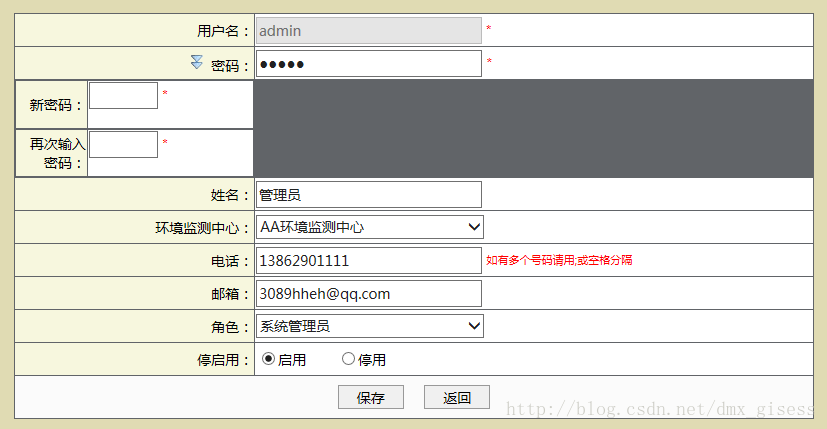
<tr id="rpsw" runat="server" style="display: block">如图
原来在ie8上运行,没有问题的,升级到ie10后,就有了这个问题
第二个td 的内容跑到第一个td里面去了,我找到了两种解决方法:
1.设置display=“”,设为空值,(空值应该就是默认值,我上w3school上查了一下,缺省值是inline,可是用inline带进去,还是有这个问题,所以缺省值不是inline,我想的,我也不清楚是什么,待解决)
2.设置display=“table-row” (这种也是可以的)
以上两种方法都以ie10、ie10兼容性视图、谷歌、火狐、360这些浏览器试过了,都能正常显示。






















 541
541

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








