//为imageview设置图片即背景图片的副本
下面我们要处理imageview的点击事件,使其能够在点击的时候,在上面画上一个我们的图标:
img.setOnTouchListener(new View.OnTouchListener() {
//触摸屏幕时,触摸事件产生时,此方法调用
@Override
public boolean onTouc







 本文介绍了12306图片验证码的实现原理,通过在服务器返回的图片上绘制额外元素来增加安全性。核心代码涉及点击事件处理,确保在点击imageview时能够显示定制的图标。
本文介绍了12306图片验证码的实现原理,通过在服务器返回的图片上绘制额外元素来增加安全性。核心代码涉及点击事件处理,确保在点击imageview时能够显示定制的图标。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 185
185

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








