border实现的两侧等高布局
左右两侧等高布局
在现实开发中,很多时候会遇到左右两侧等高问题;很多时候会想到使用JS或jQuery右侧的高度赋值个左侧的div容器;这两天脑子突然想到一种折腾方法;就开放代码测试了一下,居然成功了;所以写下来记录一下,以供后续查阅。
实例就是使用HTML的border属性
思路说明:利用border-left+margin实现等高布局,左侧由border-left属性生成,设置border大小为220px,再利用margin-left的负值 -220px设置aside容器,使之与左侧对齐;这样就能实现右侧增加左侧同时增加;
链接: link.
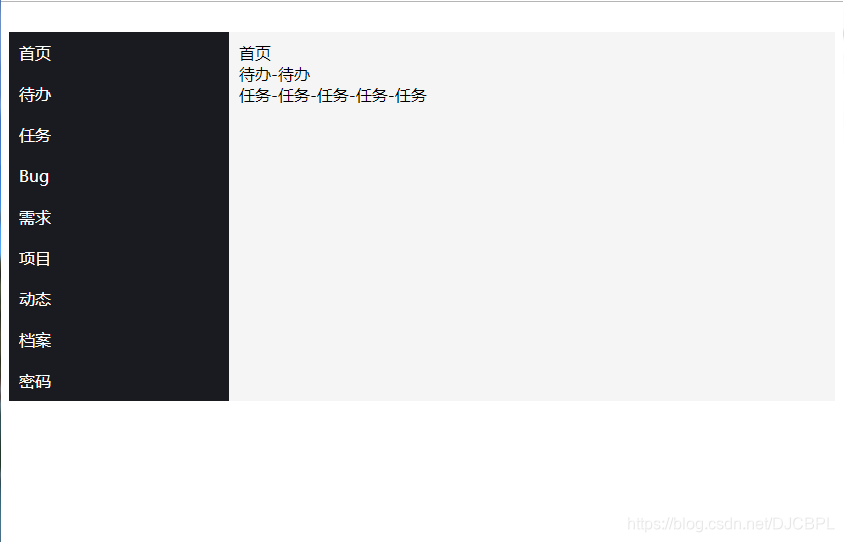
图片: 运行效果图
前端CSS代码。
ul{
margin:0px;
padding:0px;
}
.container{margin:30px 0px;}
.main-wrapper {
/*重点代码 */
border-left: 220px solid #1a1b20;
background-color: #f5f5f5;
}
.main-wrapper:after {
content: "";
display: block;
clear: both;
}
.main-wrapper > aside {
/*重点代码 */
width: 220px;
margin-left: -220px;
float: left;
}
.main-wrapper > aside ul li{
list-style: none;
}
.main-wrapper > aside ul li a{
display:block;
color:#FFFFFF;
padding:10px;
text-decoration:none;
}
.main-wrapper > aside ul li a:hover{
background:rgb(0, 150, 136) !important;
}
.main-wrapper > section {
overflow: hidden;
padding:10px;
}
.main-wrapper > section .page-content{
overflow: hidden;
}
前端HTML页面代码
<div class="main-wrapper">
<aside>
<ul class="nav">
<li><a href="javascript:;">首页</a></li>
<li><a href="javascript:;">待办</a></li>
<li><a href="javascript:;">任务</a></li>
<li><a href="javascript:;">Bug</a></li>
<li><a href="javascript:;">需求</a></li>
<li><a href="javascript:;">项目</a></li>
<li><a href="javascript:;">动态</a></li>
<li><a href="javascript:;">档案</a></li>
<li><a href="javascript:;">密码</a></li>
</ul>
</aside>
<section>
<div class="page-content">首页</div>
<div class="page-content">待办-待办</div>
<div class="page-content">任务-任务-任务-任务-任务</div>
</section>
</div>
更多分享
更多分享请加我我们一起进步;Q群 :149663025;演示原型demo入群下载
























 5207
5207











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








