欢迎一起来学习MVC 3.0,我们在一步一个脚印的做一个MVC 3.0的项目,期间会有很多值得探索的地方。将会学到Razor,Lampda,Entity Framework,Linq C#新特性等等知识,一起加油吧!
本次重点突破:
了解Linq,#region,#endregion
工具资源下载:http://download.csdn.net/detail/dhcsimida/6779357(下载过就不用重复下载了)
(1)回顾上一讲,我们已经能够通过点击首页右上角的"Store"来获得所有唱片的种类,但我们不能止步于此,还要有更多的需求,例如,我想知道某个种类下的唱片都有那些?这就是本主题要解决的。有与超链接要访问的是StoreController的Browse,那么我们就要在控制器Store中新建这个Action.如代码1.1
代码1.1
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using MyMusicStore.Models;
namespace MyMusicStore.Controllers
{
public class StoreController : Controller
{
private MusicStoreEntity db = new MusicStoreEntity();
public ActionResult Index()
{
var album = db.Genre.ToList();
return View(album);
}
public ActionResult Show()
{
return View();
}
#region 获取属于相应种类的所有唱片
/// <summary>
/// 获取属于相应种类的所有唱片
/// </summary>
/// <param name="genre"></param>
/// <returns></returns>
public ActionResult Browse(string genre) {
var example = db.Album.Where(g => g.Genre.Name.Equals( genre)).ToList();//
ViewBag.genre = genre;//记录唱片种类,用于在页面显示
ViewBag.count = example.Count;//记录本种类的唱片个数,用于在页面显示
return View(example);
}
#endregion 获取属于相应种类的所有唱片
}
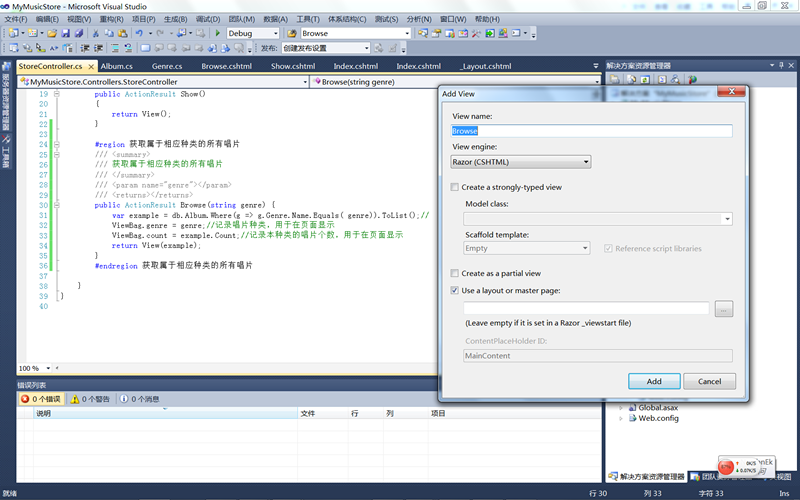
} (2)为其添加视图Browse.cshtml,如图2.1
图2.1
(3)编辑Browse.cshtml页面,如代码3.1
代码3.1
@model IEnumerable<MyMusicStore.Models.Album>
@{
ViewBag.Title = "Browse";
}
<h2>
有 @ViewBag.count 个 @ViewBag.genre 唱片,如下所示:</h2>
<ul>
@foreach (var album in Model)
{
<li>
@album.Title
</li>
}
</ul>
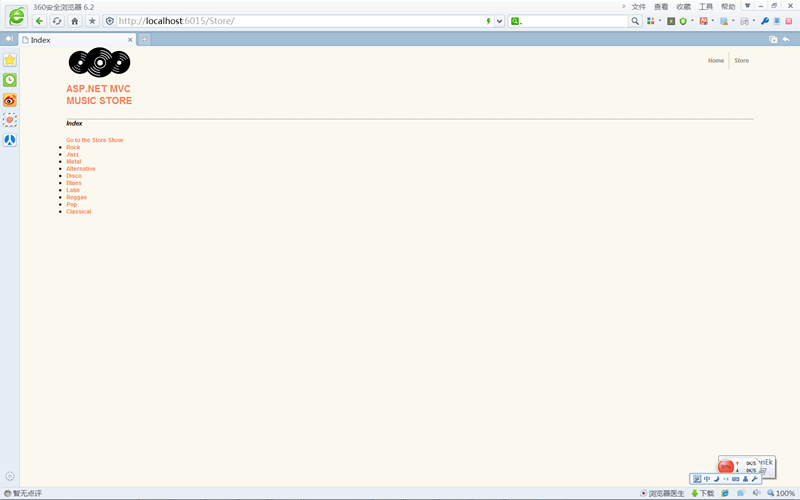
图4.1
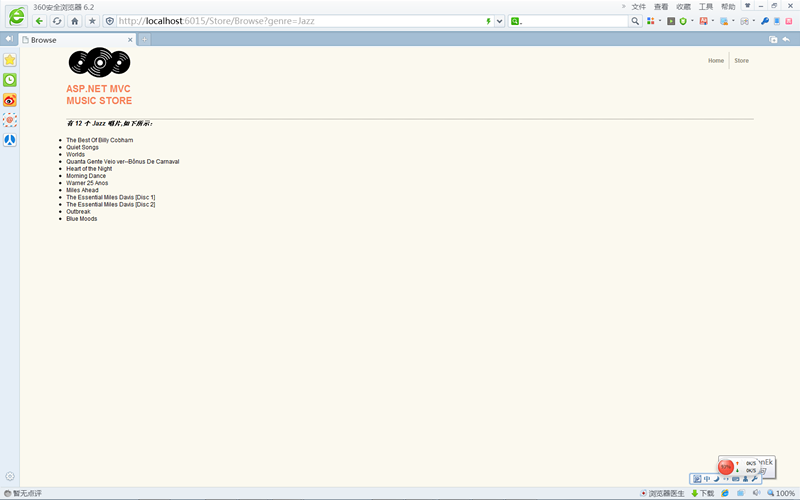
(5)点击任意一种种类,如"Jazz",页面随即显示,其所有唱片,如图5.1
图5.1
(6)观察Browse代码和以往有所不同,整个Action包含#region和#endregion在其中,#region和#endregion叫预处理器指令,帮助您在使用 VS的大纲显示功能时指定可展开或折叠的代码块,这里的Browse就可以通过#region和#endregion来实现展开或折叠,使得代码清晰明了。
(7)分析以下代码: varexample = db.Album.Where(g=>g.Genre.Name.Equals(genre)).ToList();
1,var :不要和javascript中的var相提并论,C#编译器会推断等号右侧结果的类型,然后再此类型推定变 量example的类型,所以,实际上变量的类型就是 Album 类型。
2,example : 接收变量。
3,db :数据库上下文的实例。
4,Album :Album类。
5,Where :Linq查询方法。
6,g :Album类
