目录
前言:
在进行 Web 自动化测试时,页面元素的可见性对测试结果的准确性和稳定性至关重要。然而,有些时候页面元素会被设置为 display:none,导致自动化测试无法找到或与之交互。
这篇博客,介绍下如何通过JavaScript修改页面元素属性来定位的方法。。。
1、具体问题
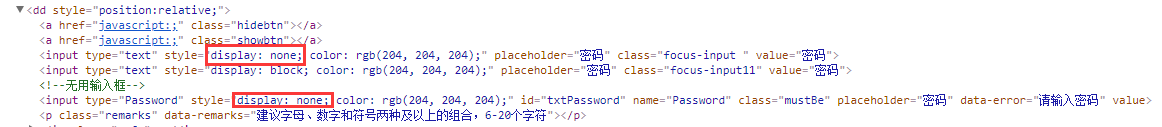
常见的页面元素不可见导致的不可定位,都是由于下面的问题:

通过查看相关文档,可以看出display:none方法是设置元素不可见,这就是导致为什么通过定位页面元素无法定位的原因。

关于display更多的信息,可以看这里:HTML DOM display用法
2、解决方案
对于这种问题,可以通过JavaScript修改页面元素属性来将元素置位可见,然后通过id、classname等方法去定位,示例代码如下(针对上图所示):
js = "document.getElementById(\







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








