本文主要讲述Vue3组合式API中常用生命周期钩子,包括执行顺序及使用场景,以便加深对生命周期钩子的理解,自己在重构项目时对解决问题也能从生命周期钩子入手,有清晰解决思路。
本章先了解onMounted和onBeforeMount,他们都会在组件加载时执行。

上图是官方对onMounted的解释,可以见到比较关键的词组件挂载完成后,下面是对组件已挂载状态的解释。同步子组件?异步组件?<Suspense>树内的组件?自身DOM树创建完成并插入到父容器中?一大泡疑问,下面再作解释。

onBeforeMount钩子就简易多了,组件挂载之前,也就是说在这里你如果想要使用ref获取到DOM实例是不可以的。
小案例
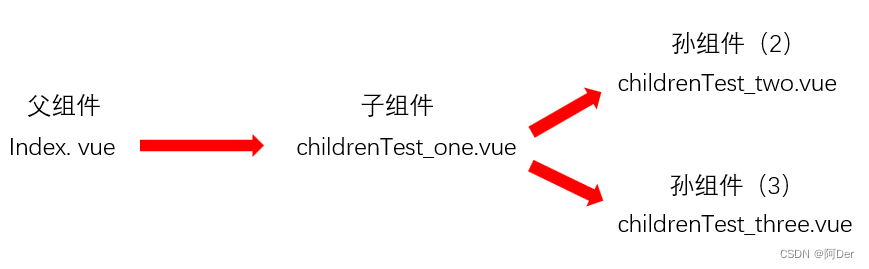
为了更好的演示这两个钩子执行顺序,自己弄了个小案例。下面是各组件的关系图⬇。

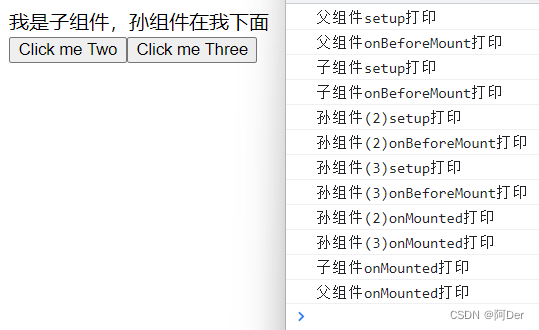
我在每个组件中都注册了onMounted和onBeforeMount钩子并作打印,在组件间引入时也没有作任何v-if等渲染条件限制。下面是操作台打印结果⬇。

打印太多,图看久有点眼花,文字叙述一下。
- 父组件组件实例创建
setup()执行 ➡ 父组件onBeforeMount()钩子函数执行,想要进行组件挂载,发现DOM中有个儿子需要先挂载,于是跑去挂载子组件。(子组件未完成挂载,父组件onMounted还没执行) - 子组件组件实例创建
setup()执行 ➡ 子组件onBeforeMount()钩子函数执行,也想要进行组件挂载,发现DOM中有两个孙子需要先挂载,于是跑去挂载两个孙组件。(子组件未完成挂载,子组件onMounted还没执行) - 孙子有两个,孙子2号说,要先来后到我先加载,于是孙子2号实例创建
setup()执行➡onBeforeMount()钩子函数执行,孙子2号说:”ok,我没有子组件了,我要挂载了“,但是尤雨溪说:”不行,你要等你的兄弟同步组件准备好再挂载。“(同步组件未准备,孙子2号组件onMounted还没执行) - 于是孙子3号实例创建
setup()执行➡onBeforeMount()钩子函数执行,孙子3号说:“行!我也没有子组件,我要先挂载了,我受不了。”,这时正义的尤大站了出来,说: ”不行,孙子2号让了你,你也要礼让它。“(同步组件未完成挂载,孙子3号组件onMounted还没执行) - 有了尤大的撑腰,孙子2号身板挺得老直了,手不忙脚不乱的把自己的DOM信息放到父容器中并执行
onMounted钩子函数。其他组件也不敢违抗尤大的旨意,按部就班地放好自己的DOM信息,执行onMounted钩子函数,完成组件自己的加载流程。
异步组件
另外再说说异步组件,Vue3中可以是使用 defineAsyncComponent 处理的组件,也可以是组件的条件渲染,v-if = true会被当做同步组件加入到整个组件加载流程当中,v-if = false则被视为异步组件,在根组件加载时不会将该组件算进整个组件加载流程。
<Suspense>树内的组件
这个不是特别理解,也比较少接触,以后有机会使用到再作补充吧。也欢迎评论给小弟我指条明路学习学习。
总结
在
setup语法糖下的onMounted和onBeforeMount钩子函数主要区别就是是否能获取到html文档中的DOM实例,与Vue2.x时大同小异。个人感觉Vue3中的setup语法糖写法上更能让人明显感受到一个组件从实例创建到实例创建完成是经过了一条”生产线“,生产线由Vue官方团队提供,而其中提供的钩子函数则是交给用户自主定义,写Vue2.x的时候感悟还没那么深啊。附一个官方链接 组合式API下的生命周期钩子
文章有问题之处还望评论斧正!
更多其他组合式API生命周期钩子文章链接放在下方⬇
敬请期待!





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








