vue+element-ui 五步快速入门 一个简单的前端工程
背景
首先假设,已经安装好了nodejs以及vue-cli脚手架,开发一个vue+elementui的前端工程流程如下:
步骤
1. 创建vue工程:
1.1 选择指定文件夹,在terminal中输出:vue ui

1.2 设置相关的vue工程要素
2. 引入vue router模块
2.1 在当前文件夹下,打开terminal输入:npm install vue router(如果第一步设置了,就不用再下载)
2.2 在main.js中引入router模块

2.3 在src/router/index.js 中配置自定义的vue及访问地址

3. 引入element ui模块
3.1 在当前文件夹下,打开terminal输入:npm i element-ui -S

3.2 在main.js中引入element-ui模块

4. 在/views文件夹中设计vue
4.1 例如 FirstView.vue的设计

5. 测试+打包
5.1 测试

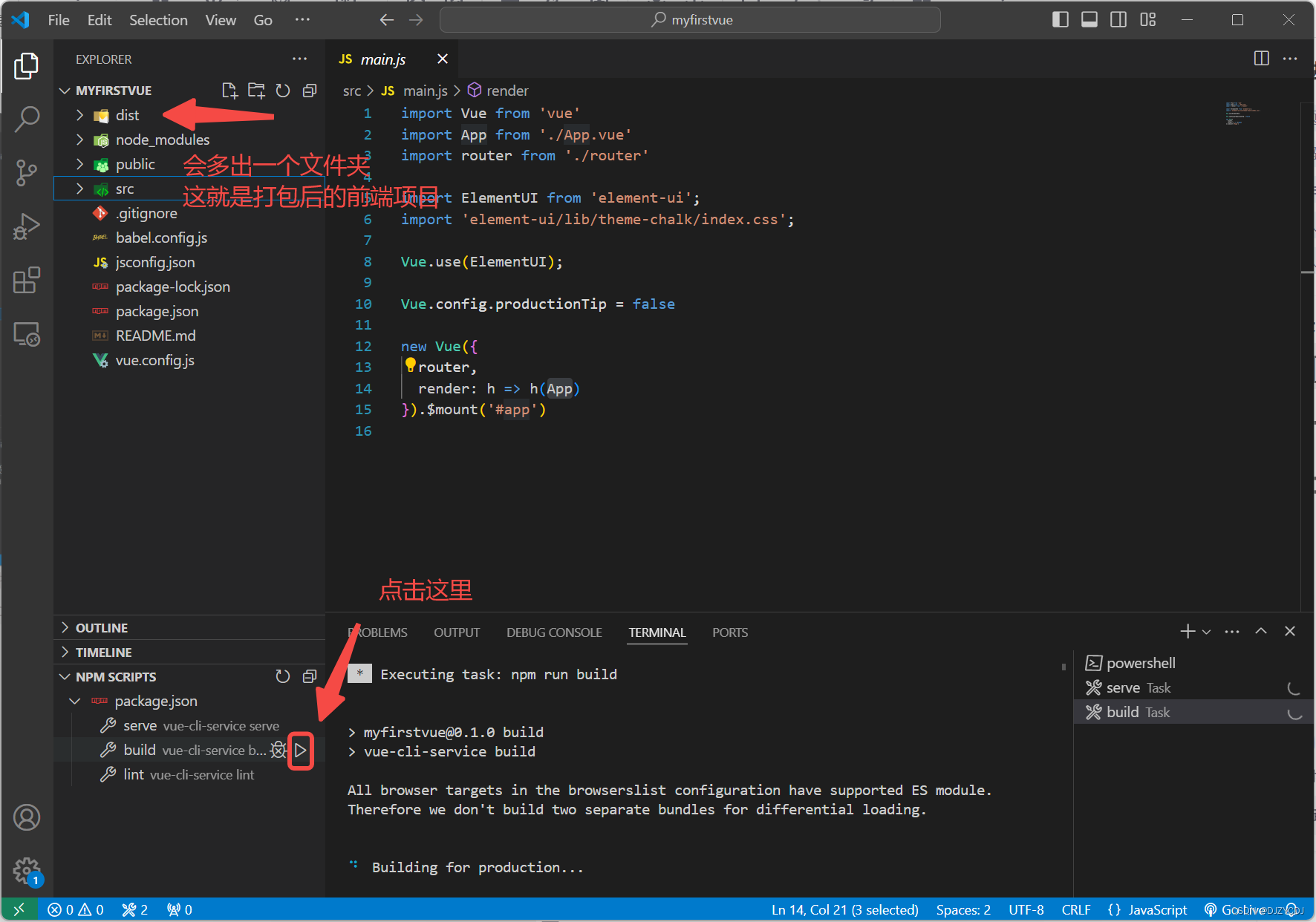
5.2 打包

结论
以下总结了:作为开发人员在使用vue框架的时候,需要干的事情。
注意:这里的内容仅包括使用vue框架开发web前端项目的快速入门以及打包。部署内容在以后的章节中记录。























 1167
1167











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