7,=> :是Lampda表达式中的用法,指向的意思,就是把=>左边的变量带到=>右边的表达式或者代码 段 里。,英文名"goes to"。
8,Genre :Album类的引用属性。
9,Name :Genre的属性。
10,Equals():C#的比较方法。
11,genre :页面传过来的参数。
12,ToList():强制立即执行该查询并缓存其结果。
(8)想了解更多的关于Linq的知识请参考系列讲义Linq学习__01__初来乍到
(9)继续完成剩余的功能,点击每个唱片后,想看看当前唱片的具体信息,那么也要为唱片设置超链接。在
StoreController中添加Details方法,用来获取具体信息。更新StoreController代码后,如代码9.1代码9.1
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using MyMusicStore.Models;
namespace MyMusicStore.Controllers
{
public class StoreController : Controller
{
private MusicStoreEntity db = new MusicStoreEntity();
public ActionResult Index()
{
var album = db.Genre.ToList();
return View(album);
}
public ActionResult Show()
{
return View();
}
#region 获取属于相应种类的所有唱片
/// <summary>
/// 获取属于相应种类的所有唱片
/// </summary>
/// <param name="genre"></param>
/// <returns></returns>
public ActionResult Browse(string genre) {
var example = db.Album.Where(g => g.Genre.Name.Equals( genre)).ToList();//
ViewBag.genre = genre;//记录唱片种类,用于在页面显示
ViewBag.count = example.Count;//记录本种类的唱片个数,用于在页面显示
return View(example);
}
#endregion 获取属于相应种类的所有唱片
/// <summary>
/// 查看唱片具体信息
/// </summary>
/// <param name="id">唱片Id</param>
/// <returns></returns>
public ActionResult Details(int id)
{
var album = db.Album.Where(g=>g.AlbumId.Equals(id)).ToList();
return View(album);
}
}
}
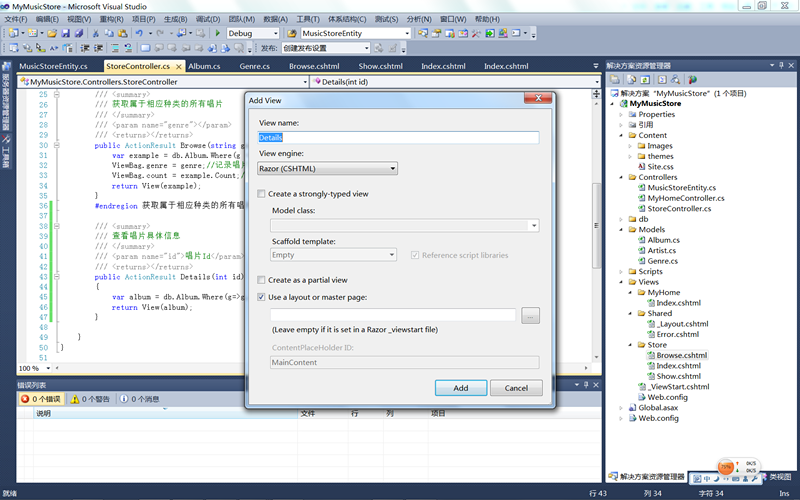
图10.1
(11)修改代码,如代码11.11
代码11.11
@model IEnumerable<MyMusicStore.Models.Album>
@{
ViewBag.Title = "Details";
}
<ul>
@foreach (var album in Model)
{
<li>
@album.Title
</li>
}
</ul>
(12)执行,再次点击首页右上角"Store",页面迁移到种类列表,随意点击一个超链接,如"Jazz",页面迁移到唱片列表,随意点击一个唱片,例如"The Best Of Billy Cobham",最终页面如图12.1
图12.1








 本文是ASP.NET MVC 3.0学习笔记的一部分,主要讲解如何使用Linq进行数据查询,并介绍了预处理器指令#region和#endregion在代码组织中的作用。通过实例展示了在控制器和视图中如何操作,帮助读者理解Linq的工作原理和代码折叠功能。
本文是ASP.NET MVC 3.0学习笔记的一部分,主要讲解如何使用Linq进行数据查询,并介绍了预处理器指令#region和#endregion在代码组织中的作用。通过实例展示了在控制器和视图中如何操作,帮助读者理解Linq的工作原理和代码折叠功能。






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








