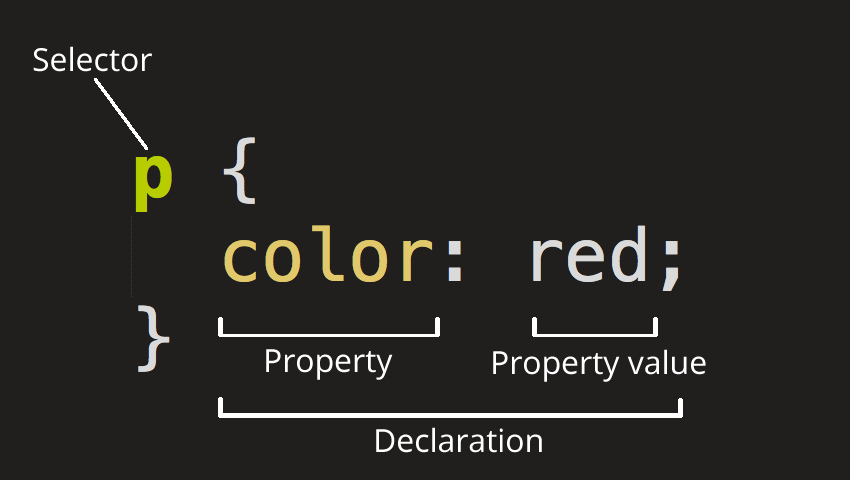
Rule Structure

- Selector selects the element {
- Declaration:
- Property: a property of the selected element
- :
- Value
- ;
- [A number of other declarations];
- Declaration:
- }
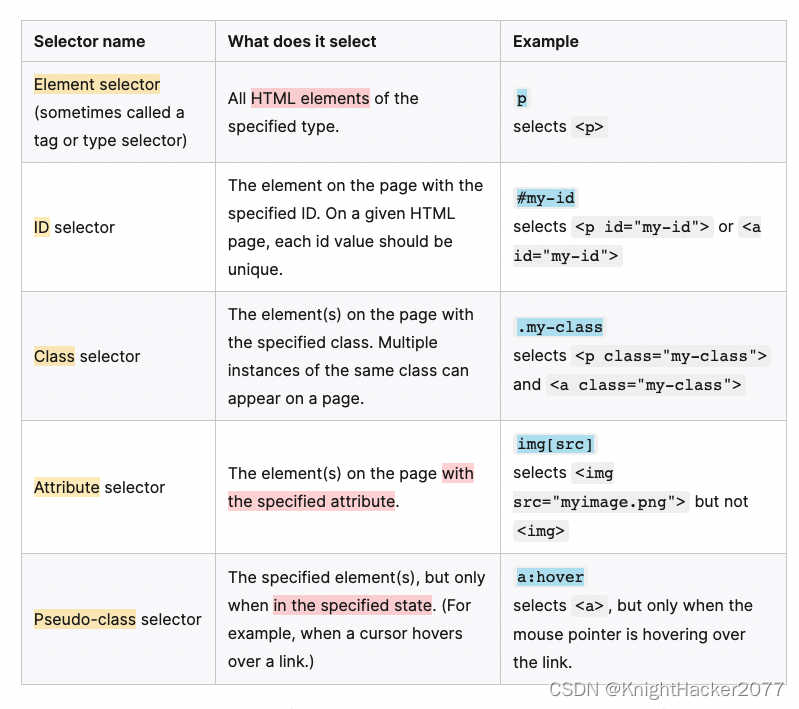
- Selecting multiple elements:
- Anything in CSS between
/*and*/is a CSS comment
Selector

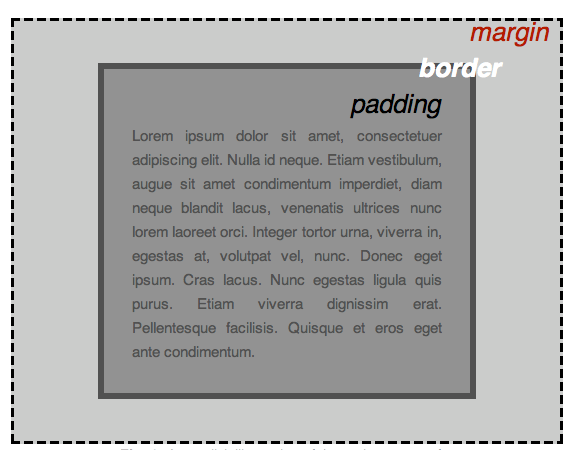
CSS Box Model
CSS layout stands for the box model:
- 从里到外分别是:
- padding: space around content
- border: padding 外的边框
- margin: 边框外的空白
CSS Flow layoutMargin
- You can use the 4 verbose margin properties
-
Alternatively, use the short-hand,
-
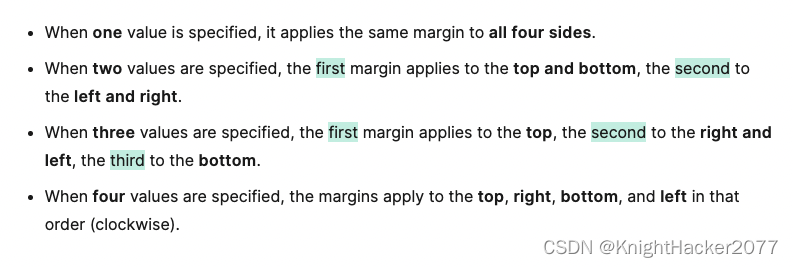
Syntax: margin: 1 to 4 numbers
-
How to use 1 to 4 numbers to set margin:
-

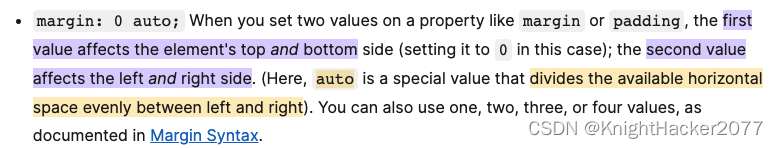
Example: margin: 0 auto;

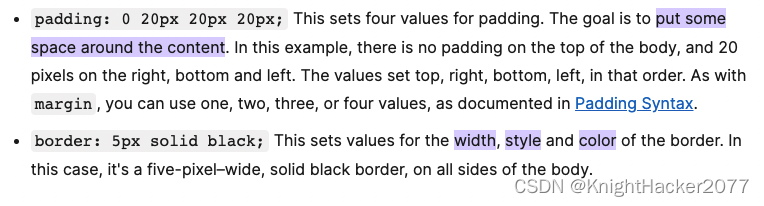
Padding
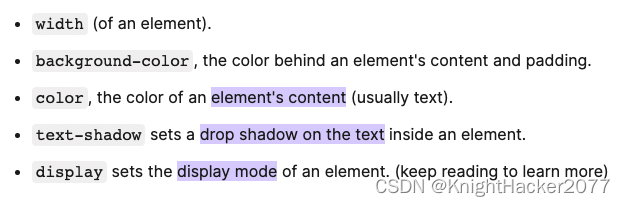
CSS Properties
- width, background-color, color, text-shadow, display, padding, border, ...

Display
display - CSS: Cascading Style Sheets | MDN
The display CSS property sets whether an element is treated as a block or inline element and the layout used for its children, such as flow layout, grid or flex.
Block vs. inline
Text shadow
h1{
text-shadow: 3px 3px 1px black;
}
Result looks something like this (the titles):


























 3007
3007

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








